折线图
编辑教程折线图
在折线图中,度量和尺寸是沿着图表区域的两个轴进行的。每个观察值的一对值成为一个点,所有这些点的连接创建一条线,显示所选尺寸和度量之间的变化或关系。
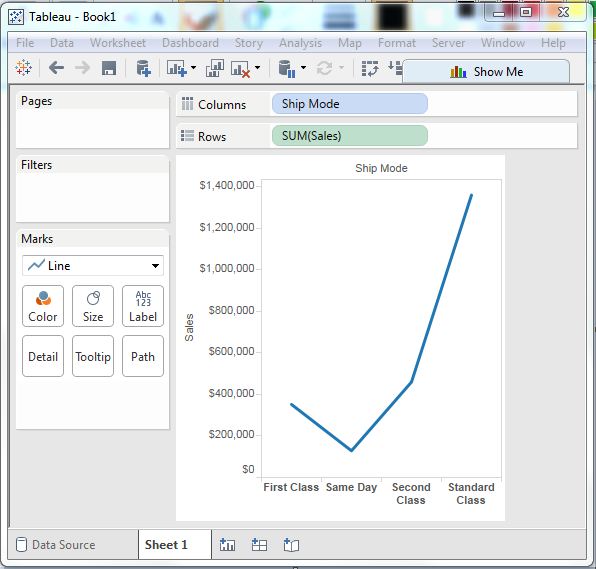
简单的折线图
我们选择一个维度和一个度量来创建一个简单的折线图。让我们将维度运输模式拖动到列搁架,销售拖到行搁板。从标记卡选择折线图。我们得到下面的折线图,显示不同船舶模式的销售额变化。

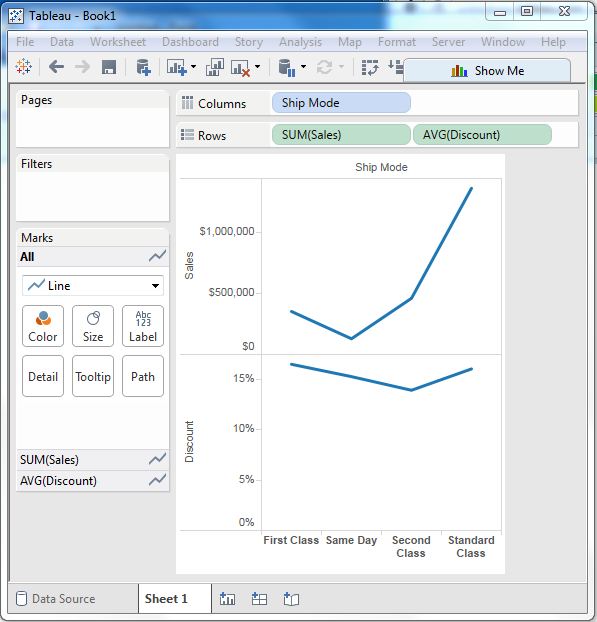
多测量线图
我们可以在折线图中使用带有两个或多个度量的一个维度。这将在一个窗格中生成多个折线图。每个窗格都表示具有度量之一的维度的变化。

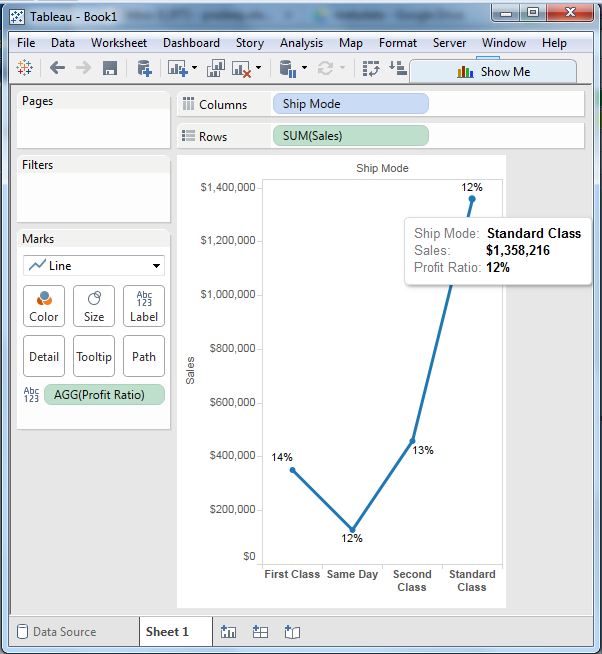
带有标签的折线图
可以标记构成折线图的每个点,以使度量的值可见。在这种情况下,我们将另一个度量利润率放入标记卡中的标签窗格中。选择平均值作为聚合,我们得到下面的图表显示标签。

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
