视图
编辑教程视图
介绍
Ember.js中的视图用于处理用户事件,并创建可重复使用的组件。UI将通过使用视图来开发。
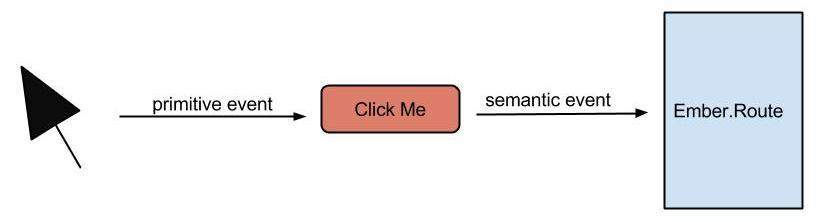
下图显示了事件处理如何发生:

当用户单击事件时,视图将原始事件(单击)转换为语义事件(事件处理),并传递到Ember.Route以获取事件操作。
定义视图
Ember.js中的Handlebars模板功能强大,可以通过使用Ember.View来渲染并插入到DOM中。您可以设置视图的templateName属性以指示要使用的模板。
Ember.View.create({
templateName: 'NameOfTemplate',
//do the logic
});
在上面的代码中,templateName确定在应用程序请求视图时应渲染哪个模板。
例子
<!DOCTYPE html>
<html>
<head>
<title>Emberjs Defining a View</title>
<!-- CDN's-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/3.0.1/handlebars.min.js"></script>
<script src="https://code.jquery.com/jquery-2.1.3.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ember.js/1.10.0/ember.min.js"></script>
<script src="https://builds.emberjs.com/tags/v1.10.0-beta.3/ember-template-compiler.js"></script>
<script src="https://builds.emberjs.com/release/ember.debug.js"></script>
<script src="https://builds.emberjs.com/beta/ember-data.js"></script>
</head>
<body>
<script type="text/x-handlebars">
<!-- defining the view name -->
{{view "hello"}}
</script>
<script type="text/x-handlebars" data-template-name="hello">
<!-- accessing the 'name' value defined in the 'View' -->
Hello, <b>{{view.name}}</b>
</script>
<script type="text/javascript">
App = Ember.Application.create();
//extending View class
App.HelloView = Ember.View.create({
//template name 'hello'
templateName: 'hello',
//define the value for name property
name: "Welcome to Tutorialspoint"
});
</script>
</body>
</html>
输出
让我们执行以下步骤,看看上面的代码如何工作:
将上面的代码保存在view.html文件中
在浏览器中打开此HTML文件。
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
