H5 布局标签和 CSS 布局
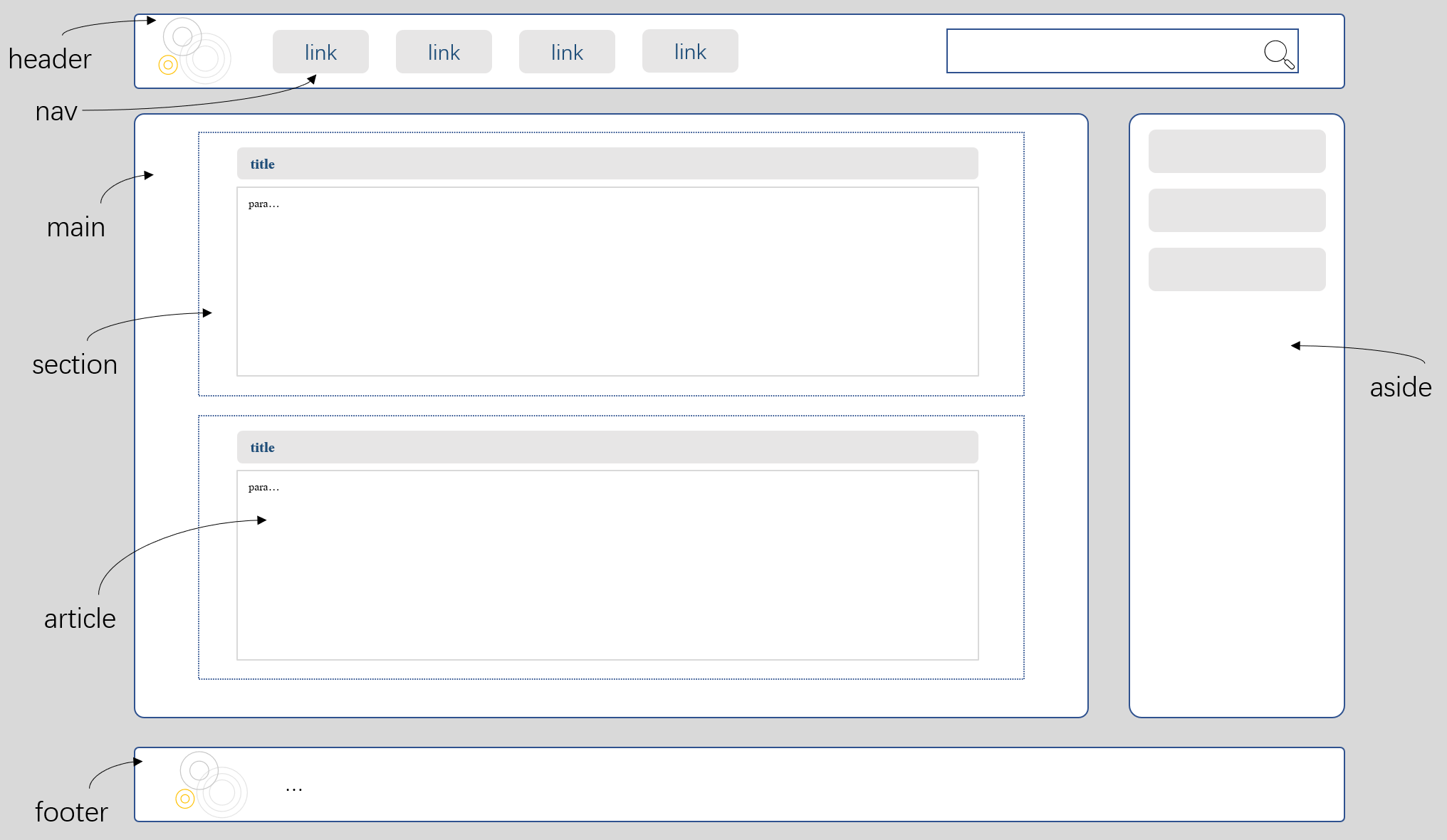
一个常见的网页布局形式如下
 分为
分为
- header: 页首
- nav: 导航栏
- main: 主体
- section: 区块
- article: 文章
- aside: 侧栏
- footer: 页脚
header 页首标签,可以包含标题 h1~h6,但通常是包含logo, 导航栏(页面间导航) nav 和搜索框。
main 主体标签,每个页面只能用一次,最好不要嵌套入其它元素。
section 区块标签,适用于按功能分块组织页面,每个区域又可以有自身的 header main footer。
article 文章标签,可以把一篇 article 分成若干份放置在不同 section 中,也可以将一个 section 分成若干部分放在不同 article 中。
aside 侧边栏,一般可以包含页面内的导航。
footer 页脚,一般可以包含联系方式、版权声明等。
```html <
OverlayScrollbars
© 著作权归作者所有
ES6 教程
JSON解析格式化
JS在线运行
JAVA8新特性教程
jsfiddle中国国内版本
屏幕坏点检测工具
subline官方下载
JS在线运行编译
PHP在线运行编译
Java在线运行编译
C语言在线运行编译
Bash在线运行编译
C++在线运行编译
Ruby在线运行编译
Lua在线运行编译
Python在线运行编译
Go语言在线运行编译
Groovy在线运行编译
Dart在线运行编译
JSRUN前端笔记, 是针对前端工程师开放的一个笔记分享平台,是前端工程师记录重点、分享经验的一个笔记本。JSRUN前端采用的
MarkDown 语法 (极客专用语法), 这里属于IT工程师。