数据遍历 for-in
编辑教程数据遍历 for-in
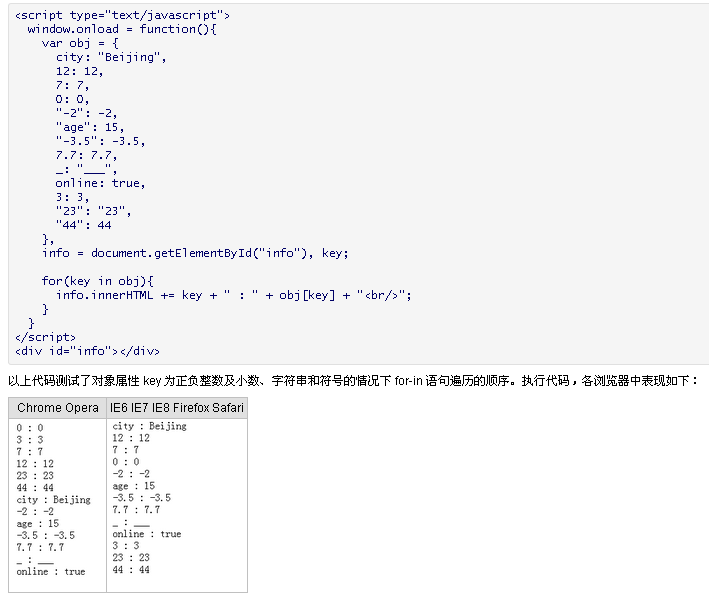
object 本身就是无对象的集合,因此在用 for-in 语句遍历对象的属性时,遍历出的属性顺序与对象定义时不同。
在开发中应尽量避免编写依赖对象属性顺序的代码。如下:
var json1 = {
"2":{"name":"第1条"},
"1":{"name":"第2条"},
"3":{"name":"第3条"}
}
var json2 = [
{"name":"第1条"},
{"name":"第2条"},
{"name":"第3条"}
]
for(var i in json1){
alert(json1[i].name);
}
//正确
for(var i in json2){
alert(json2[i].name);
}
看看for-in代码在个浏览器差异:

下面通过一段代码单独给大家介绍JS 循环遍历JSON数据
JSON数据如:
{"options":"\[{/"text/":/"王家湾/",/"value/":/"9/"},{/"text/":/"李家湾/",/"valu
e/":/"10/"},{/"text/":/"邵家湾/",/"value/":/"13/"}\]"}
用js可以写成:
var data=[{name:"a",age:12},{name:"b",age:11},{name:"c",age:13},{name:"d",age:14}];
for(var o in data){
alert(o);
alert(data[o]);
alert("text:"+data[o].name+" value:"+data[o].age );
}
或者是:
<script type="text/javascript">
function text(){
var json = {"options":"[{/"text/":/"王家湾/",/"value/":/"9/"},{/"text/":/"李家湾/",/"value/":/"10/"},{/"text/":/"邵家湾/",/"value/":/"13/"}]"}
json = eval(json.options)
for(var i=0; i<json.length; i++)
{
alert(json[i].text+" " + json[i].value)
}
}
</script>
javascript数组遍历for与for in区别详解
js中遍历数组的有两种方式
代码如下:
var array = ['a']
//标准的for循环
for (var i = 1; i < array.length; i++) {
alert(array[i])
}
//foreach循环
for (var i in array) {
alert(array[i])
}
正常情况下上面两种遍历数组的方式结果一样。首先说两者的第一个区别
标准的for循环中的i是number类型,表示的是数组的下标,但是foreach循环中的i表示的是数组的key是string类型,因为js中一切皆为对象。
试试 alert(typeof i);这个区别是小问题。现在加上如下代码,上面的执行结果就不一样了。
代码如下:
//扩展了js原生的Array
Array.prototype.test=function(){
}
标准的for循环仍真正的对数组循环, 但此时foreach循环对刚才写的test方法写打印出来了。
这就是for与foreach遍历数组的最大区别,如果在项目采用的是用foreach遍历数组,假设谁不小心为了扩展js原生的Array类,或者引入一个外部的js框架也扩展了原生Array。那问题就来了。
建议
不要用for in遍历数组,全部统一采用标准的for循环变量数组(无法保证引入的js是否会采用prototype扩展原生的Array)
如果要对js的原生类扩展的时候,不要采用prototype了
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
