Fade Effect
编辑教程Fade Effect
淡出效果动画化组件的alpha属性。 如果在具有visible属性为false的对象上播放,并且设置为将动画从alpha的动画变为非零值,它将对象可见为true,作为淡入的副作用。
类声明
以下是 spark.effects.Fade 类的声明:
public class Fade
extends Animate
公共属性
| 属性 | 描述 |
|---|---|
| alphaFrom:Number | alpha属性的初始值,介于0.0和1.0之间,其中0.0表示透明,1.0表示完全不透明。 |
| alphaTo:Number | alpha属性的最终值,介于0.0和1.0之间,其中0.0表示透明,1.0表示完全不透明。 |
公共方法
| 方法 | 描述 |
|---|---|
| Fade(target:Object = null) | 构造函数。 |
继承的方法
此类继承以下类中的方法:
| spark.effects.Animate | |
|---|---|
| mx.effects.Effect | |
| flash.events.EventDispatcher | |
| Object |
Flex褪色效果示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中的Fade Effect的使用:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" minWidth="500" minHeight="500"
>
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<![CDATA[
protected function btnFadeIn_clickHandler
(event:MouseEvent):void {
fadeIn.play();
}
protected function btnFadeOut_clickHandler
(event:MouseEvent):void {
fadeOut.play();
}
]]>
</fx:Script>
<fx:Declarations>
<s:Fade id="fadeIn" duration="2000" target="{imageFlex}"
alphaFrom="0" alphaTo="1"/>
<s:Fade id="fadeOut" duration="2000" target="{imageFlex}"
alphaFrom="1" alphaTo="0"/>
</fx:Declarations>
<s:BorderContainer width="630" height="480" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50"
horizontalAlign="center" verticalAlign="middle">
<s:Label id="lblHeader" text="Effects Demonstration"
fontSize="40" color="0x777777" styleName="heading"/>
<s:Panel id="fadePanel" title="Using Fade Effect"
width="500" height="300" includeInLayout="true" visible="true">
<s:layout>
<s:VerticalLayout gap="10" verticalAlign="middle"
horizontalAlign="center"/>
</s:layout>
<s:Image id="imageFlex"
source="//www.jsrun.cn/images/flex-mini.png" />
<s:HGroup>
<s:Button id="btnFadeOut" label="Fade Out"
click="btnFadeOut_clickHandler(event)"/>
<s:Button id="btnFadeIn" label="Fade In"
click="btnFadeIn_clickHandler(event)"/>
</s:HGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
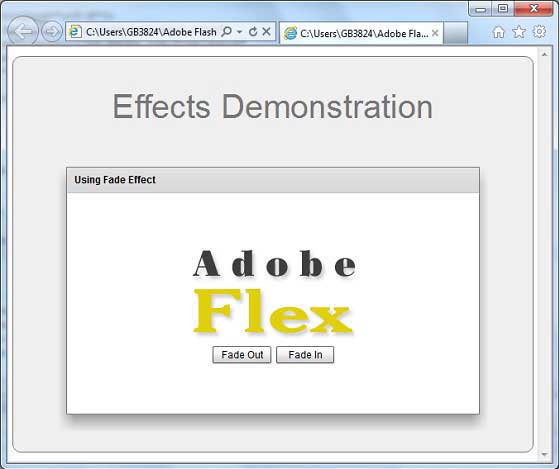
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
