Ajax标签
编辑教程Ajax标签
Struts使用DOJO框架来实现AJAX标签。首先,执行示例前,你需要将struts2-dojo-plugin-2.2.3.jar添加到类路径。你可以从struts2 下载的lib文件夹中获取这个文件(C:\struts-2.2.3-all\struts-2.2.3\lib\struts2-dojo-plugin-2.2.3.jar)。
对于这个示例,让我们参照以下内容修改HelloWorld.jsp:
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<%@ taglib prefix="sx" uri="/struts-dojo-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
<sx:head />
</head>
<body>
<s:form>
<sx:autocompleter label="Favourite Colour"
list="{'red','green','blue'}" />
<br />
<sx:datetimepicker name="deliverydate" label="Delivery Date"
displayFormat="dd/MM/yyyy" />
<br />
<s:url id="url" value="/hello.action" />
<sx:div href="%{#url}" delay="2000">
Initial Content
</sx:div>
<br/>
<sx:tabbedpanel id="tabContainer">
<sx:div label="Tab 1">Tab 1</sx:div>
<sx:div label="Tab 2">Tab 2</sx:div>
</sx:tabbedpanel>
</s:form>
</body>
</html>
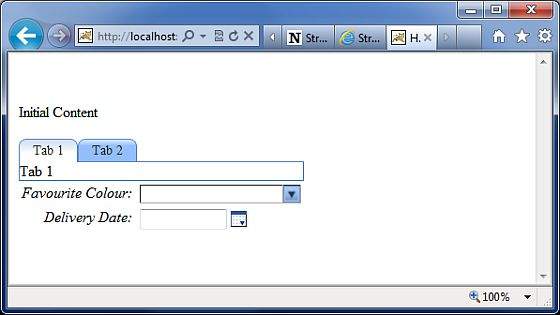
当我们运行上面的例子,将得到以下的输出:

现在,让我们一步一步地完成这个例子。
首先要注意的是添加一个带有前缀sx的新标签库。这个(struts-dojo-tags)是为ajax集成专门创建的标签库。
然后在HTML头部内,我们称之为sx:head。这将初始化dojo框架,并使其准备好在页面中被所有AJAX调用。这个步骤很重要,如果没有初始化sx:head,你的ajax调用将无法工作。
首先我们有autocompleter标签。autocompleter标签看起来非常像一个选择框。它使用红色,绿色和蓝色值填充。但选择框和autocompleter标签之间的不同是autocompleter标签自动完成。也就是说,如果你开始在gr中输入,它将填充“绿色”。除此之外,这个标签非常类似于我们前面介绍的s:select标签。
接下来,我们有一个日期时间选择器。此标标签创建一个旁边带有按钮的输入字段。当按下按钮时,显示弹出日期时间选择器。当用户选择日期时,日期以在tag属性中指定的格式填充到输入文本中。在我们的示例中,我们指定了dd/MM/yyyy作为日期的格式。
接下来,是我们在之前的示例中为system.action文件创建的一个url标签。它不必是system.action,它可以是之前创建的任何action文件。然后我们有一个div,超链接设置为url,延迟设置为2秒。当你运行时会发生什么,“Initial Content”将显示2秒,然后div的内容将替换为hello.action执行的内容。
最后,我们有一个简单的标签面板,有两个标签。选项卡将其标签标记为Tab1和Tab2。
值得注意的是,Struts中的AJAX标签集成仍然是一项进展,并且此集成的成熟度在每个版本中都在缓慢增长。
选择支付方式:



备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
