拖放
编辑教程拖放
描述
拖放功能是为使开发人员轻松工作而添加的强大功能之一。拖动操作基本上是在某些UI元素上的点击手势,同时按住鼠标按钮并移动鼠标。 在拖动操作后释放鼠标按钮时,会发生放置操作。
语法
将类拖放到可拖动目标。
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});
添加拖放目标类到drappable目标
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});
事件
| 方法 | 描述 |
|---|---|
| startDrag(int x, int y) | 开始拖放事件,参数是x和y的坐标值。 |
| onDrag(Event t) | 正在拖放事件,当拖放一个对象时触发,参数是mousemove鼠标移动事件。 |
| onDragDrop(Event e, String丨DragDrop[] id) |
正在放下事件,当一个对象放到另一个DragDrop对象上时触发, 第一个参数是mouseup鼠标放开事件,第二个参数表示drop的目标位置。 如果是在POINT模式下,就会传入目标元素的id; 如果是在INTERSECT模式下,则会传入放下目标的拖放对象数组。 |
| endDrag(Event e) | 拖放结束事件,在拖放操作结束之后触发,参数是mouseup鼠标放开事件。 |
| onDragEnter(Event e, String丨DragDrop[] id) |
进入drop区域事件,拖放过程中首次触碰到drop区域时触发。 第一个参数是mousemove鼠标移动事件,第二个参数表示drop目标位置。 如果是在POINT模式下,就会传入目标元素的id; 如果是在INTERSECT模式下,则会传入放下目标的拖放对象数组。 |
| onDragOut(Event e, String丨DragDrop[] id) |
离开drop区域事件,拖放过程中从drop区域离开时触发。 第一个参数是mousemove鼠标移动事件,第二个参数表示drop目标位置。 如果是在POINT模式下,就会传入目标元素的id; 如果是在INTERSECT模式下,则会传入放下目标的拖放对象数组。 |
| onDragOver(Event e, String丨DragDrop[] id) |
在drop区域中拖放移动事件,当在drop区域拖放移动时触发。 第一个参数是mousemove鼠标移动事件,第二个参数表示drop目标位置。 如果是在POINT模式下,就会传入目标元素的id; 如果是在INTERSECT模式下,则会传入放下目标的拖放对象数组。 |
| onInvalidDrop(Event e) | 不能drop事件,不在drop区域移动时触发,参数是mousemove鼠标移动事件。 |
| onMouseDown(Event e) | 鼠标按下事件,参数是mousedown鼠标按下事件。 |
| onMouseUp(Event e) | 鼠标放开事件,参数是mouseup鼠标放开事件。 |
示例
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.bootcss.com/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css" rel="external nofollow" target="_blank" rel="stylesheet">
<script src="https://cdn.bootcss.com/extjs/6.0.0/ext-all.js" rel="external nofollow" ></script>
<script type="text/javascript">
Ext.application({
launch: function() {
var images = Ext.get('images').select('img');
Ext.each(images.elements, function(el) {
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});
});
}
});
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});
</script>
<style>
#content{
width:600px;
height:400px;
padding:10px;
border:1px solid #000;
}
#images{
float:left;
width:40%;
height:100%;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
#mainRoom{
float:left;
width:55%;
height:100%;
margin-left:15px;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
.image{
width:64px;
height:64px;
margin:10px;
cursor:pointer;
border:1px solid Black;
display: inline-block;
}
</style>
</head>
<body>
<div id="content">
<div id="images">
<img src = "/extjs/images/1.jpg" class = "image" />
<img src = "/extjs/images/2.jpg" class = "image" />
<img src = "/extjs/images/3.jpg" class = "image" />
<img src = "/extjs/images/4.jpg" class = "image" />
<img src = "/extjs/images/5.jpg" class = "image" />
<img src = "/extjs/images/6.jpg" class = "image" />
<img src = "/extjs/images/7.jpg" class = "image" />
<img src = "/extjs/images/8.jpg" class = "image" />
</div>
<div id="mainRoom"></div>
</div>
</body>
</html>
网格到表单拖放
描述
在拖放插件的帮助下,我们可以从一个网格拖动数据,并可以将其拖放到表单字段。
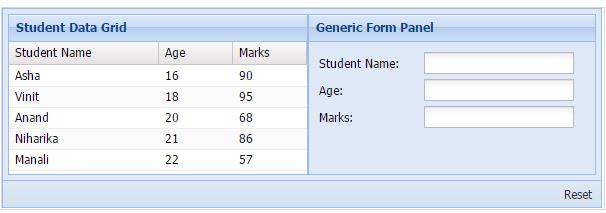
下面提到的示例显示,可以从网格中拖动数据,并将其拖放到这里,有复位按钮在窗体和网格中重置数据。
拖放网格到窗体。
<!DOCTYPE html>
<html>
<head>
<link href="https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css" rel="stylesheet" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type="text/javascript">
Ext.require(['*']);
Ext.onReady(function(){
// 存储数据
var myData = [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
// 创建数据模型
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});
// 创建网格存储
var gridStore = Ext.create('Ext.data.Store', {
model : 'StudentDataModel',
data : myData
});
// 创建第一个网格
var grid = Ext.create('Ext.grid.Panel', {
viewConfig: {
plugins: {
ddGroup: 'GridExample',
ptype: 'gridviewdragdrop',
enableDrop: false
}
},
enableDragDrop : true,
stripeRows : true,
width : 300,
margins : '0 2 0 0',
region : 'west',
title : 'Student Data Grid',
selModel : Ext.create('Ext.selection.RowModel',{
singleSelect : true
}),
store : gridStore,
columns :
[{
header: "Student Name",
dataIndex: 'name',
id : 'name',
flex: 1,
sortable: true
},{
header: "Age",
dataIndex: 'age',
flex: .5,
sortable: true
},{
header: "Marks",
dataIndex: 'marks',
flex: .5,
sortable: true
}]
});
// 创建窗体面板
var formPanel = Ext.create('Ext.form.Panel', {
region : 'center',
title : 'Generic Form Panel',
bodyStyle : 'padding: 10px; background-color: #DFE8F6',
labelWidth : 100,
width : 300,
margins : '0 0 0 3',
items : [{
xtype : 'textfield',
fieldLabel : 'Student Name',
name : 'name'
},{
xtype : 'textfield',
fieldLabel : 'Age',
name : 'age'
},{
xtype : 'textfield',
fieldLabel : 'Marks',
name : 'marks'
}]
});
// 创建同时显示网格和窗体的显示面板
var displayPanel = Ext.create('Ext.Panel', {
width : 600,
height : 200,
layout : 'border',
renderTo : 'panel',
bodyPadding: '5',
items : [grid, formPanel],
bbar : [
'->',
{
text : 'Reset',
handler : function() {
gridStore.loadData(myData);
formPanel.getForm().reset();
}
}]
});
var formPanelDropTargetEl = formPanel.body.dom;
//为drop创建tager变量
var formPanelDropTarget = Ext.create('Ext.dd.DropTarget', formPanelDropTargetEl, {
ddGroup: 'GridExample',
notifyEnter: function(ddSource, e, data) {
formPanel.body.stopAnimation();
formPanel.body.highlight();
},
notifyDrop : function(ddSource, e, data){
var selectedRecord = ddSource.dragData.records[0];
formPanel.getForm().loadRecord(selectedRecord);
ddSource.view.store.remove(selectedRecord);
return true;
}
});
});
</script>
</head>
<body>
<div id = "panel" > </div>
</body>
</html>
这将产生以下结果 :

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
