x坐标轴刻度设置
编辑教程x坐标轴刻度设置
xAxis.axisTick
Object
坐标轴刻度相关设置。
xAxis.axisTick.show
boolean
[ 默认值: true ]
是否显示坐标轴刻度。
xAxis.axisTick.alignWithLabel
boolean
[ 默认值: false ]
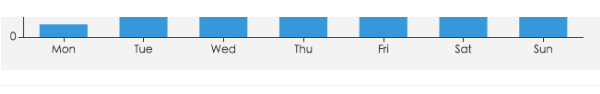
类目轴中在 boundaryGap 为 true 的时候有效,可以保证刻度线和标签对齐。如下图:

ECharts 坐标轴刻度设置 保持刻度线与标签对齐
xAxis.axisTick.interval
number, Function
[ 默认值: 'auto' ]
坐标轴刻度的显示间隔,在类目轴中有效。默认同 axisLabel.interval 一样。
默认会采用标签不重叠的策略间隔显示标签。
可以设置成 0 强制显示所有标签。
如果设置为 1,表示『隔一个标签显示一个标签』,如果值为 2,表示隔两个标签显示一个标签,以此类推。
可以用数值表示间隔的数据,也可以通过回调函数控制。回调函数格式如下:
(index:number, value: string) => boolean 第一个参数是类目的 index,第二个值是类目名称,如果跳过则返回 false。
xAxis.axisTick.inside
boolean
[ 默认值: false ]
坐标轴刻度是否朝内,默认朝外。
xAxis.axisTick.length
number
[ 默认值: 5 ]
坐标轴刻度的长度。
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
