Chrome 简介
编辑教程Chrome 简介
 谷歌 Chrome 开发工具,是基于谷歌浏览器内含的一套网页制作和调试工具。
谷歌 Chrome 开发工具,是基于谷歌浏览器内含的一套网页制作和调试工具。
开发者工具允许网页开发者深入浏览器和网页应用程序的内部。
该工具可以有效地追踪布局问题,设置 JavaScript 断点并可深入理解代码的最优化策略。
使用开发工具
要使用开发工具,直接打开一个网页或者谷歌浏览器的一个网页应用。另一种方式:
选择浏览器位于浏览器窗口右上方的菜单栏的工具目录chrome-menu,选择开发者工具选项。
- 右击页面任何位置并选择审查元素。
- 开发工具将会在浏览器的下方打开。
有一些快捷键也可以用来打开开发工具:Ctrl + Shift + I ( 或在 Mac 上使用 Cmd + Opt+ I)。
Ctrl + Shift + J ( 或在 Mac 上使用 Cmd + Opt + J) 打开开发者工具同时集中焦点于控制台。
Ctrl + Shift + C (或在 Mac 上使用 Cmd + Shift + C) 在审查模式下打开开发者工具或是在开发者工具已经打开的情况下开启查阅选项。
开发者工具窗口
开发者工具窗口的顶部工具栏中排列着任务相关的组。每个工具栏项目和相应的面板让你能够使用网页或应用程序的特定信息来工作,包括 DOM 元素,资源,和源。
总体而言,有八个主要的工具可供查看开发工具:
- 元素
- 资源
- 网络
- 源
- 时间表
- 简介
- 审核
- 控制台
你可以使用 Ctrl + [ 和 Ctrl + ] 快捷键在面板之间移动。
查阅 DOM 和格式
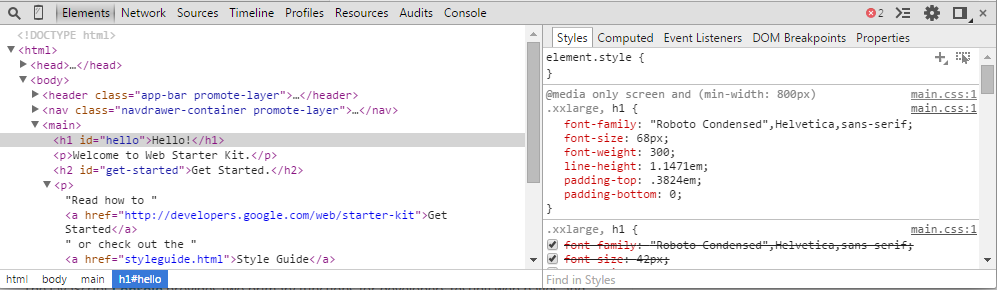
元素面板 让你看到一个 DOM 树的全部相关信息,并允许你检查以及在传输过程中编辑 DOM 元素。当你需要确认页面某些方面的 HTML 代码段时,你会经常访问元素标签。例如,你对图像的 HTML id 属性和值是什么感到好奇的时候。

在 DOM 中查看标题元素。
利用控制台进行工作
JavaScript 控制台 为开发者提供了测试 Web 页面和应用程序两个主要功能,其中包括:
在开发过程中记录诊断信息。
一个可与文档和工具交互的 shell 提示符。
您可以使用控制台编程接口提供的 方法 来记录诊断信息。如 console.log() 或 console.profile()
您可以直接在控制台中评估表达式,并使用 命令行提供的方法 。这些包括使用 $() 命令选择元素或通过 profile() 方法启动 CPU 分析器命令。

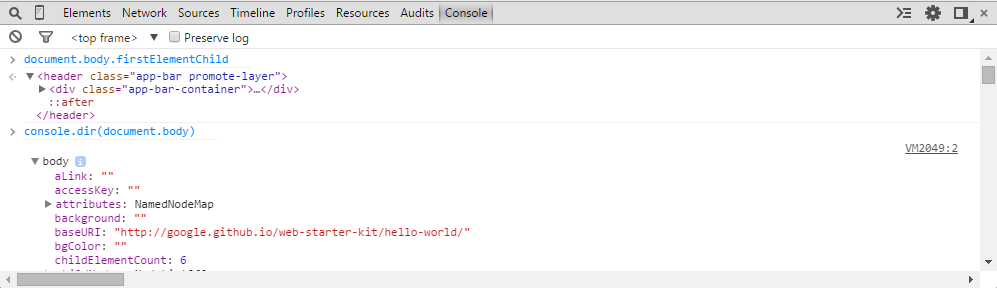
在 JS 控制台上评估一些命令。
JavaScript 的调试
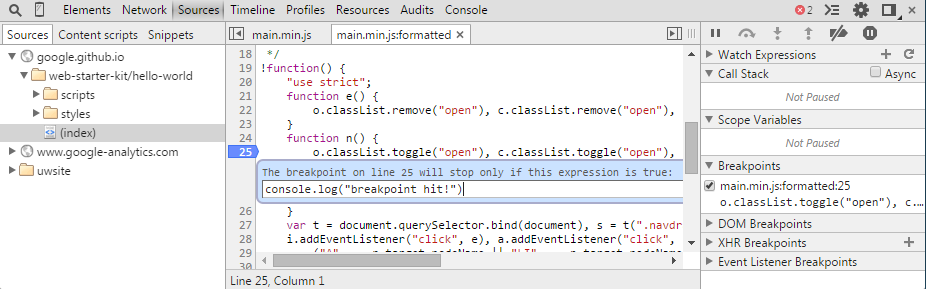
由于 JavaScript 应用程序复杂性的增加,开发商需要强大的调试工具来帮助开发者快速发现问题的原因和并找出有效的解决方法。Chrome 开发工具包含了一些有用的工具来使得调试 JavaScript 更加轻松。

一个在控制台输出日志的条件断点。
提高网络性能
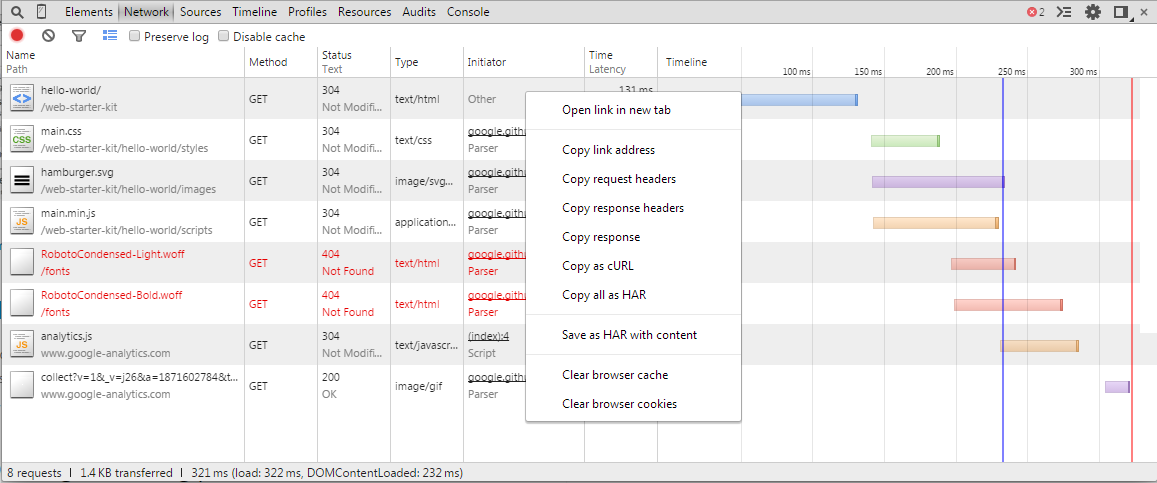
网络面板提供了有关已经下载和加载过的资源的详细分析。在优化页面的基本过程中,确定和找到那些请求通常要比预计的时间更长。

网络请求的上下文菜单。
审计
审计面板可以像加载页面时那样分析一个页面。然后提供关于减少页面加载时间的建议和优化,以此提高感知(和真实)的响应。要进一步的了解该功能,我们推荐使用 pagespeed

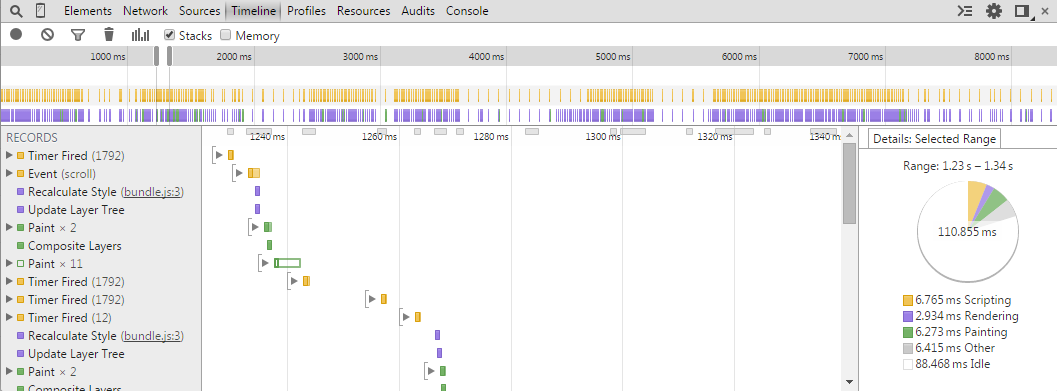
提高渲染性能
在加载和使用你的网页应用程序或网页时,时间轴面板给你关于时间开销的完整概述。包括从加载资源到解析 JavaScript,以及计算方式在内的所有事件,都会重新绘制在一个时间表中。

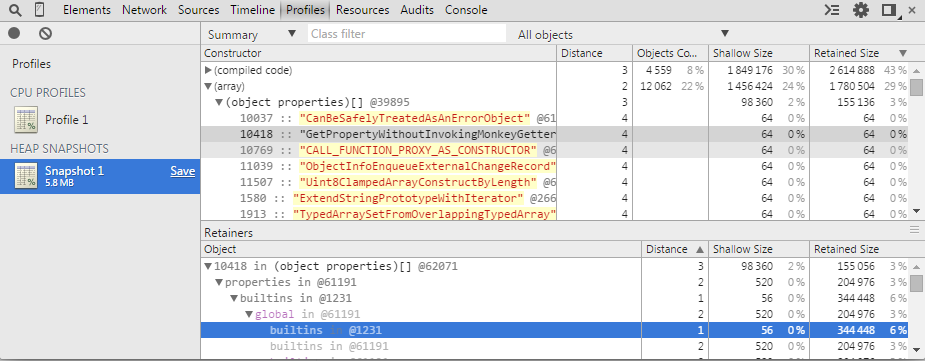
JavaScript 和 CSS 的性能
配置面板允许您为网络应用程序或页面配置执行时间和内存使用量。这些有助于你理解资源的消耗,以帮助你优化你的代码。提供的分析器有:
- CPU 分析器会显示你页面上的 JavaScript 函数的执行时间
- 堆内存分配器 显示页面的 JavaScript 对象和 DOM 节点。
- JavaScript 配置文件会显示脚本的执行时间。

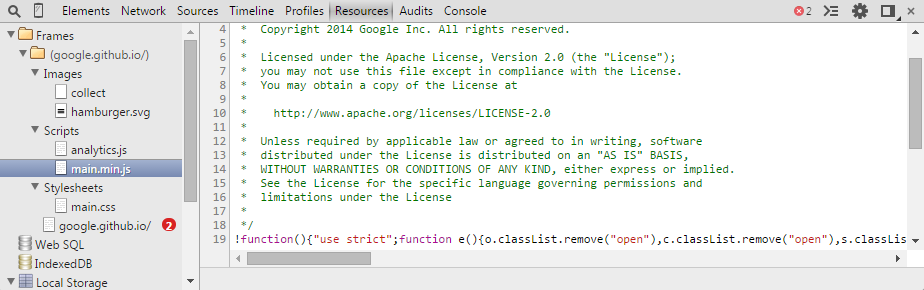
监视存储
资源面板允许你监视页面中加载的资源。它可以让你使用 HTML5 的本地存储,数据库,缓存,appcache,等。

Web Starter Kit 的 JavaScript 文件会显示在资源面板中。
进一步阅读
还有一些其他的开发工具文档内容,这些内容会有对你有用的东西。具体包括:
- 堆分析
- 中央处理器
- 设备模式与移动仿真
- 远程调试
- 视频工具
选择支付方式:



备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
