饼图
编辑教程饼图
饼图是将值表示为具有不同颜色的圆的切片。 片被标记,并且对应于每个片的数字也在图表中表示。
在SAS中,饼图使用PROC TEMPLATE创建,它采用参数来控制百分比,标签,颜色,标题等。
语法
基本的语法来创建一个饼图的SAS是:
PROC TEMPLATE;
DEFINE STATGRAPH pie;
BEGINGRAPH;
LAYOUT REGION;
PIECHART CATEGORY = variable /
DATALABELLOCATION = OUTSIDE
CATEGORYDIRECTION = CLOCKWISE
START = 180 NAME = 'pie';
DISCRETELEGEND 'pie' /
TITLE = ' ';
ENDLAYOUT;
ENDGRAPH;
END;
RUN;
以下是使用的参数的描述:
- 变量是我们为其创建饼图的值。
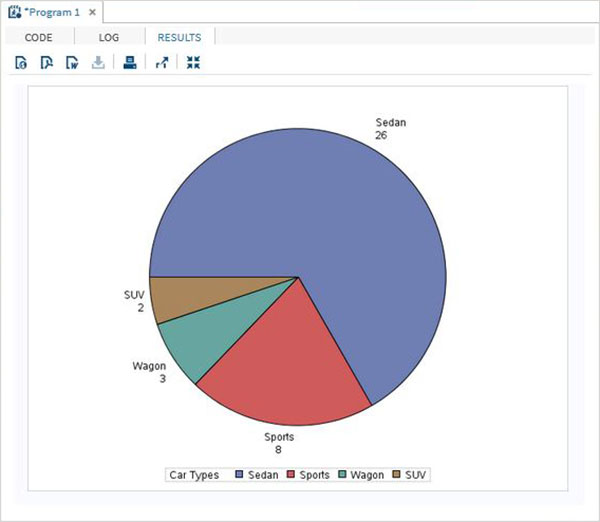
简单的饼图
在这个饼图中,我们从数据集中获取单个变量。 创建饼图时,使用表示变量计数相对于变量总值的分数的切片值。
例
在下面的例子中,每个切片代表汽车类型与汽车总数的比例。
PROC SQL;
create table CARS1 as
SELECT make,model,type,invoice,horsepower,length,weight
FROM
SASHELP.CARS
WHERE make in ('Audi','BMW')
;
RUN;
PROC TEMPLATE;
DEFINE STATGRAPH pie;
BEGINGRAPH;
LAYOUT REGION;
PIECHART CATEGORY = type /
DATALABELLOCATION = OUTSIDE
CATEGORYDIRECTION = CLOCKWISE
START = 180 NAME = 'pie';
DISCRETELEGEND 'pie' /
TITLE = 'Car Types';
ENDLAYOUT;
ENDGRAPH;
END;
RUN;
PROC SGRENDER DATA = cars1
TEMPLATE = pie;
RUN;
当我们执行上面的代码,我们得到以下输出:

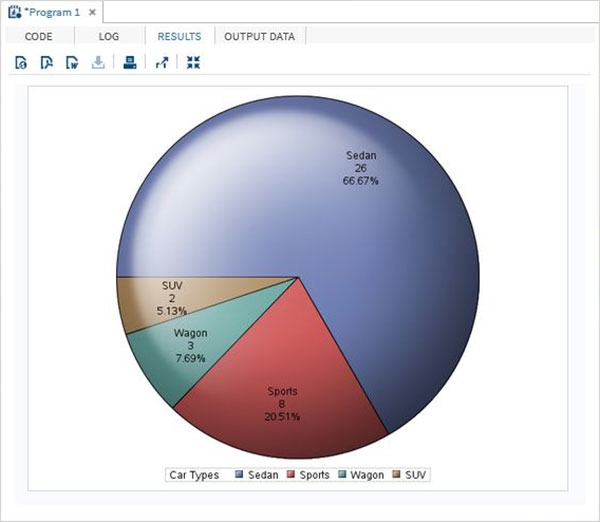
带数据标签的饼图
在此饼图中,我们表示每个切片的分数值以及百分比值。 我们还将标签的位置更改为图表内。 使用DATASKIN选项修改图表的外观样式。 它使用SAS环境中提供的内置样式之一。
例
PROC TEMPLATE;
DEFINE STATGRAPH pie;
BEGINGRAPH;
LAYOUT REGION;
PIECHART CATEGORY = type /
DATALABELLOCATION = INSIDE
DATALABELCONTENT=ALL
CATEGORYDIRECTION = CLOCKWISE
DATASKIN= SHEEN
START = 180 NAME = 'pie';
DISCRETELEGEND 'pie' /
TITLE = 'Car Types';
ENDLAYOUT;
ENDGRAPH;
END;
RUN;
PROC SGRENDER DATA = cars1
TEMPLATE = pie;
RUN;
当我们执行上面的代码,我们得到以下输出:

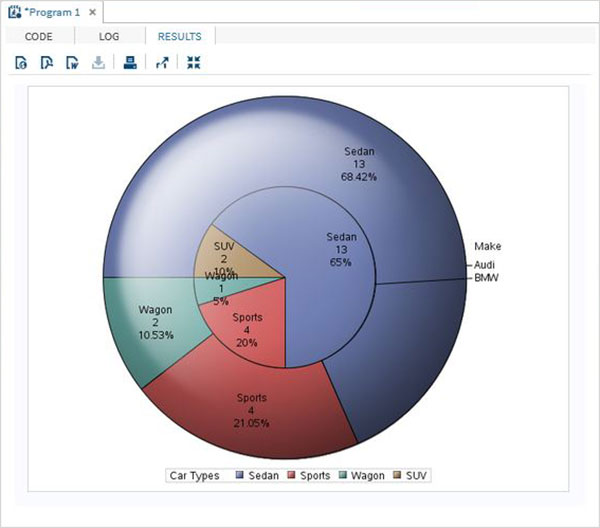
分组饼图
在该饼图中,图中呈现的变量的值相对于相同数据集的另一变量分组。 每个组变为一个圆,并且该图具有与可用组的数量一样多的同心圆。
例
在下面的示例中,我们将图表相对于名为“Make”的变量分组。 由于有两个可用的值(“Audi”和“BMW”),所以我们得到两个同心圆,每个代表自己的车类型的切片。
PROC TEMPLATE;
DEFINE STATGRAPH pie;
BEGINGRAPH;
LAYOUT REGION;
PIECHART CATEGORY = type / Group = make
DATALABELLOCATION = INSIDE
DATALABELCONTENT=ALL
CATEGORYDIRECTION = CLOCKWISE
DATASKIN= SHEEN
START = 180 NAME = 'pie';
DISCRETELEGEND 'pie' /
TITLE = 'Car Types';
ENDLAYOUT;
ENDGRAPH;
END;
RUN;
PROC SGRENDER DATA = cars1
TEMPLATE = pie;
RUN;
当我们执行上面的代码,我们得到以下的输出:

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
