下载
编辑教程jQuery UI 下载
在开始使用jQuery UI前,你需要正确的下载jQuery UI。
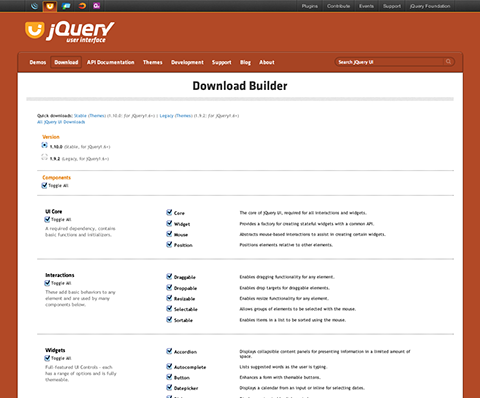
请从jQuery UI网站上的Download Builder(下载生成器)页面下载jQuery UI的副本。
创建自定义 jQuery UI 下载
jQuery UI的下载生成器(Download Builder)允许您选择您需要下载的组件,为项目获取一个自定义的库版本。
下述是创建自定义jQuery UI需要的三个步骤:
步骤 1:选择您需要的组件
在下载生成器(Download Builder)页面的第一栏列出了jQuery UI所有的JavaScript组件分类:核心(UI Core)、交互部件(Interactions)、小部件(Widgets)和效果库(Effects)。jQuery UI中的一些组件依赖于其他组件,当选中这些组件时,它所依赖的其他组件也都会自动被选中。您所选的组件将会合并到一个jQuery UI JavaScript文件。

步骤 2:选择一个主题或者自定义一个主题
在下载生成器(Download Builder)页面,您将看到一个文本框,列出了一系列为jQuery UI小部件预先设计的主题。您可以从这些提供的主题中选择一个,也可以使用 ThemeRoller自定义一个主题(详见后面章节的讲解)。
高级主题设置: 下载生成器(Download Builder)的主题部分也为主题提供了一些高级配置设置。如果您打算在一个页面上使用多个主题,这些字段会派上用场。如果您打算在一个页面上只使用一个主题,那么您完全可以跳过这些设置。
步骤 3:选择 jQuery UI 的版本
在下载生成器(Download Builder)中,最后一步是选择一个版本号。这个步骤很重要,因为jQuery UI的版本是配合特定的jQuery版本设计的。目前的版本有:
- jQuery UI 1.10.2 – 要求jQuery 1.6及以上版本。
- jQuery UI 1.9.2 – 要求jQuery 1.6及以上版本。
点击 Download 按钮进行下载!
点击Download按钮,完成下载。您将得到一个包含您所选组件的自定义zip文件。
选择支付方式:



备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
