第一个 Bootstrap 4 页面
编辑教程创建第一个 Bootstrap 4 页面
当你成功安装好 Bootstrap4 后,就可以开始创建 Bootstrap4 的第一个页面了。
添加 HTML5 doctype
Bootstrap 要求使用 HTML5 文件类型,所以需要添加 HTML5 doctype 声明。
HTML5 doctype 在文档头部声明,并设置对应编码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
</html>
移动设备优先
为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 viewport meta 标签,如下所示:
<meta name="viewport" content="width=device-width,
initial-scale=1, shrink-to-fit=no">
width=device-width 表示宽度是设备屏幕的宽度。
initial-scale=1 表示初始的缩放比例。
shrink-to-fit=no 自动适应手机屏幕的宽度。
容器类
Bootstrap 4 需要一个容器元素来包裹网站的内容。
我们可以使用以下两个容器类:
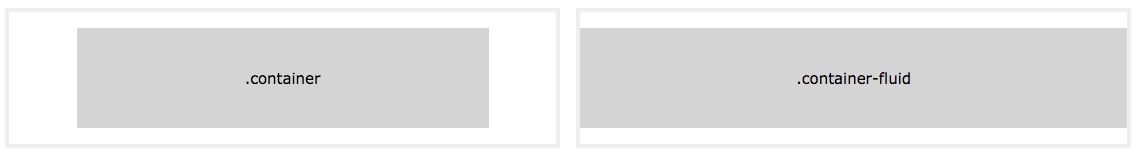
1、container 类用于固定宽度并支持响应式布局的容器。
2、container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。

Bootstrap4 .container 实例
<div class="container">
<h1>我的第一个 Bootstrap 页面</h1>
<p>这是一些文本。</p>
</div>
ootstrap4 .container-fluid 实例
<div class="container-fluid">
<h1>我的第一个 Bootstrap 页面</h1>
<p>使用了 .container-fluid,100% 宽度,占据全部视口(viewport)的容器。</p>
</div>
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
