饼状图
编辑教程R语言 饼状图
R编程语言有许多库来创建图表和图表。 饼图是将值表示为具有不同颜色的圆的切片。 切片被标记,并且对应于每个片的数字也在图表中表示。
在R语言中,饼图是使用pie()函数创建的,它使用正数作为向量输入。 附加参数用于控制标签,颜色,标题等。
语法
使用R语言创建饼图的基本语法是 -
pie(x, labels, radius, main, col, clockwise)
以下是所使用的参数的描述 -
x是包含饼图中使用的数值的向量。
labels用于给出切片的描述。
radius表示饼图圆的半径(值-1和+1之间)。
main表示图表的标题。
col表示调色板。
clockwise是指示片段是顺时针还是逆时针绘制的逻辑值。
例
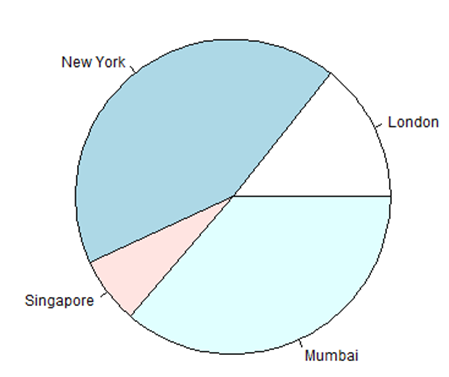
使用输入向量和标签创建一个非常简单的饼图。 以下脚本将创建并保存当前R语言工作目录中的饼图。
# Create data for the graph.
x <- c(21, 62, 10, 53)
labels <- c("London", "New York", "Singapore", "Mumbai")
# Give the chart file a name.
png(file = "city.jpg")
# Plot the chart.
pie(x,labels)
# Save the file.
dev.off()
当我们执行上面的代码,它产生以下结果 -

饼图标题和颜色
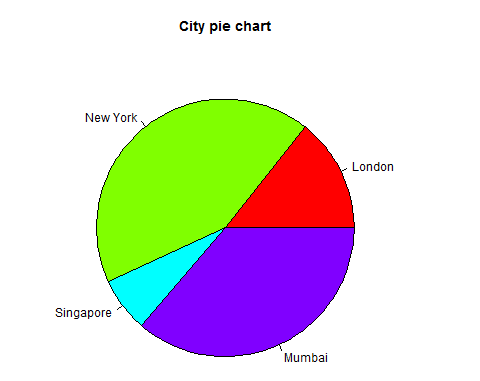
我们可以通过向函数中添加更多参数来扩展图表的功能。 我们将使用参数main向图表添加标题,另一个参数是col,它将在绘制图表时使用彩虹色板。 托盘的长度应与图表中的值的数量相同。 因此,我们使用length(x)。
例 -
以下脚本将创建并保存当前R语言工作目录中的饼图。
# Create data for the graph.
x <- c(21, 62, 10, 53)
labels <- c("London", "New York", "Singapore", "Mumbai")
# Give the chart file a name.
png(file = "city_title_colours.jpg")
# Plot the chart with title and rainbow color pallet.
pie(x, labels, main = "City pie chart", col = rainbow(length(x)))
# Save the file.
dev.off()
当我们执行上面的代码,它产生以下结果 -

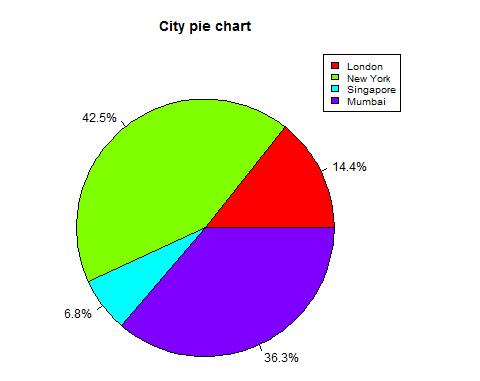
切片百分比和图表图例
我们可以通过创建其他图表变量来添加切片百分比和图表图例。
# Create data for the graph.
x <- c(21, 62, 10,53)
labels <- c("London","New York","Singapore","Mumbai")
piepercent<- round(100*x/sum(x), 1)
# Give the chart file a name.
png(file = "city_percentage_legends.jpg")
# Plot the chart.
pie(x, labels = piepercent, main = "City pie chart",col = rainbow(length(x)))
legend("topright", c("London","New York","Singapore","Mumbai"), cex = 0.8,
fill = rainbow(length(x)))
# Save the file.
dev.off()
当我们执行上面的代码,它产生以下结果 -

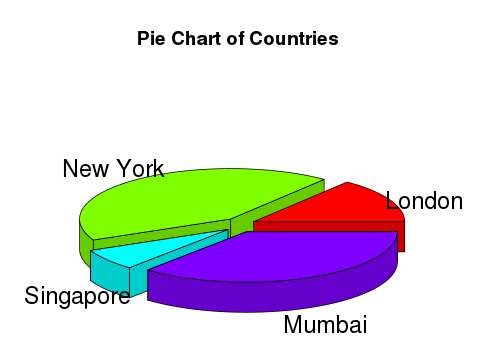
3D饼图
可以使用其他软件包绘制具有3个维度的饼图。 软件包plotrix有一个名为pie3D()的函数,用于此。
# Get the library.
library(plotrix)
# Create data for the graph.
x <- c(21, 62, 10,53)
lbl <- c("London","New York","Singapore","Mumbai")
# Give the chart file a name.
png(file = "3d_pie_chart.jpg")
# Plot the chart.
pie3D(x,labels = lbl,explode = 0.1, main = "Pie Chart of Countries ")
# Save the file.
dev.off()
当我们执行上面的代码,它产生以下结果 -

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
