字体
编辑教程字体
描述
Extjs提供了使用不同字体包的功能。 字体包用于为包中可用的图标添加不同的类。
- Font-Awesome
- Font-Pictos
Font-Awesome
ExtJS的新主题Triton有内置的字体家族字体awesome包含在框架本身,所以我们不需要任何明确的要求的字体真棒样式表。
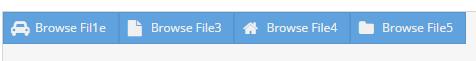
下面是在Triton主题中使用Font-Awesome类的示例。
Awesome的Triton主题
语法
只需添加font-awesome类为iconCls为:
iconCls:'fa fa-car'
示例
<!DOCTYPE html>
<html>
<head>
<link href="https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.css" rel="stylesheet" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.create('Ext.container.Container', {
renderTo : Ext.getBody(),
layout : 'auto' ,
width : 600,
items : [{
xtype : 'button',
iconCls : 'fa fa-car',
text : 'Browse Fil1e'
},{
xtype : 'button',
iconCls : 'fa fa-file',
text : 'Browse File3'
},{
xtype : 'button',
iconCls : 'fa fa-home',
text : 'Browse File4'
},{
xtype : 'button',
iconCls : 'fa fa-folder',
text : 'Browse File5'
}]
});
});
</script>
</head>
<body>
<div id = "panel" > </div>
</body>
</html>
这将产生以下结果

使用除了Triton之外的任何其他主题时,需要明确地要求或添加样式表以用于font-awesome。
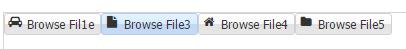
使用没有Triton主题的Font-Awesome类的示例。
语法
在HTML页面中添加用于字体样式的CDN文件。
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" rel="stylesheet" />
现在添加类为:
iconCls:'fa fa-car'
示例
<!DOCTYPE html>
<html>
<head>
<link href="https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css" rel="stylesheet" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" rel="stylesheet" />
<script type="text/javascript">
Ext.onReady(function() {
Ext.create('Ext.container.Container', {
renderTo : Ext.getBody(),
layout : 'auto' ,
width : 600,
items : [{
xtype : 'button',
iconCls : 'fa fa-car',
text : 'Browse Fil1e'
},{
xtype : 'button',
iconCls : 'fa fa-file',
text : 'Browse File3'
},{
xtype : 'button',
iconCls : 'fa fa-home',
text : 'Browse File4'
},{
xtype : 'button',
iconCls : 'fa fa-folder',
text : 'Browse File5'
}]
});
});
</script>
</head>
<body>
<div id = "panel" > </div>
</body>
</html>
这将产生以下结果

Font-Pictos
Font-pictos不包括在EXTJS的框架中,所以我们必须首先要求它,只有sencha的许可用户才能使用font-pictos。
添加字体pictos的步骤
1.需要font-pictos类:
"requires": ["font-pictos"]
2.现在将pictos类添加为:
iconCls: 'pictos pictos-home'
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
