JavaScript 指南
编辑教程JavaScript 指南
JavaScript - 客户端脚本
JavaScript 是属于网络的脚本语言!
JavaScript 被数百万计的网页用来改进设计、验证表单、检测浏览器、创建cookies,以及更多的应用。
JavaScript 学习简单
My First Web Page
This is a paragraph.
Display Date
什么是 JavaScript?
| JavaScript 被设计用来向 HTML 页面添加交互行为。 | |
|---|---|
| JavaScript 是一种脚本语言(脚本语言是一种轻量级的编程语言)。 | |
| JavaScript 由数行可执行计算机代码组成。 | |
| JavaScript 通常被直接嵌入 HTML 页面。 | |
| JavaScript 是一种解释性语言(就是说,代码执行不进行预编译)。 | |
| 所有的人无需购买许可证均可使用 JavaScript。 |
客户端脚本
JavaScript "制定" 浏览器行为。这就是所谓的客户端脚本(或浏览器的脚本)。
服务器端脚本是"制定"服务器的行为(见本站的ASP / PHP教程)。
JavaScript可以做什么?
| JavaScript 为 HTML 设计师提供了一种编程工具 | HTML 创作者往往都不是程序员,但是 JavaScript 却是一种只拥有极其简单的语法的脚本语言!几乎每个人都有能力将短小的代码片断放入他们的 HTML 页面当中。 |
|---|---|
| JavaScript 可以将动态的文本放入 HTML 页面 | 类似于这样的一段 JavaScript 声明可以将一段可变的文本放入 HTML 页面:document.write("<h1>" + name + "</h1>") |
| JavaScript 可以对事件作出响应 | 可以将 JavaScript 设置为当某事件发生时才会被执行,例如页面载入完成或者当用户点击某个 HTML 元素时。 |
| JavaScript 可以读写 HTML 元素 | JavaScript 可以读取及改变 HTML 元素的内容。 |
| JavaScript 可被用来验证数据 | 在数据被提交到服务器之前,JavaScript 可被用来验证这些数据。 |
| JavaScript 可被用来检测访问者的浏览器 | JavaScript 可被用来检测访问者的浏览器,并根据所检测到的浏览器,为这个浏览器载入相应的页面。 |
| JavaScript 可被用来创建 cookies | JavaScript 可被用来存储和取回位于访问者的计算机中的信息。 |
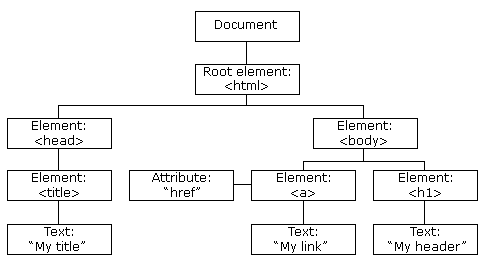
什么是HTML DOM?
HTML DOM 定义了访问和操作 HTML 文档的标准方法。
DOM 将 HTML 文档表达为树结构。

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
