添加链接
编辑教程添加链接
在本章中,我们将学习在WordPress页面中添加链接。 链接是从一个资源到另一个资源的连接。 添加指向您的网页或博客帖子的链接可帮助您连接到其他网页。
以下是在WordPress中添加链接的简单步骤。
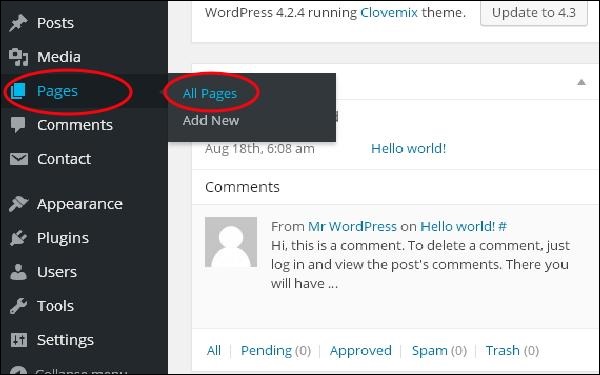
步骤(1) - 点击WordPress中的Pages → All Pages。

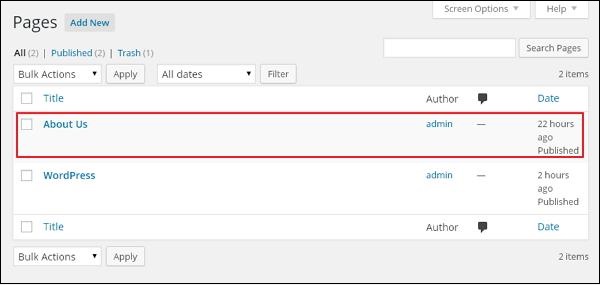
步骤(2) - 在WordPress中创建的页面列表将显示如下所示的屏幕。 选择任意页面以在其中添加链接。 在这里,我们将在关于我们页面中添加链接。

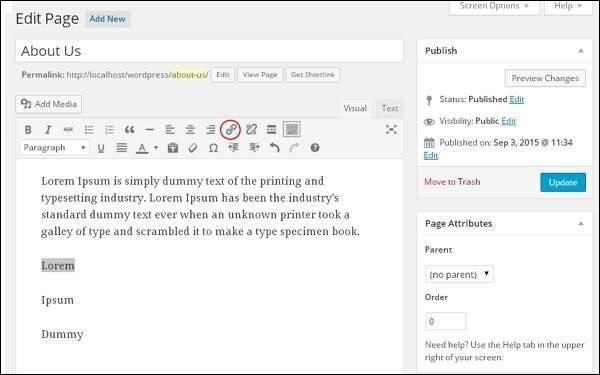
步骤(3) - 选择您要添加链接的任何句子或单词。 在这里,我们将添加链接到 Lorem 。

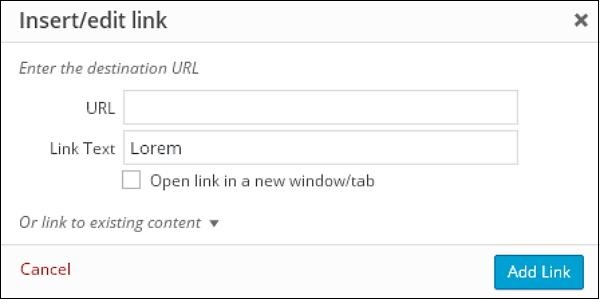
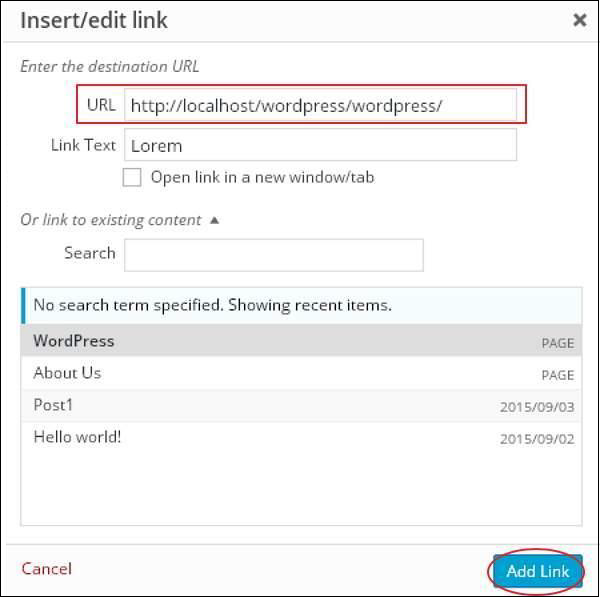
步骤(4) - 当您点击Insert/Edit链接符号时,将显示以下弹出窗口。

以下是插入/编辑链接中显示的字段。
URL- 输入您要关联的网址。
Link text- 在链接中插入要输入的文字。
Open link in a new window/tab- 在新标签页或窗口中打开链接页面。 根据需要选中复选框。
Or link to existing account- 通过从给定列表中选择页面,添加指向现有内容页面的链接。 点击Or link to existing account,页面和帖子列表将显示为如下所示的屏幕。

从列表中选择特定页面或帖子后,将在URL字段中创建链接,如前面屏幕中所示。 点击**Add Link.**。
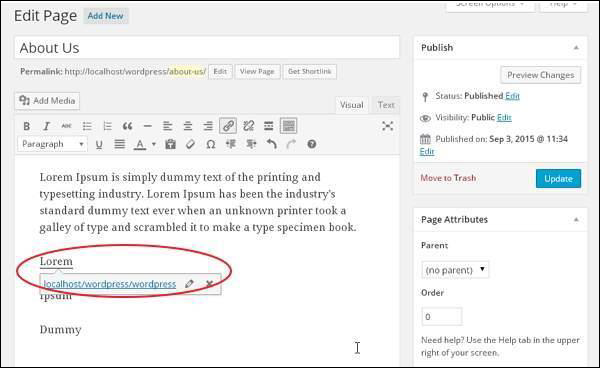
步骤(5) - 当您将鼠标悬停在单词 Lorem 上时,链接工具提示将显示如下图所示。

点击Update按钮更新您的信息页或信息中的更改。
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
