CAScale9ImageView(九宫格图片拉伸)
编辑教程CAScale9ImageView(九宫格图片拉伸)
类说明
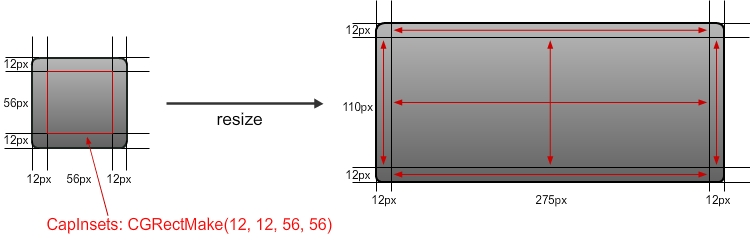
CAScale9ImageView是CrossApp提供的一种九宫格拉伸图片的解决方案,我们先来了解一下什么是九宫格图片拉伸。
在App的设计过程中,为了适配不同的手机分辨率,图片大小需要拉伸或者压缩,这样就出现了可以任意调整大小的拉伸样式。
CAScale9ImageView 属性(点击方法名可查看方法介绍)
| 属性 | 说明 |
|---|---|
| OriginalSize | 原始尺寸 |
| CapInsets | 拉伸区域 |
| InsetLeft | 左侧拉伸距离 |
| InsetTop | 上侧拉伸距离 |
| InsetRight | 右侧拉伸距离 |
| InsetBottom | 下侧拉伸距离 |
CAScale9ImageView 方法(点击方法名可查看方法介绍)
| 方法 | 说明 |
|---|---|
| create | 创建,默认Frame为(0,0,0,0) |
| createWithImage | 创建,并指定其图像 |
| createWithFrame | 创建,并指定其Frame,默认Frame为(0,0,0,0) |
| createWithCenter | 创建,并指定其Center,默认Center为(0,0,0,0) |
| init | 初始化 |
| initWithImage | 初始化,并指定其图像 |
| setCapInsets | 设置拉伸区域 |
| setInsetLeft | 设置左侧拉伸区域 |
| setInsetTop | 设置上侧拉伸区域 |
| setInsetRight | 设置右侧拉伸区域 |
| setInsetBottom | 设置下侧拉伸区域 |
| setColor | 设置颜色 |
| getColor | 获取颜色 |
| setAlpha | 设置透明度 |
| copy | 复制 |
| setImage | 设置图像 |
| getImage | 获取图像 |
| draw | 重新绘制图像 |

CAScale9ImageView的实现非常巧妙,通过将原纹理资源切割成9部分(PS: 这也是叫九宫图的原因),根据想要的尺寸,完成以下的三个步骤:
| 保持4个角部分不变形 | |
|---|---|
| 单向拉伸4条边(即在4个角两两之间的边,比如上边,只做横向拉伸) | |
| 双向拉伸中间部分(即九宫图的中间部分,横向,纵向同时拉伸,PS:拉伸比例不一定相同) |

实例代码:

void FirstViewController::viewDidLoad()
{
//创建
CAScale9ImageView* first9IV = CAScale9ImageView::createWithImage(
CAImage::create("source_material/btn_rounded_normal.png"));
//设置显示大小(拉伸后的大小)
//设置非拉伸区域为(5,5,20,20)
first9IV->setCapInsets(DRect(5,5,20,20));
this->getView()->addSubview(first9IV);
first9IV->setFrame(DRect(100, 100, 50, 140));
//添加渲染
//创建
CAImage::create("source_material/btn_rounded_highlighted.png"));
CAScale9ImageView* second9IV = CAScale9ImageView::createWithImage(
//设置非拉伸区域与顶部的距离
second9IV->setInsetTop(3.0f);
second9IV->setInsetLeft(3.0f);
//设置非拉伸区域与底部的距离
second9IV->setInsetBottom(3.0f);
//设置非拉伸区域与右边的距离
second9IV->setInsetRight(3.0f);
//设置非拉伸区域与左边的距离
CALabel* image9Label = CALabel::createWithFrame(DRect(400, 200, 150, 40));
//设置显示区域(拉伸后的大小)
second9IV->setFrame(DRect(400, 200, 150, 40));
//添加渲染
this->getView()->addSubview(second9IV);
this->getView()->addSubview(image9Label);
//创建
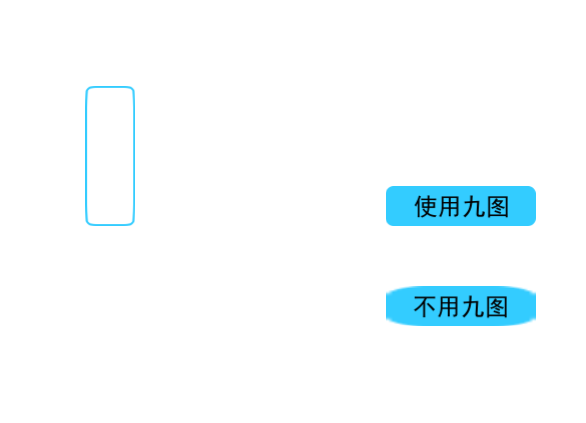
image9Label->setText(UTF8("使用九图"));
image9Label->setTextAlignment(CATextAlignmentCenter);
image9Label->setVerticalTextAlignmet(CAVerticalTextAlignmentCenter);
imageView->setImage(CAImage::create("source_material/btn_rounded_highlighted.png"));
//不使用9宫格拉伸 设置大小与上同
CAImageView* imageView = CAImageView::createWithFrame(DRect(400, 300, 150, 40));
//设置显示图片
//添加渲染
this->getView()->addSubview(imageView);
//创建
imageLabel->setVerticalTextAlignmet(CAVerticalTextAlignmentCenter);
CALabel* imageLabel = CALabel::createWithFrame(DRect(400, 300, 150, 40));
imageLabel->setText(UTF8("不用九图"));
imageLabel->setTextAlignment(CATextAlignmentCenter);
this->getView()->addSubview(imageLabel);
}
`
CAScale9ImageView 属性说明
OriginalSize
类型:DSize
解释:原始尺寸,get{}。
CapInsets
类型:DSize
解释:拉伸区域,get{}。
InsetLeft
类型:float
解释:左侧拉伸距离。get{}。
InsetTop
类型:float
解释:上侧拉伸距离。get{}。
InsetRight
类型:float
解释:右侧拉伸距离。get{}。
InsetBottom
类型:float
解释:下侧拉伸距离。get{}。
CAScale9ImageView 方法说明
static CAScale9ImageView* create();
返回值:static CAScale9ImageView*
参数:
解释:创建,默认Frame为(0,0,0,0)
static CAScale9ImageView createWithImage(CAImage image);
返回值:static CAScale9ImageView*
参数:
| 类型 | 参数名 | 说明 |
|---|---|---|
| CAImage* | image | 图像 |
解释:创建,并指定其图像
static CAScale9ImageView* createWithFrame(const DRect& rect);
返回值:static CAScale9ImageView*
参数:
| 类型 | 参数名 | 说明 |
|---|---|---|
| const DRect& | rect | 区域大小 |
解释:创建,并指定其Frame,默认Frame为(0,0,0,0)
static CAScale9ImageView* createWithCenter(const DRect& rect);
返回值:static CAScale9ImageView*
参数:
| 类型 | 参数名 | 说明 |
|---|---|---|
| const DRect& | rect | 中心点的位置及大小 |
解释:创建,并指定其Center,默认Center为(0,0,0,0)
virtual bool init();
返回值:virtual bool
参数:
解释:初始化
virtual bool initWithImage(CAImage* image);
返回值:virtual bool
参数:
| 类型 | 参数名 | 说明 |
|---|---|---|
| CAImage* | image | 图像 |
解释:初始化,并指定其图像
virtual void setCapInsets(const DRect& capInsets);
返回值:virtual void
参数:
| 类型 | 参数名 | 说明 |
|---|---|---|
| const DRect& | capInsets | 拉伸区域 |
解释:设置拉伸区域
virtual void setInsetLeft(float insetLeft);
返回值:virtual void
参数:
| 类型 | 参数名 | 说明 |
|---|---|---|
| float | insetLeft | 左侧拉伸区域 |
解释:设置左侧拉伸区域
virtual void setInsetTop(float insetTop);
返回值:virtual void
参数:
| 类型 | 参数名 | 说明 |
|---|---|---|
| float | insetTop | 上侧拉伸区域 |
解释:设置上侧拉伸区域
virtual void setInsetRight(float insetRight);
返回值:virtual void
参数:
| 类型 | 参数名 | 说明 |
|---|---|---|
| float | insetRight | 右侧拉伸区域 |
解释:设置右侧拉伸区域
virtual void setInsetBottom(float insetBottom);
返回值:virtual void
参数:
| 类型 | 参数名 | 说明 |
|---|---|---|
| float | insetBottom | 下侧拉伸区域 |
解释:设置下侧拉伸区域
virtual void setColor(const CAColor4B& color);
返回值:virtual void
参数:
| 类型 | 参数名 | 说明 |
|---|---|---|
| const CAColor4B& | color | 颜色 |
解释:设置颜色
virtual const CAColor4B& getColor();
返回值:virtual const CAColor4B&
参数:
解释:获取颜色
virtual void setAlpha(float alpha);
返回值:virtual void
参数:
| 类型 | 参数名 | 说明 |
|---|---|---|
| float | alpha | 透明度 |
解释:设置透明度
virtual CAView* copy();
返回值:virtual CAView*
参数:
解释:复制
virtual void setImage(CAImage* image);
返回值:virtual void
参数:
| 类型 | 参数名 | 说明 |
|---|---|---|
| CAImage* | image | 图像 |
解释:设置图像
using CAView::getImage;
返回值:using
参数:
解释:获取图像
virtual void draw(void);
返回值:virtual void
参数:
| 类型 | 参数名 | 说明 |
|---|---|---|
| void | void | 空 |
解释:重新绘制图像
选择支付方式:



备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
