交叉表
编辑教程交叉表
表格中的交叉表图表也称为文本表,以文本形式显示数据。图表由一个或多个维度和一个或多个度量组成。此图表还可以显示对度量字段的值的各种计算,如运行总计,总百分比等。
简单交叉表
使用Sample-superstore,我们计划获取每个区域中每个细分的销售额。 我们需要使用可用的订单日期显示每年的此数据。 为了实现这个目标,我们遵循以下步骤。
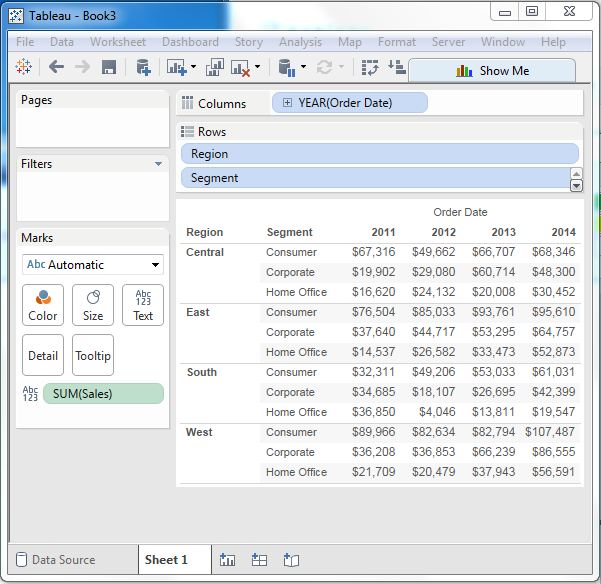
| 第1步 将维度订单日期拖放到列栏框。 | |
|---|---|
| 第2步 将尺寸区域和细分拖放到行搁板。 | |
| 第3步 将度量Sales拖到标记下的标签Shelf。 |
下面的图表显示交叉表

交叉表 - 颜色编码
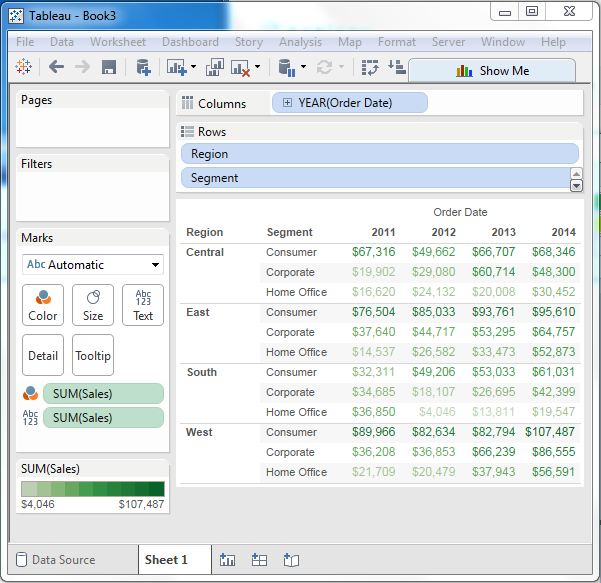
我们可以通过将度量字段放到颜色支架中来获取交叉表图表中的颜色编码值,如下所示。 此颜色编码根据度量的值显示颜色的强度。 较大的值具有比较亮的值更暗的色调。

带有行百分比的交叉表
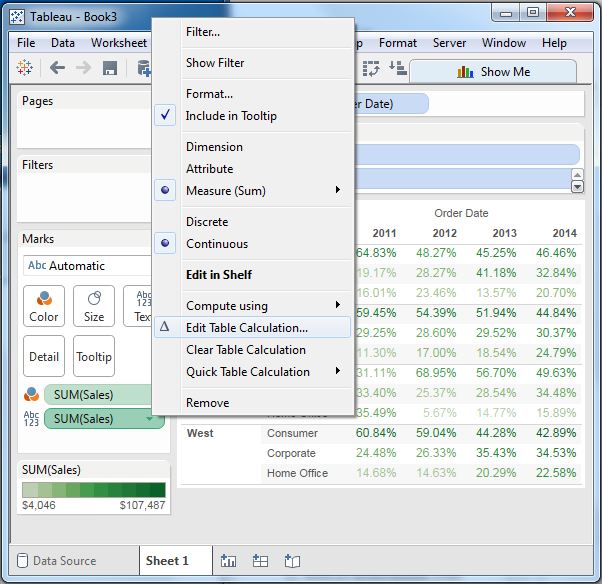
除了颜色编码,我们还可以获取计算应用于值的计算。 在上面的示例中,我们应用计算查找每行中销售额的百分比,而不仅仅是销售额。 为此,我们右键单击标记卡中的SUM(销售),然后选择添加表计算选项。 然后我们选择总数的百分比,并将其汇总为表格(横向)。

在上面的屏幕中单击确定,我们找到使用百分比值创建的交叉表图表,如下所示。
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
