弹出框(Popover)插件
编辑教程Bootstrap 弹出框(Popover)插件
弹出框(Popover)与工具提示(Tooltip)类似,提供一个扩展视图。如需激活弹出框,用户只需把鼠标悬停在元素上即可。弹出框的内容完全可使用Bootstrap数据API( Bootstrap Data API)来填充。该方法依赖于工具提示(tooltip)。
如果您想要单独引用该插件的功能,那么您需要引用popover.js,依赖它于工具提示(提示)插件。或者如自举概览插件一章中所提到,您可以引用bootstrap.js或压缩版的bootstrap.min.js。
用法
插入框(Popover)插件根据需求生成内容和标记,替换情况下是把插入框(popover)放在其触发元素后面。您可以以以下方式添加放入框(popover):
- 通过数据属性:如需添加一个弹出框(popover),只需向一个锚/按钮标签添加data-toggle =“ popover ”即可。锚的标题即为弹出框(popover)的文本。有时情况下,插件把弹出框(popover)设置在顶部。
<a href\="#"data-toggle\="popover"title\="示例popover"\> 请悬停在我的上面 </a>
- 通过JavaScript:通过JavaScript启用弹出框(弹出框):
$('#identifier')。popover(选项)
插入框(Popover)插件不像之前所讨论的拖放菜单及其他插件那样,它不是纯CSS插件。如需使用该插件,您必须使用jquery激活它(读取javascript)。中的所有的弹出框(弹出):
$(function(){$(“ \[data\-toggle \='popover'\]”)。popover();});
实例
下面的实例演示了通过数据属性使用插入框(Popover)插件的用法。
实例
< div class = “ container ” style = “ padding:100px 50px 10px; ” >> < button type = “ button ” class = “ btn btn-default ” title = “ Popover标题” data-container = “ body ” data-toggle = “ popover ” data-placement = “ left ” data-content = “顶端的Popover中的一些内容
“ >
弹出式弹出器
</ button > < 按钮类型= ” 按钮“ 类= ” btn btn-primary “ 标题= ” 弹出式标题“ data-container = ” body “ data-toggle = ” popover “ data-placement = ” top “ data-content = ” 顶部的Popover中的一些内容“ >
顶部的Popover
</ 按钮>
< button type = “ button ” 类= “ btn btn-success ” 标题= “ Popover标题” data-container = “ body ” data-toggle = “ popover ” data-placement = “ bottom ” data-content = “ 底部的Popover中的一些内容“ >
底部的弹出框
</ button > < button type = ”按钮“
class = “ btn btn-warning ” title = “ Popover title ” data-container = “ body ” data-toggle = “ popover ” data-placement = “ right ” data-content = “ 右侧的Popover中的一些内容” >
右边的Popover
</ 按钮> </ div > < 脚本>
$ (function (){
$ (“ [data-toggle ='popover'] ” )。popover ();
} );
</ 脚本> </ div >
结果如下所示:
选项
有一些选项是通过Bootstrap数据API(Bootstrap Data API)添加或通过JavaScript调用的。
| 选项名称 | 类型 | 默认值 | Data 属性名称 | 描述 |
|---|---|---|---|---|
| animation | boolean | 默认值:true | data-animation | 向弹出框应用 CSS 褪色过渡效果。 |
| html | boolean | 默认值:false | data-html | 向弹出框插入 HTML。 如果为 false,jQuery 的 text 方法将被用于向 dom 插入内容。 如果您担心 XSS 攻击,请使用 text。 |
| placement | string丨function | 默认值:top | data-placement | 规定如何定位弹出框 (即 top丨bottom丨left丨right丨auto)。 当指定为 auto 时,会动态调整弹出框。 例如,如果 placement 是 "auto left",弹出框将会尽可能显示在左边,在情况不允许的情况下它才会显示在右边。 |
| selector | string | 默认值:false | data-selector | 如果提供了一个选择器,弹出框对象将被委派到指定的目标。 |
| title | string 丨 function | 默认值:'' | data-title | 如果未指定 title 属性,则 title 选项是默认的 title 值。 |
| trigger | string | 默认值:'hover focus' | data-trigger | 定义如何触发弹出框: click丨 hover 丨 focus 丨 manual。 您可以传递多个触发器,每个触发器之间用空格分隔。 |
| delay | number 丨 object | 默认值:0 | data-delay | 延迟显示和隐藏弹出框的毫秒数 - 对 manual 手动触发类型不适用。 如果提供的是一个数字,那么延迟将会应用于显示和隐藏。 如果提供的是对象,结构如下所示: delay: { show: 500, hide: 100 } |
| container | string | false | 默认值:false丨data-container | 向指定元素追加弹出框。 实例: container: 'body' |
方法
下面是一些弹出框(Popover)插件中有用的方法:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options: .popover(options) | 向元素集合附加弹出框句柄。 | $().popover(options) |
| Toggle: .popover('toggle') | 切换显示/隐藏元素的弹出框。 | $('#element').popover('toggle') |
| Show: .popover('show') | 显示元素的弹出框。 | $('#element').popover('show') |
| Hide: .popover('hide') | 隐藏元素的弹出框。 | $('#element').popover('hide') |
| Destroy: .popover('destroy') | 隐藏并销毁元素的弹出框。 | $('#element').popover('destroy') |
实例
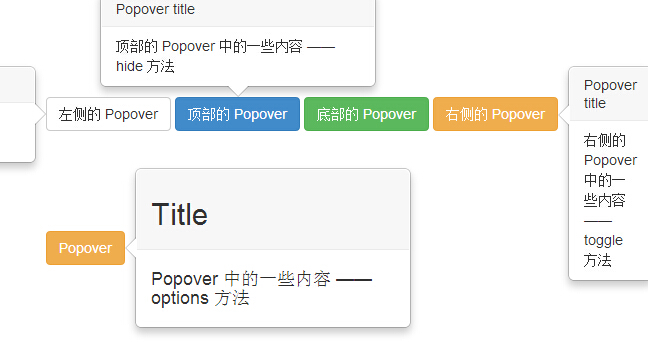
下面的实例演示了弹出框(Popover)插件的方法:
实例
<div class\="container" style\="padding: 100px 50px 10px;" \>
<button type\="button" class\="btn btn-default popover-show"
title\="Popover title" data-container\="body" data-toggle\="popover"
data-placement\="left" data-content\="左侧的 Popover 中的一些内容 —— show 方法"\>
左侧的 Popover </button\> <button type\="button"
class\="btn btn-primary popover-hide" title\="Popover title"
data-container\="body" data-toggle\="popover" data-placement\="top"
data-content\="顶部的 Popover 中的一些内容 —— hide 方法"\> 顶部的 Popover
</button\> <button type\="button" class\="btn btn-success popover-destroy"
title\="Popover title" data-container\="body" data-toggle\="popover"
data-placement\="bottom" data-content\="底部的 Popover 中的一些内容 —— destroy 方法"\>
底部的 Popover </button\> <button type\="button"
class\="btn btn-warning popover-toggle" title\="Popover title"
data-container\="body" data-toggle\="popover" data-placement\="right"
data-content\="右侧的 Popover 中的一些内容 —— toggle 方法"\> 右侧的 Popover
</button\><br\><br\><br\><br\><br\><br\> <p class\="popover-options"\>
<a href\="#" type\="button" class\="btn btn-warning" title\="<h2>Title</h2>"
data-container\="body" data-toggle\="popover" data-content\="
<h4>Popover 中的一些内容 —— options 方法</h4>"\> Popover </a\> </p\> <script\>
$(function () { $('.popover-show').popover('show');}); $(function () {
$('.popover-hide').popover('hide');});
$(function () {
$('.popover-destroy').popover('destroy');}); $(function () {
$('.popover-toggle').popover('toggle');}); $(function () {
$(".popover-options a").popover({html : true });
});
</script\> </div\>
结果如下所示:

事件
下表列出了弹出框(Popover)插件中要用到的事件。这些事件可在函数中当钩子使用。
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.popover | 当调用 show 实例方法时立即触发该事件。 | $('#mypopover').on('show.bs.popover', function () { // 执行一些动作... }) |
| shown.bs.popover | 当弹出框对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 | $('#mypopover').on('shown.bs.popover', function () { // 执行一些动作... }) |
| hide.bs.popover | 当调用 hide 实例方法时立即触发该事件。 | $('#mypopover').on('hide.bs.popover', function () { // 执行一些动作... }) |
| hidden.bs.popover | 当工具提示对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 | $('#mypopover').on('hidden.bs.popover', function () { // 执行一些动作... }) |
实例
下面的实例演示了弹出框(Popover)插件的事件:
实例
<div clas\="container" style\="padding: 100px 50px 10px;" \>
<button type\="button" class\="btn btn-primary popover-show"
title\="Popover title" data-container\="body" data-toggle\="popover"
data-content\="左侧的 Popover 中的一些内容 —— show 方法"\> 左侧的 Popover </button\>
</div\> <script\>
$(function () { $('.popover-show').popover('show');}); $(function () {
$('.popover-show').on('shown.bs.popover', function () {
alert("当显示时警告消息");
})
} );
</ 脚本\> </ div \>
结果如下所示:

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
