徽章(Badges)
编辑教程Bootstrap 徽章(Badges)
徽章与标签相似,主要的区别在于徽章的边角更加圆滑。
徽章(Badges)主要用于突出显示新的或未读的项。如需使用徽章,只需要把 <span class="badge"> 添加到链接、Bootstrap 导航等这些元素上即可。
下面的实例演示了这点:
实例
展示未读邮件:
<a href\="#"\>Mailbox <span class\="badge"\>50</span\></a\>
结果如下所示:

当没有新的或未读的项时,通过 CSS 的 :empty 选择器,徽章会折叠起来,表示里边没有内容。
实例
展示未读消息:
<div class\="container"\>
<h2\>徽章</h2\>
<p\>.badge 类指定未读消息的数量:</p\>
<p\><a href\="#"\>收件箱 <span class\="badge"\>21</span\></a\></p\>
</div\>
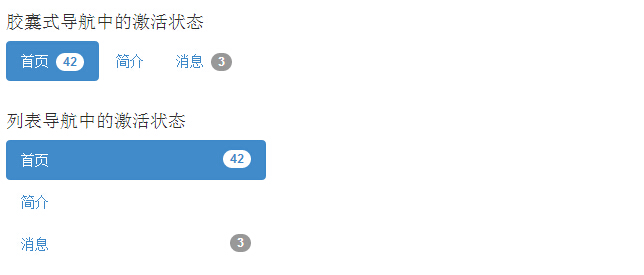
激活导航状态
您可以在激活状态的胶囊式导航和列表导航中放置徽章。通过使用 <span class="badge"> 来激活链接,如下面的实例所示:
实例
<h4>胶囊式导航中的激活状态</h4>
<ul class="nav nav-pills">
<li class="active">
<a href="#">首页
<span class="badge">42</span>
</a>
</li>
<li>
<a href="#">简介</a>
</li>
<li>
<a href="#">消息
<span class="badge">3</span>
</a>
</li>
</ul>
<br>
<h4>列表导航中的激活状态</h4>
<ul class="nav nav-pills nav-stacked" style="max-width: 260px;">
<li class="active">
<a href="#">
<span class="badge pull-right">42</span>首页</a>
</li>
<li>
<a href="#">简介</a>
</li>
<li>
<a href="#">
<span class="badge pull-right">3</span>消息
</a>
</li>
</ul>
结果如下所示:

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
