单选框操作
编辑教程单选框操作
实例中,根据选中的不同选项,显示不同的值。
HTML 代码
<ion-header-bar class="bar-positive">
<h1 class="title">当选按钮</h1>
</ion-header-bar>
<ion-content>
<div class="list">
<div class="item item-divider">
选取的值为: {{ data.clientSide }}
</div>
<ion-radio ng-repeat="item in clientSideList"
ng-value="item.value"
ng-model="data.clientSide">
{{ item.text }}
</ion-radio>
<div class="item item-divider">
Serverside, Selected Value: {{ data.serverSide }}
</div>
<ion-radio ng-repeat="item in serverSideList"
ng-value="item.value"
ng-model="data.serverSide"
ng-change="serverSideChange(item)"
name="server-side">
{{ item.text }}
</ion-radio>
</div>
</ion-content>
JavaScript 代码
angular.module('ionicApp', ['ionic'])
.controller('MainCtrl', function($scope) {
$scope.clientSideList = [
{ text: "Backbone", value: "bb" },
{ text: "Angular", value: "ng" },
{ text: "Ember", value: "em" },
{ text: "Knockout", value: "ko" }
];
$scope.serverSideList = [
{ text: "Go", value: "go" },
{ text: "Python", value: "py" },
{ text: "Ruby", value: "rb" },
{ text: "Java", value: "jv" }
];
$scope.data = {
clientSide: 'ng'
};
$scope.serverSideChange = function(item) {
console.log("Selected Serverside, text:", item.text, "value:", item.value);
};
});
css 代码:
body {
cursor: url('//jsrun.net/statics/demosource/finger.png'), auto;
}
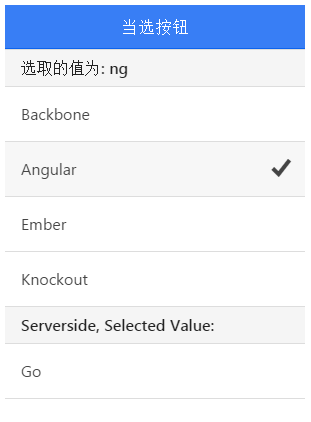
效果如下所示:

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
