切换开关操作
编辑教程切换开关操作
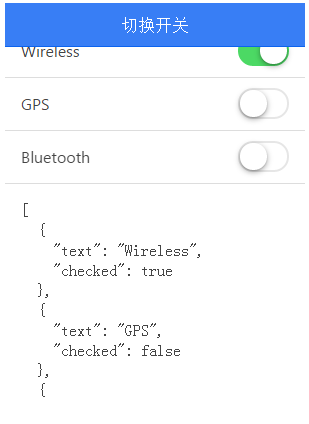
以下实例中,通过切换不同开关 checked 显示不同的值,true 为打开,false 为关闭。
HTML 代码
<ion-header-bar class="bar-positive">
<h1 class="title">开关切换</h1>
</ion-header-bar>
<ion-content>
<div class="list">
<div class="item item-divider">
Settings
</div>
<ion-toggle ng-repeat="item in settingsList"
ng-model="item.checked"
ng-checked="item.checked">
{{ item.text }}
</ion-toggle>
<div class="item">
<!-- 使用 pre 标签展示效果更美观 -->
<div ng-bind="settingsList | json"></div>
</div>
<div class="item item-divider">
Notifications
</div>
<ion-toggle ng-model="pushNotification.checked"
ng-change="pushNotificationChange()">
Push Notifications
</ion-toggle>
<div class="item">
<!-- 使用 pre 标签展示效果更美观 -->
<div ng-bind="pushNotification | json"></div>
</div>
<ion-toggle toggle-class="toggle-assertive"
ng-model="emailNotification"
ng-true-value="'Subscribed'"
ng-false-value="'Unubscribed'">
Newsletter
</ion-toggle>
<div class="item">
<!-- 使用 pre 标签展示效果更美观 -->
<div ng-bind="emailNotification | json"></div>
</div>
</div>
</ion-content>
由于pre标签冲突,实例中的 pre 已替换为 div标签,具体可以在"尝试一下"中查看。
JavaScript 代码
angular.module('ionicApp', ['ionic'])
.controller('MainCtrl', function($scope) {
$scope.settingsList = [
{ text: "Wireless", checked: true },
{ text: "GPS", checked: false },
{ text: "Bluetooth", checked: false }
];
$scope.pushNotificationChange = function() {
console.log('Push Notification Change', $scope.pushNotification.checked);
};
$scope.pushNotification = { checked: true };
$scope.emailNotification = 'Subscribed';
});
css 代码:
body {
cursor: url('//jsrun.net/statics/demosource/finger.png'), auto;
}
效果如下所示:

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
