导航节点
编辑教程导航节点
DOM 每个节点中的联系可以用于在节点树中导航。
可通过使用节点间的关系对节点进行导航。
导航 DOM 节点
通过节点间的关系访问节点树中的节点,通常称为导航节点("navigating nodes")。
在 XML DOM 中,节点的关系被定义为节点的属性:
| parentNode | |
|---|---|
| childNodes | |
| firstChild | |
| lastChild | |
| nextSibling | |
| previousSibling |
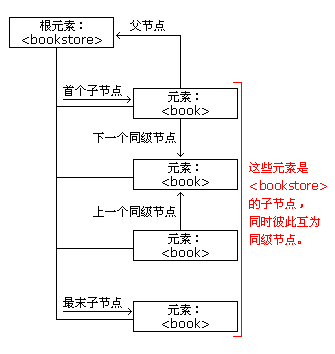
下面的图像展示了 books.xml 中节点树的一个部分,并说明了节点之间的关系:

DOM - 父节点
所有的节点都仅有一个父节点。下面的代码导航到 <book> 的父节点:
xmlDoc=loadXMLDoc("books.xml");
x=xmlDoc.getElementsByTagName("book")[0];
document.write(x.parentNode.nodeName);
实例解释:
| 使用 loadXMLDoc() 把 "books.xml" 载入 xmlDoc 中 | |
|---|---|
| 获取第一个 <book> 元素 | |
| 输出 "x" 的父节点的节点名称 |
避免空的文本节点
Firefox 以及其他一些浏览器,把空的空白或换行当作文本节点,而 Internet Explorer 不会这么做。
这会在使用以下属性:firstChild、lastChild、nextSibling、previousSibling 时产生一个问题。
为了避免导航到空的文本节点(元素节点之间的空格和换行符),我们使用一个函数来检查节点类型:
function get_nextSibling(n)
{
y=n.nextSibling;
while (y.nodeType!=1)
{
y=y.nextSibling;
}
return y;
}
上面的函数允许您使用 get_nextSibling(node)来代替 node.nextSibling 属性。
代码解释:
元素节点的类型是 如果同级节点不是元素节点,就移动到下一个节点,直到找到元素节点为止。通过这个办法,在 Internet Explorer 和 Firefox 中,都可以得到相同的结果。
获取第一个子元素
下面的代码显示第一个 <book> 的第一个元素:
<html>
<head>
<script src="loadxmldoc.js">
</script>
<script>
//check if the first node is an element node
function get_firstChild(n)
{
y=n.firstChild;
while (y.nodeType!=1)
{
y=y.nextSibling;
}
return y;
}
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=get_firstChild(xmlDoc.getElementsByTagName("book")[0]);
document.write(x.nodeName);
</script>
</body>
</html>
输出:
title
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
