Mac OS 开发下Xcode环境搭建
编辑教程Mac OS 开发下Xcode环境搭建
想要在win环境下搭建开发环境需要以下工具,请在必须下载完成后再开始学习:
首先下载CROSSAPP引擎:crossapp越新越好
| github地址 | https://github.com/9miao/CrossApp |
|---|---|
| oschina地址 | http://git.oschina.net/9miao/CrossApp (国内较快) |
环境需求如下:
| 操作系统 | Mac OS |
|---|---|
| 开发工具:Xcode | https://developer.apple.com/cn/xcode/downloads/ |
| Python | 推荐Python2.7版本(可装可不装,如果你要用命令行创建新工程项目就装吧) |
| ADT(eclipse+androidSDK) | http://pan.baidu.com/s/1dDnvbjj |
| androidNDK: 推荐android-ndk-r9c | http://pan.baidu.com/s/1o6KmBmq |
| JDK | http://pan.baidu.com/s/1sj8BgNr |
创建新项目
python脚本创建项目
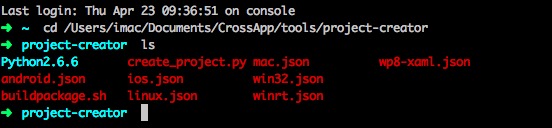
打开“终端”,并找到CrossApp引擎根目录下的 tools/project-creator/目录下
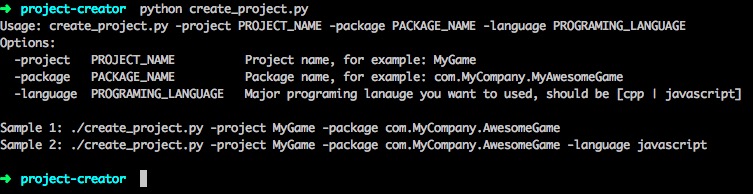
执行命令: python create_project.py 效果如下
根据提示 输入创建c++代码项目命令:
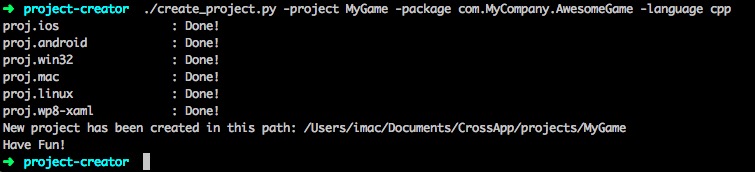
./create\_project.py -project MyGame -package com.MyCompany.AwesomeGame -language cpp
看到下面的提示就创建成功了
project-creator.app创建项目
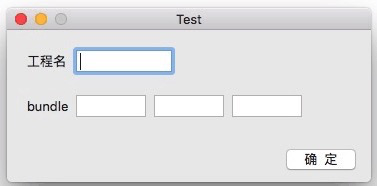
双击CrossApp引擎根目录下的project-creator.app
输入项目名和android报名
这样我们点CrossApp引擎点根目录就会多一个名为projects的文件夹,这里面存放着我们创建的CrossApp项目。
运行新项目
打开projects文件夹并选择我们的项目
选择proj.ios文件下的"xxx.xcodeproj"(xxx为你创建的文件名)
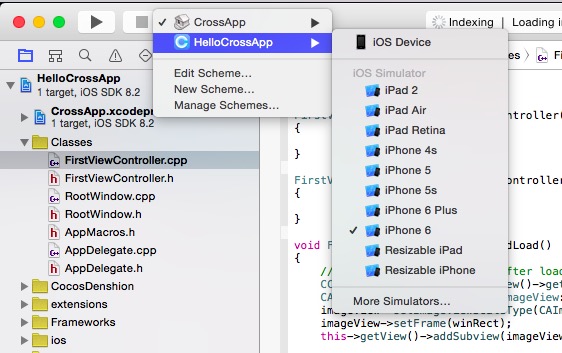
将启动项目设置为你的项目名 打上对勾
启动项目
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟