格式化报告
编辑教程格式化报告
格式化报告和格式化表单之间有很多相似之处,但是有一些特定于报告的工具和技巧。让我们现在来看看报表部分和分组的概念。
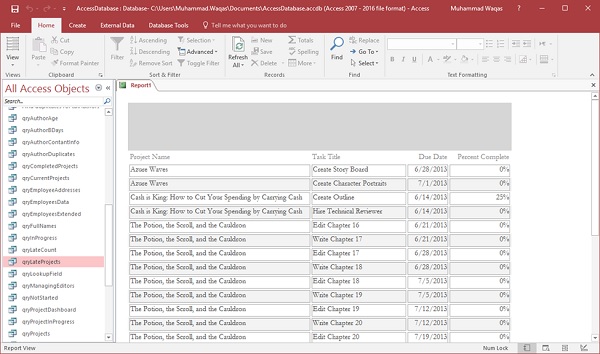
为此,我们需要打开一个我们在上一章创建的报表。在这里,我们将看到一些这些信息如何显示在报表上。

这里,我们将从报表部分和分组开始。
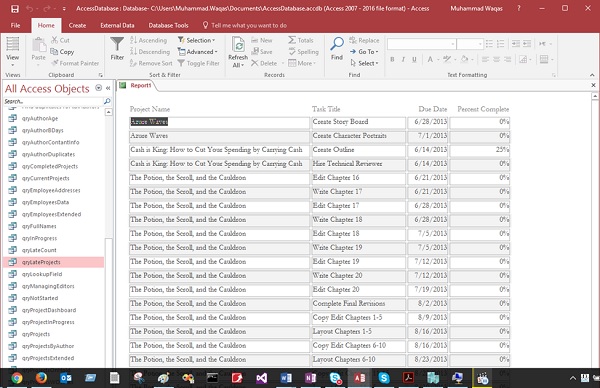
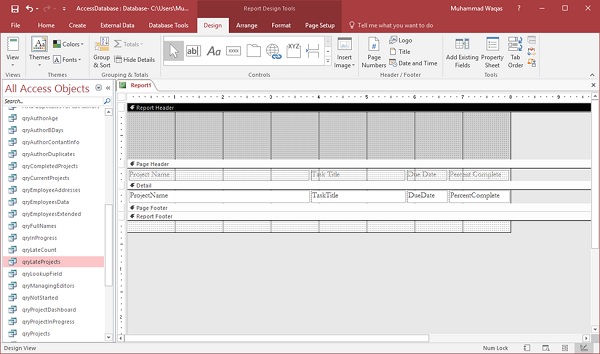
现在让我们转到本报表的设计视图。

你可以看到没有很多东西要看,这里只有页眉,细节部分和页脚是可见的。您可以非常容易地添加其他几个部分。

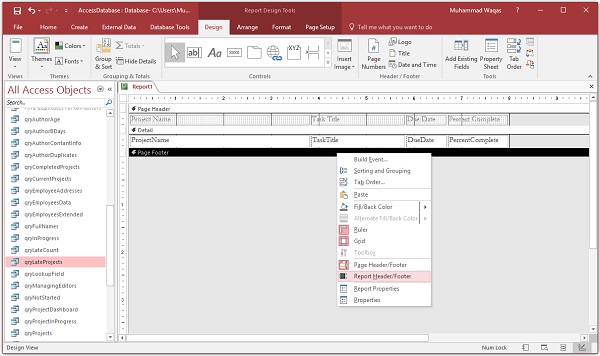
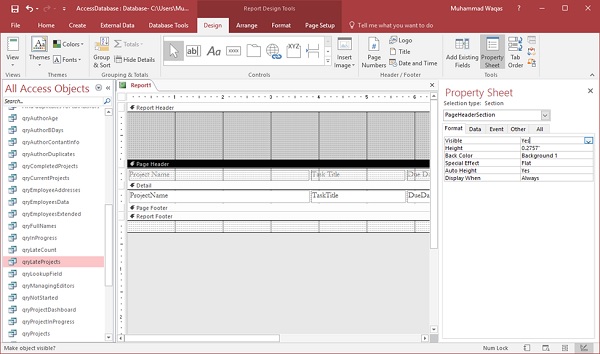
右键单击该报表的任意位置,您将看到页眉/页脚和报表页眉/页脚。此特定报表没有可见的报表页眉/页脚。让我们选择该选项并返回到报表视图。

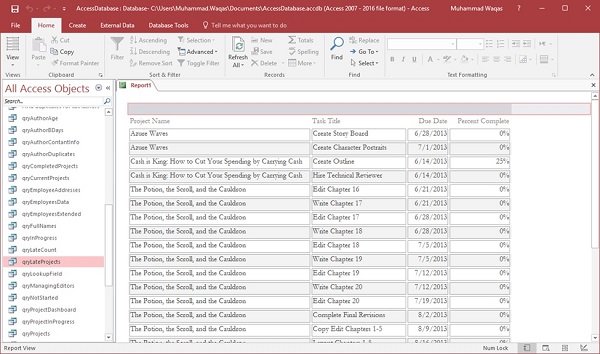
你可以看到它只是在报表的最顶部添加了一个有色的区域。在设计视图中,通过将鼠标悬停在该页面标题分隔符的顶部,单击并向下拖动来展开该区域。这将向报表标题中添加更多区域。

在报表视图中,您将在报表的最上方看到更多区域,如下面的屏幕截图所示。

报表页眉和页脚控件显示在该报表第一页的顶部。报表页脚控制您在报表底部最后一页看到的内容。

报表页眉和页脚与您的页眉和页脚不同。页面标题中放置的任何内容都会显示在每个页面的顶部。同样,放置在页脚中的任何内容都将在每个页面的底部重复。

现在,您可以添加其他分组级别,为此,您需要确保已打开组排序和总区域。
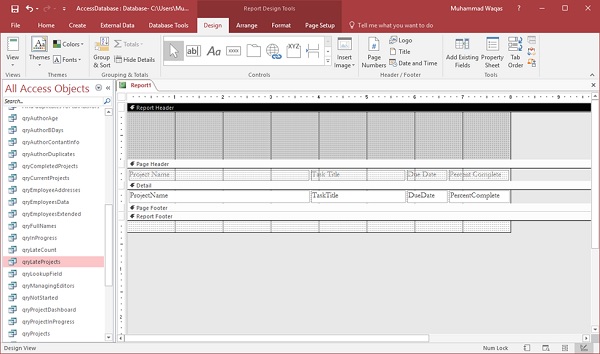
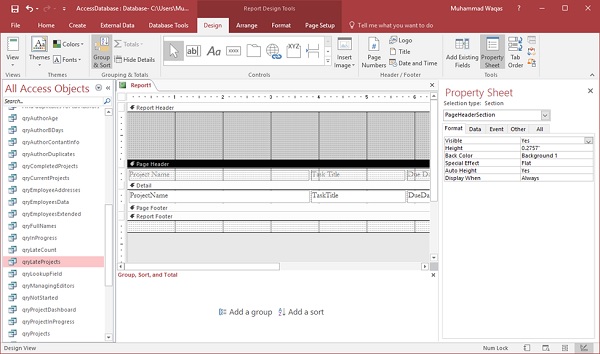
在设计选项卡的分组和总计部分中,单击组和排序按钮,将打开底部的组,排序和总计区域,如以下屏幕截图所示。

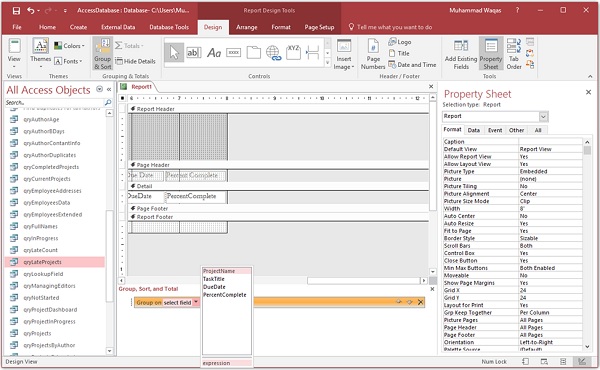
现在,您可以在报表中的任何控制项上添加其他组或分组。让我们现在点击添加一个组。

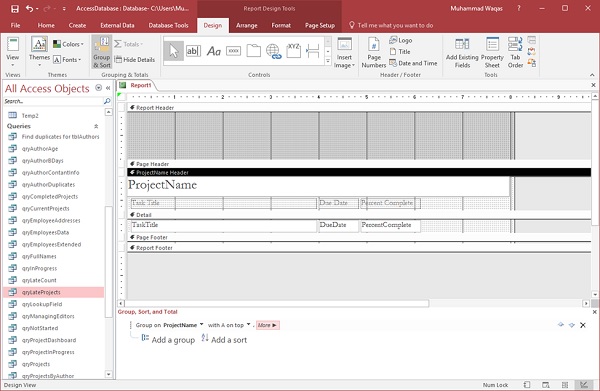
在上面的截图中,您可以看到报表的基础控制源,其中包含项目名称,任务标题,到期日期和完成百分比。现在让我们说,我们要按项目分组所有后期任务,因此从列表中选择项目名称。

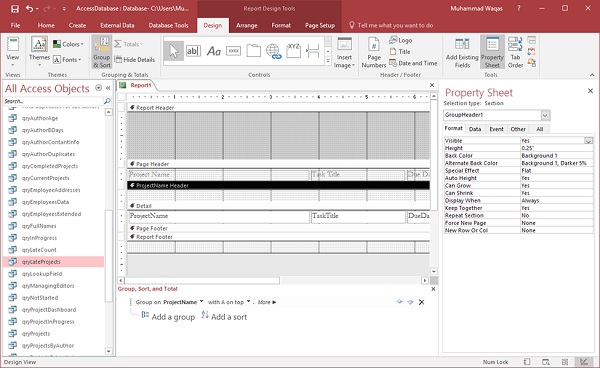
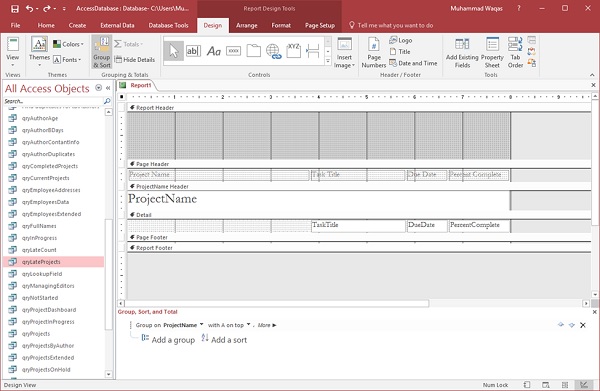
现在,您将在详细信息部分上方看到一个附加的分组级别ProjectName标题。而不是项目名称出现在每个单独的任务晚了,我们现在可以将此控件移动到此项目名称标题。您可以选择它,然后按键盘上的Ctrl + X切割该细节部分,并单击该项目名称标题背景中的任意位置,然后按Ctrl + V将该控件粘贴到该项目名称标题中。

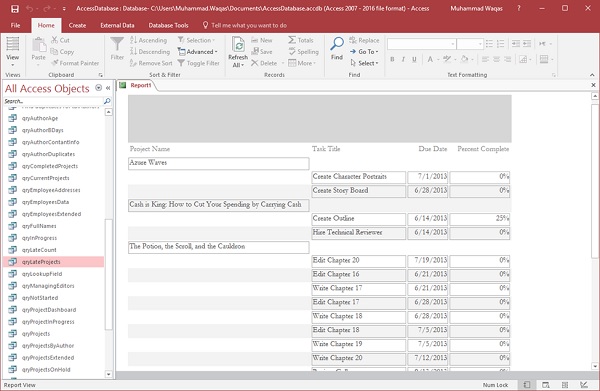
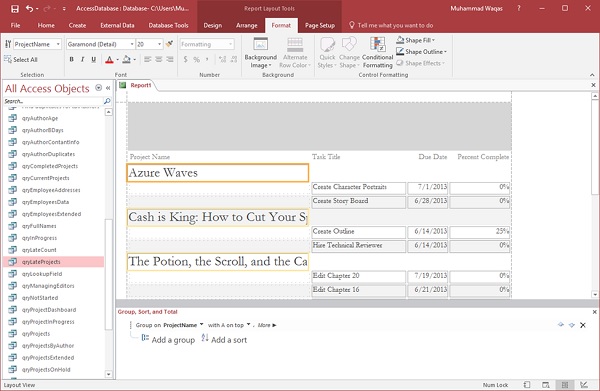
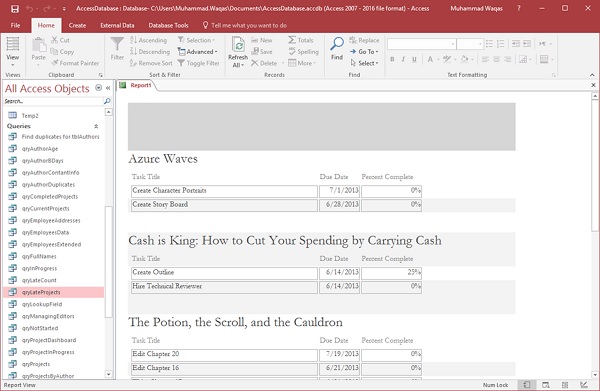
现在,您可以转到报表视图,并查看对报表中的事物进行分组所做的调整,如以下屏幕截图所示。

每个单独的项目都有自己的小级别,然后在这个区域下,你会看到所有的项目迟到的任务。现在更改后,您可以在布局视图中完成并开始格式化报表。
如果要使项目名称更大,请拖动下面的行,并在格式选项卡中将字体大小更改为20。

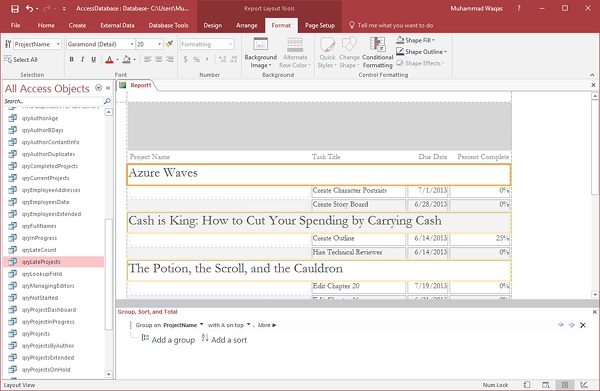
您可以增加控件的宽度以覆盖页面的整个宽度。

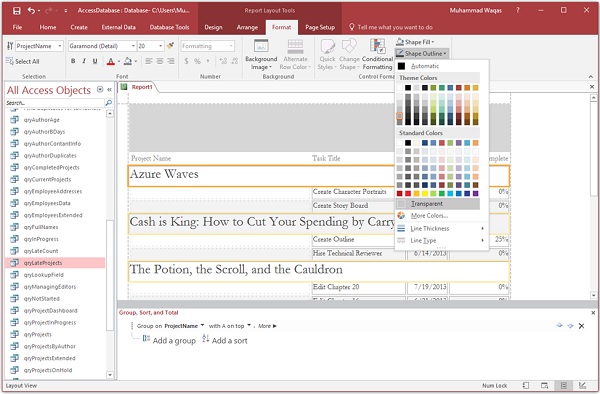
要删除控件周围的边框,请单击格式选项卡中的形状轮廓,如以下屏幕截图所示。

选择透明选项。

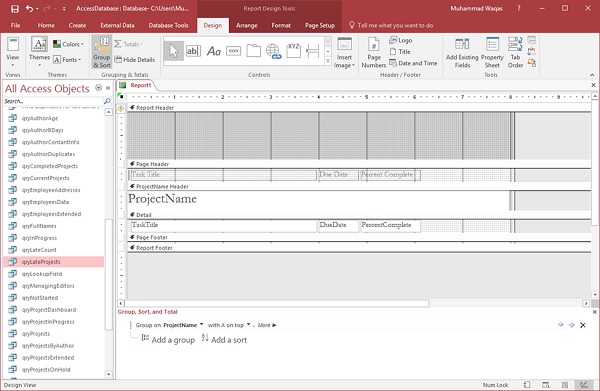
现在让我们转到设计视图,如下面的屏幕截图所示。

将任务标题调整到页面左侧,如以下屏幕截图所示。

现在让我们用Ctrl + X和Ctrl + V将数据从页眉头部分带到ProjectName头部分。

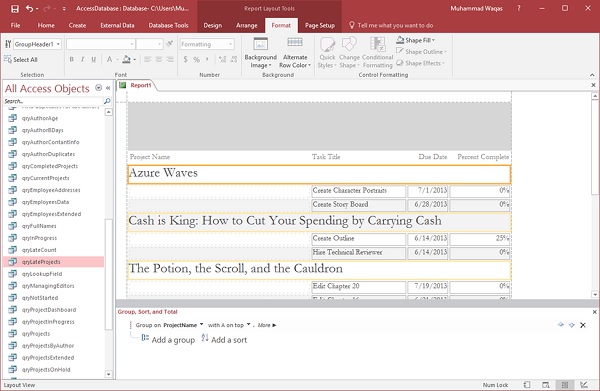
现在让我们回到报表视图。现在,您将看到标签直接显示在它们描述的控件上方。

如果您注意到,您会看到任务和下一个项目名称之间没有空格。两者之间应该有额外的空间。为此,我们需要添加ProjectName Footer。
现在,转到设计视图。

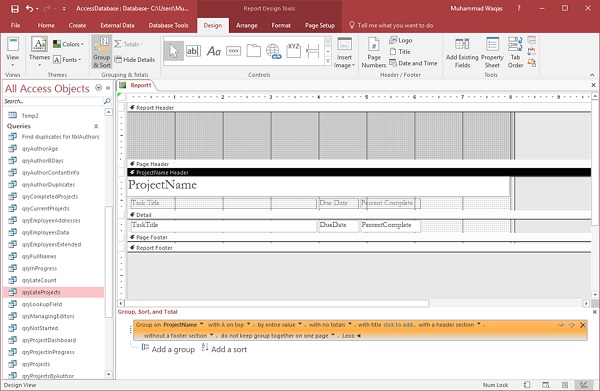
在组里,排序和总计区域中单击项目名称旁边的更多按钮。
现在,您将看到如何按项目名称进行分组和排序的所有选项,如以下屏幕截图所示。

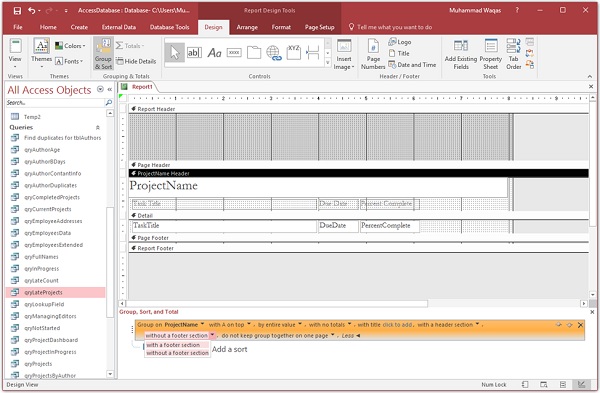
这里,我们有一个名为Without a Footer Section的属性。让我们通过单击没有页脚节旁边的那个小箭头来更改该选项。

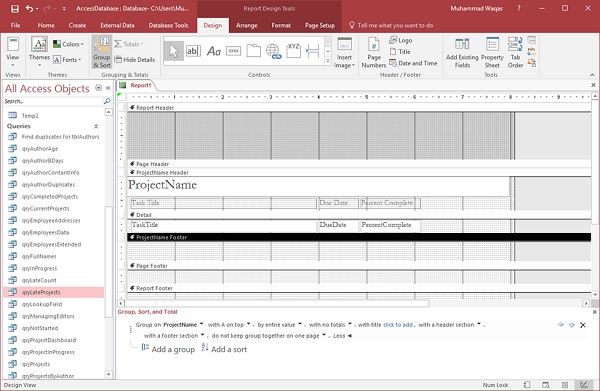
将其更改为带有页脚节。

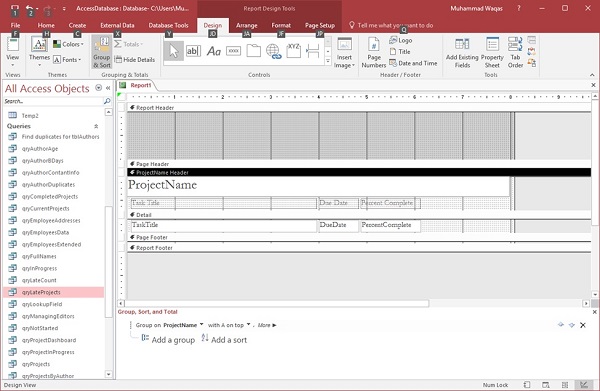
正如你在上面的屏幕截图中看到的,添加了Details节下面的ProjectName Footer部分。这将作为该项目名称组的页脚。
现在让我们回到报表视图。

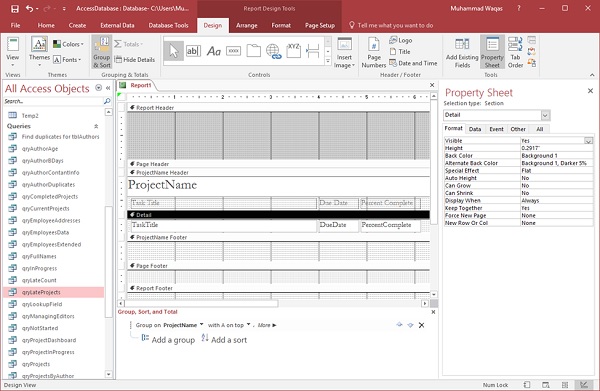
要在“详细信息”部分和“项目名称”区域中删除交替区域的阴影或背景,请再次转到设计视图。

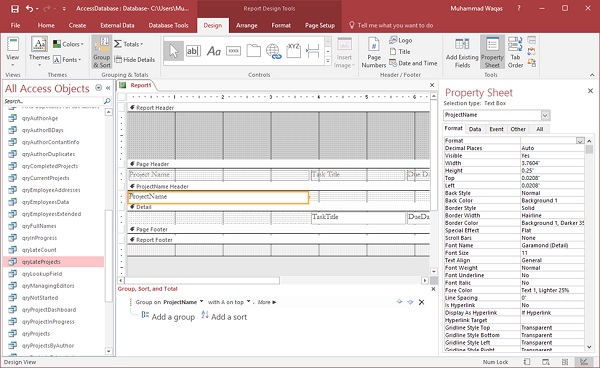
让我们首先通过点击细节分隔符,然后打开属性表更改细节部分。
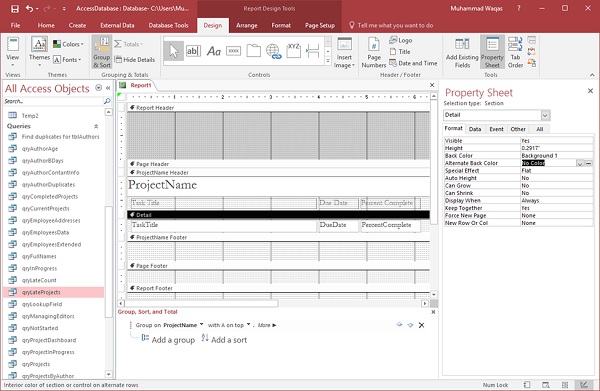
在格式选项卡上,将备用背景颜色更改为无颜色,如以下屏幕截图所示。

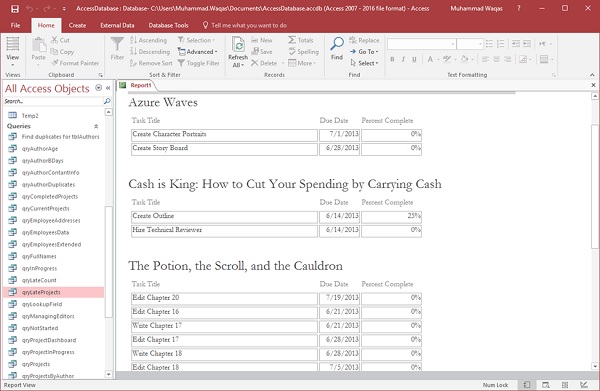
同样,对于ProjectName Header和ProjectName Footer,将备用背景颜色更改为无颜色,然后转到报告视图。

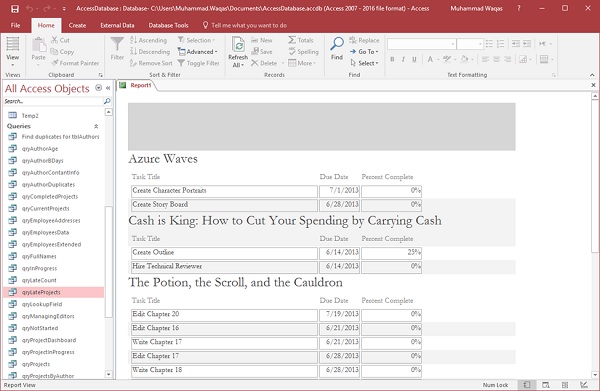
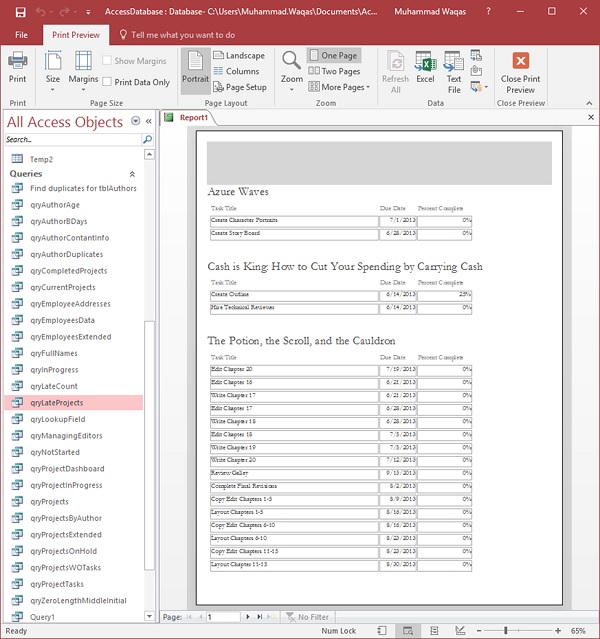
您现在可以看到报表的外观。要查看您的数据如何逐页打印,让我们转到打印预览。

这是它打印时的外观。
选择支付方式:



备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
