控件和属性
编辑教程控件和属性
控件是用于输入,编辑或显示数据的表单或报表的部分。控件允许您查看和使用数据库应用程序中的数据。
| 最常用的控件是文本框,但其他控件包括命令按钮,标签,复选框和子表单/子报表控件。 | |
|---|---|
| 您可以创建不同类型和类型的控件,但所有这些都将属于两个类别之一 - 绑定或未绑定。 |
绑定控件
现在让我们了解什么是绑定控件
| 绑定控件是绑定到数据库中特定数据源的控件,例如字段和表或查询。 | |
|---|---|
| 值可以是文本,日期,数字,复选框,图片,甚至图形。 | |
| 您可以使用绑定控件来显示来自数据库中字段的值。 |
未绑定控件
现在让我们了解什么是未绑定控件
| 另一方面,未绑定的控件不绑定到数据源,它们只以窗体本身存在。 | |
|---|---|
| 这些可以是文本,图片或形状,如线或矩形。 |
控制类型
您可以在Access中创建不同类型的控件。在这里,我们将讨论一些常见的,如文本框,标签,按钮选项卡控件等。
文本框
| 通常,文本框中的任何内容都将被绑定,但不总是。 | |
|---|---|
| 您可以使用这些控件与存储在数据库中的数据进行交互,但也可以具有未绑定的文本框。 | |
| 计算控件将根据您写入的表达式执行某种计算,并且数据不会存储在数据库中的任何位置。 | |
| 据计算动态和生活只是一个形式。 |
标签
| 标签将始终为文本和未绑定。 | |
|---|---|
| 通常,标签未连接到数据库中的任何源。 | |
| 标签用于标记窗体上的其他控件,如文本框。 |
按钮
| 这是另一种流行的控制;这些命令按钮通常执行宏或模块。 | |
|---|---|
| 按钮通常用于与数据库中的数据或对象交互。 |
标签控件
| 标签控件为您提供了窗体中控件或其他控件的标签视图。 | |
|---|---|
| 向窗体添加制表符可以使它更有条理和易于使用,特别是如果窗体包含许多控件。 | |
| 通过将相关控件放置在制表符控件的单独页面上,可以减少杂乱和简化数据工作。 |
超链接
| 超链接在窗体上创建一个超链接。它可以是一个网页,或者甚至是你的数据库中的另一个对象或地方。 |
其他一些控件
现在让我们看看一些其他的控件
| 您还可以创建Web浏览器控件和导航控件,组,分页符,组合框。 | |
|---|---|
| 您可以在窗体上创建图表,线条,切换按钮,列表框,矩形,复选框,未绑定对象框架,附件,选项按钮,子表单和子报表,绑定对象框架,甚至放置图像 |
例子
让我们通过创建一个新的空白窗体来看一些简单的例子。转到表单组中的创建选项卡,然后单击空白窗体。

上面的步骤将打开一个未绑定的窗体,它不附加到我们数据库中的任何项目。

默认情况下,它将在布局视图中打开,如上面的屏幕截图所示。
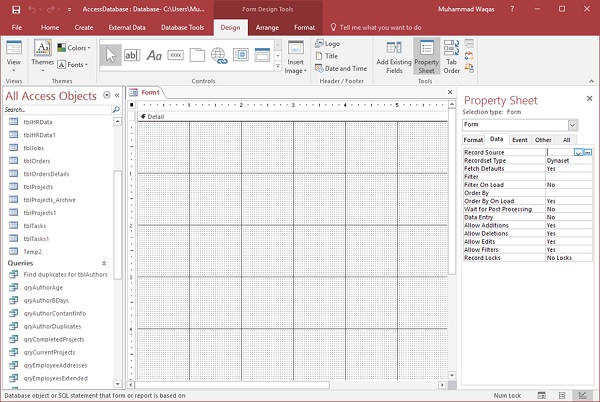
现在让我们转到设计视图添加字段。

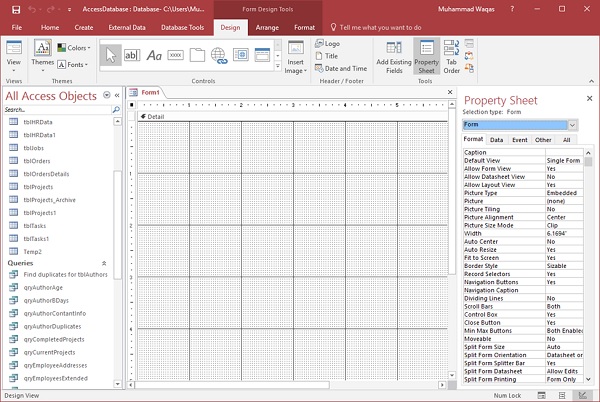
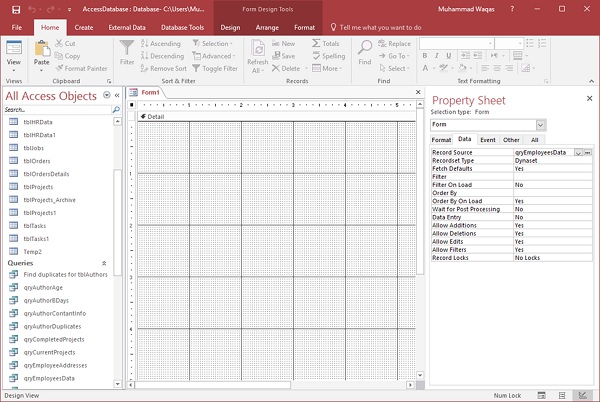
在设计选项卡上,单击属性表。

在属性表上,单击下拉箭头,确保选择表单,然后转到数据选项卡。

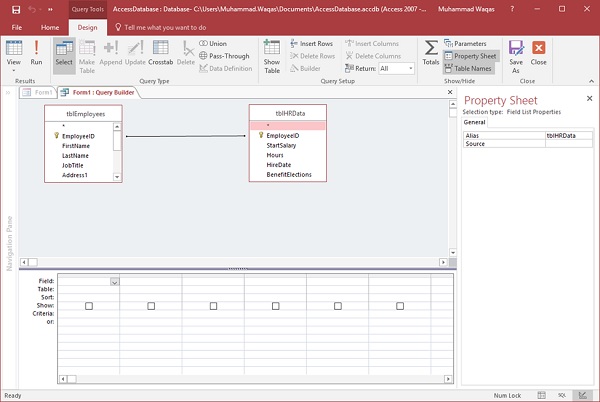
在“数据”选项卡上,您将看到记录源保持为空。让我们假设,我们要创建一个表单,它将绑定到我们的数据库中的两个不同的表。现在点击...按钮。它将进一步打开自己的查询构建器。

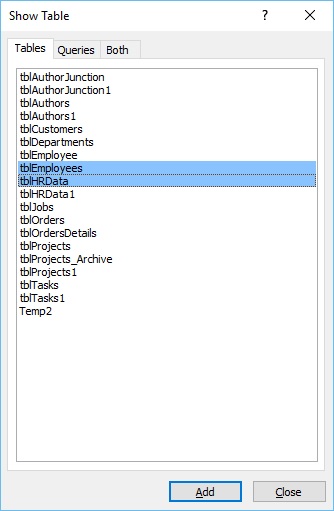
选择包含要显示的数据的表;单击添加按钮,然后关闭此对话框。

让我们现在从tblEmployees中选择所有字段并拖动到查询网格,并且类似地添加来自tblHRData的所有字段。
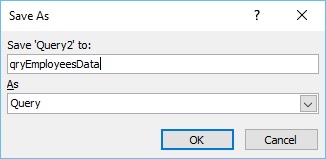
现在,单击另存为,并为此查询命名。

让我们把它称为qryEmployeesData,然后单击“确定”,然后关闭查询构建器。

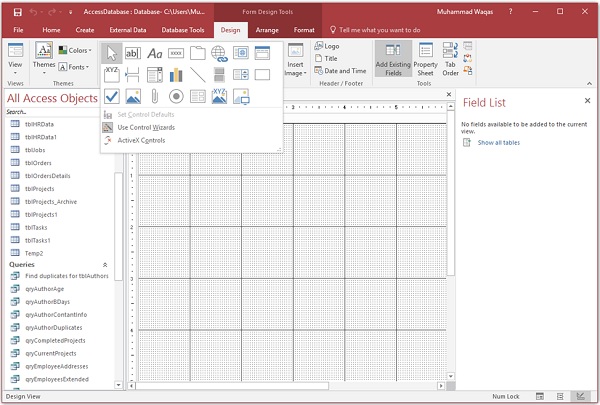
您现在可以将查询视为其记录来源。我们现在已将此表单绑定到数据库中的对象,在本例中为qryEmployeesData。我们现在可以通过向此窗体中添加一些控件,并添加任何一个控件,转到设计选项卡并从控件组查看选项。

从控制菜单中,您将看到使用控件向导突出显示,如上面的屏幕截图所示。默认情况下,此小按钮周围有突出显示的框。这意味着控制向导打开。这就像一个切换开关。当您单击切换开关时,向导将关闭。再次单击它将打开向导。
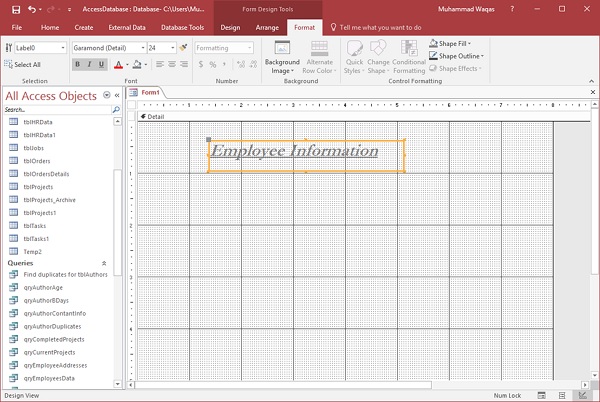
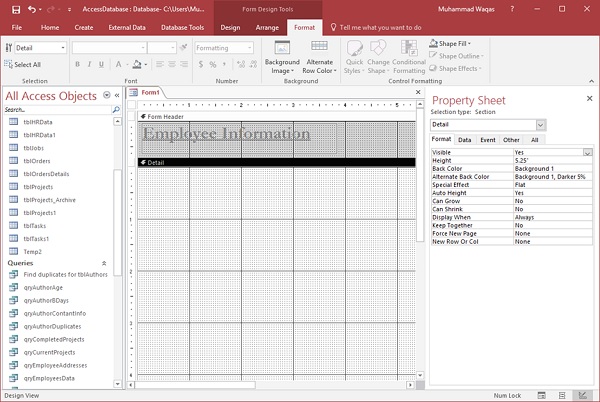
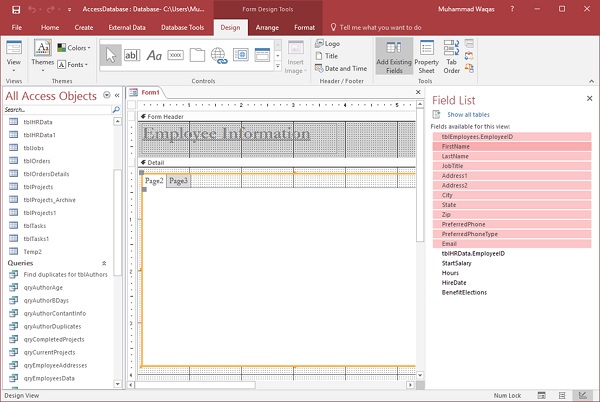
让我们现在点击标签并拖动此标签并输入Employee Information,然后转到格式选项卡将其格式化为如下面的屏幕截图。

您可以选择应用粗体样式,也可以更改标签内的文本的字体大小。此控件将显示在表单的详细信息部分中。将此标签放置在表单标题部分(这是不可见的)中更有意义。

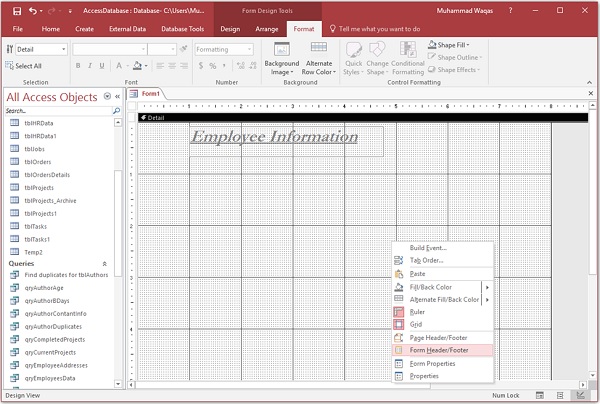
右键单击该窗体背景中的任意位置,然后选择Form Header,如上面的截图所示。

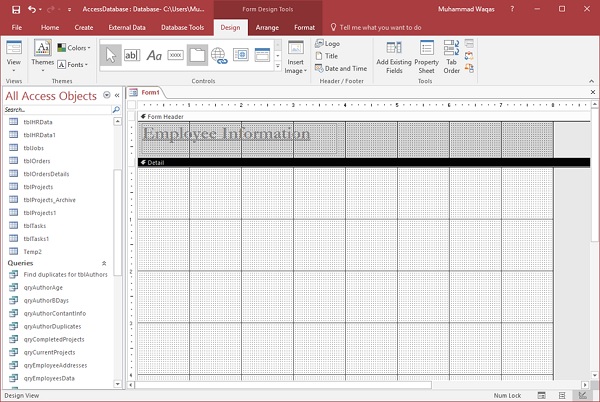
将此控件移动到表单标题区域。现在让我们从“设计”选项卡创建一些其他控件。在这一点上,让我们说,我们想将所有字段分配到两个不同的选项卡。

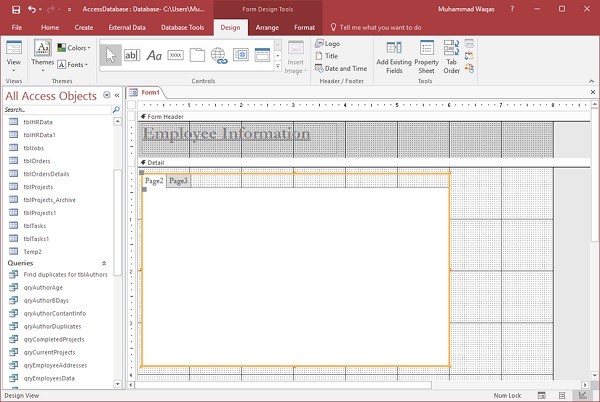
从控制菜单,您可以看到选项卡控件,它将在您的表单上创建选项卡。单击选项卡控件,并在详细信息部分中的表单上绘制,如上面的截图所示。

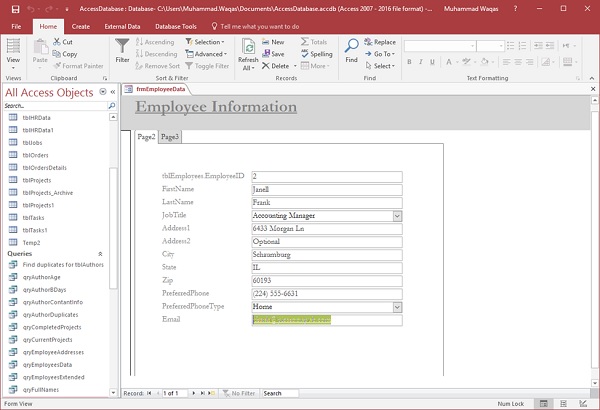
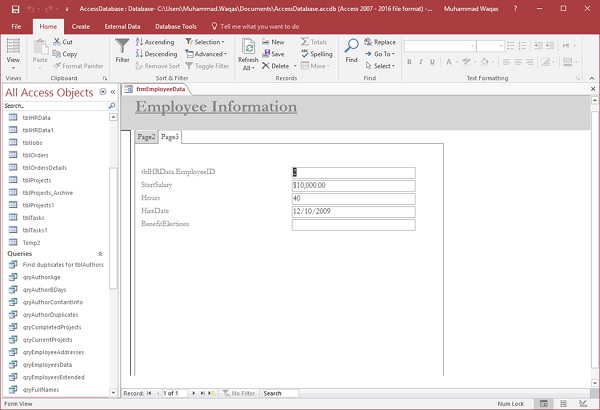
它将创建两个选项卡 - 第2页和第3页,如上面的屏幕截图。
现在让我们开始向这个标签控件添加一些控件。
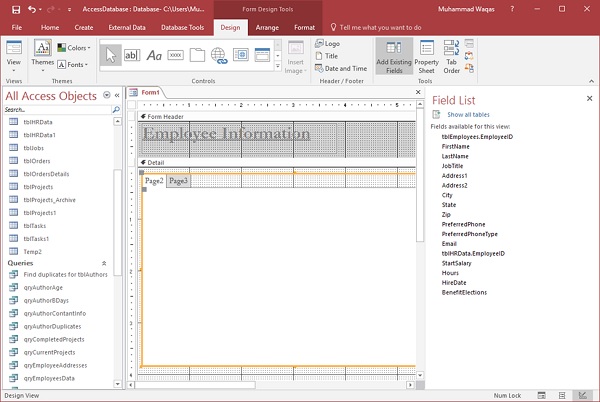
如果我们要查看存储在基础查询中的一些信息,请单击工具组中的功能区中的添加现有字段选项,以查看基础查询中的所有可用字段。

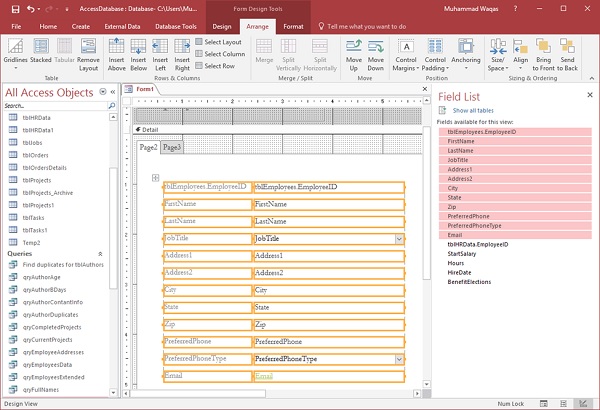
要将现有字段带到页面,请选择字段列表中的所有可用字段,如以下屏幕截图所示。

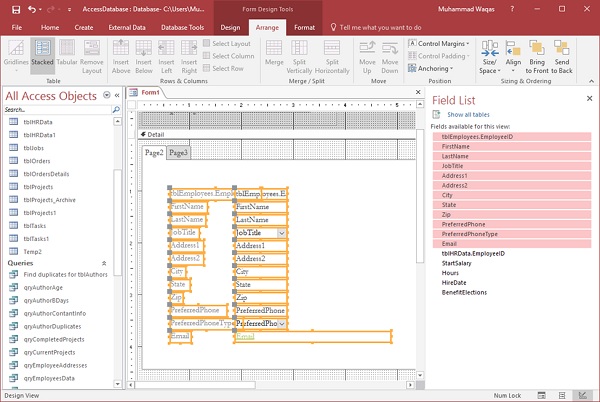
现在,将字段拖动到选项卡控件的第2页,如以下屏幕截图所示。

现在,转到排列选项卡并选择堆叠布局。

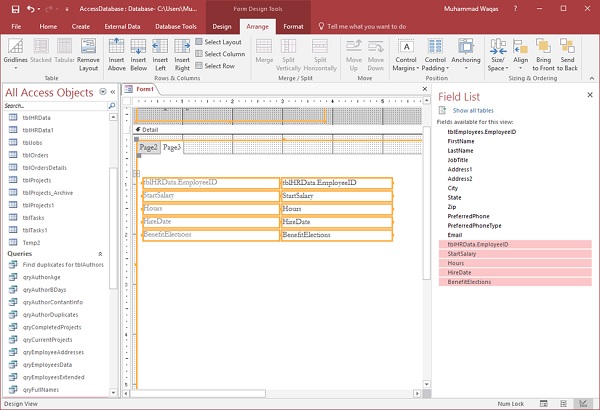
在第2页上,让我们现在添加此查询的其余字段。

你可以通过,并对这些控件的大小和宽度进行任何调整,让它看起来你喜欢的方式。
完成格式化后,单击另存为图标以使用所需的名称保存表单。

单击确定并转到表单视图以查看该表单中的所有信息。

选项卡控件将我们的控件或字段分为两个屏幕,以便查看和添加信息更容易。

选择支付方式:



备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
