工具栏
编辑教程工具栏
工具栏元素通常位于头部和尾部内 - 让导航易于访问:

头部栏
头部栏一般包含页面标题/logo 或一两个按钮(通常是首页、选项或搜索)。
您可以添加按钮到头部的左侧或右侧。
下面的代码,将添加一个按钮到头部标题文本的左侧,添加一个按钮到头部标题文本的右侧:
<div data-role="header">
<a href="#" data-role="button">首页</a>
<h1>欢迎来到我的主页</h1>
<a href="#" data-role="button">搜索</a>
</div>
下面的代码,将添加一个按钮到头部标题文本的左侧:
<div data-role="header">
<a href="#" data-role="button">首页</a>
<h1>欢迎来到我的主页</h1>
</div>
但是,如果您把按钮链接放置在 <h1> 元素之后,将无法显示右侧的文本。要添加一个按钮到头部标题的右侧,请指定 class 为 "ui-btn-right":
<div data-role="header">
<h1>欢迎来到我的主页</h1>
<a href="#" data-role="button" class="ui-btn-right">搜索</a>
</div>
头部可以包含一个或两个按钮,而尾部没有限制。
尾部栏
尾部栏比头部栏更灵活 - 在整个页面中它们更具功能性和可变性,因此可以包含尽可能多的按钮:
<div data-role="footer">
<a href="#" data-role="button">在 Facebook上关注我</a>
<a href="#" data-role="button">在Twitter上关注我</a>
<a href="#" data-role="button">在Instagram上关注我</a>
</div>
注意:尾部的样式与头部不同(没有内边距和空间,且按钮不居中)。为了解决这个问题,请把 "ui-btn" 放置在尾部的 class 上:
<div data-role="footer" class="ui-btn">
您还可以将尾部中的按钮进行水平或垂直组合:
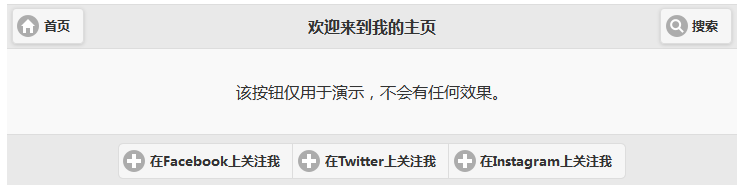
<div data-role="footer" class="ui-btn">
<div data-role="controlgroup" data-type="horizontal">
<a href="#" data-role="button" data-icon="plus">在Facebook上关注我</a>
<a href="#" data-role="button" data-icon="plus">在Twitter上关注我</a>
<a href="#" data-role="button" data-icon="plus">在Instagram上关注我</a>
</div>
</div>
定位头部栏和尾部栏
头部和尾部可以通过三种方式进行定位:
| Inline | 默认。头部栏和尾部栏与页面内容内联。 |
|---|---|
| Fixed | 头部栏和尾部栏固定在页面的顶部和底部。 |
| Fullscreen | 与 Fixed 定位模式基本相同,头部栏和尾部栏固定在页面的顶部和底部。 但是当他工具栏滚动出屏幕之外时,不会自动重新显示, 除非点击屏幕,这对于图片或视频类有提升代入感的应用是非常有用的。注意这种模式下工具栏会遮住页面内容,所以最好用在比较特殊的场合下。 |
使用 data-position 属性来定位头部栏和尾部栏:
<div data-role="header" data-position="inline"></div>
<div data-role="footer" data-position="inline"></div>
<div data-role="header" data-position="fixed"></div>
<div data-role="footer" data-position="fixed"></div>
要启用全屏定位,请使用 data-position="fixed",并添加 data-fullscreen 属性到元素:
<div data-role="header" data-position="fixed" data-fullscreen="true"></div>
<div data-role="footer" data-position="fixed" data-fullscreen="true"></div>
提示:全屏定位适用于照片、图像和视频。
提示:固定定位和全屏定位中,通过点击屏幕将隐藏和显示头部栏和尾部栏。
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
