Tint
编辑教程Tint
它用于混合颜色与白色,因为你减少颜色的比例。 它有以下参数:
| color | 它代表一个颜色对象。 |
|---|---|
| weight | 这是一个可选参数,通过在颜色和白色之间提供百分比平衡点来指定元素的权重。 |
示例
下例演示在LESS文件中使用着色操作:
<html>
<head>
<title>Tint</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
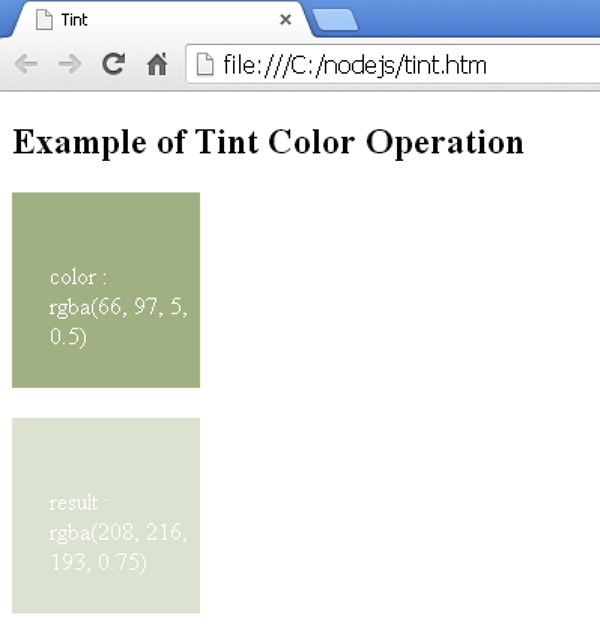
<h2>Example of Tint Color Operation</h2>
<div class="myclass1">
<p>color :<br>rgba(66, 97, 5, 0.5)</p>
</div><br>
<div class="myclass2">
<p>result :<br>rgba(208, 216, 193, 0.75)</p>
</div>
</body>
</html>
接下来,创建文件 style.less 。
.myclass1{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: rgba(66, 97, 5, 0.5);
color:white;
}
.myclass2{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: tint(rgba(66, 97, 5, 0.5),50%);
color:white;
}
您可以使用以下命令将 style.less 编译为 style.css :
lessc style.less style.css
接下来执行上面的命令,它将用下面的代码自动创建 style.css 文件:
.myclass1 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: rgba(66, 97, 5, 0.5);
color: white;
}
.myclass2 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: rgba(208, 216, 193, 0.75);
color: white;
}
输出
让我们执行以下步骤,看看上面的代码如何工作:
将以上html代码保存在 tint.html 文件中。
在浏览器中打开此HTML文件,将显示如下输出。

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
