Desaturate降低饱和度
编辑教程Desaturate降低饱和度
它改变元素中颜色的强度或饱和度。 它有以下参数:
| color | 它代表颜色对象。 |
|---|---|
| amount | 它包含0 - 100%之间的百分比。 |
| 方法 | 它是可选参数,通过将其设置为相对,用于相对于当前值进行调整。 |
例子
下面的例子演示了在LESS文件中使用饱和色操作:
<html>
<head>
<title>Saturate</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<h2>Example of Saturate Color Operation</h2>
<div class="myclass1">
<p>color :<br> #426105</p>
</div><br>
<div class="myclass2">
<p>result :<br> #446600</p>
</div>
</body>
</html>
接下来,创建文件 style.less 。
.myclass1{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: hsl(80, 90%, 20%);
color:white;
}
.myclass2{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: saturate(hsl(80, 90%, 20%), 10%);
color:white;
}
您可以使用以下命令将 style.less 编译为 style.css :
lessc style.less style.css
接下来执行上面的命令,它将用下面的代码自动创建 style.css 文件:
.myclass1 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #426105;
color: white;
}
.myclass2 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #446600;
color: white;
}
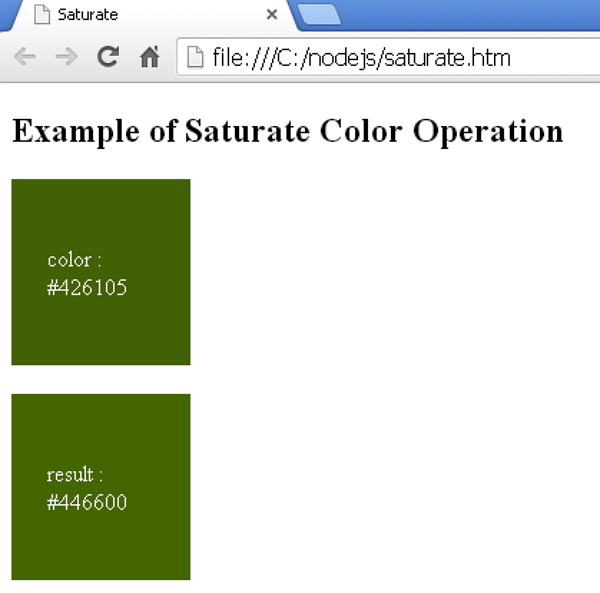
输出
让我们执行以下步骤,看看上面的代码如何工作:
将以上html代码保存在 saturate.html 文件中。
在浏览器中打开此HTML文件,将显示如下输出。

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
