颜色混合Difference函数
编辑教程颜色混合Difference函数
difference 函数在逐个通道的基础上从第一输入颜色中减去第二输入颜色(注意,负值被反转)。 减去黑色将导致没有变化,并且当减少白色时,导致颜色反转。
参数
| color1 | 作为 minuend的颜色对象。 |
|---|---|
| color2 | 作为 subtrahend 的颜色对象。 |
| 返回 | 颜色。 |
示例
下例演示了在LESS文件中使用差异功能:
<html>
<head>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<h2>Difference Function</h2>
<div class="color1">
<p>(color1) <br> #ff6600</p>
</div><br>
<div class="color2">
<p>(color2) <br> #333333</p>
</div><br>
<div class="res">
<p>(result) <br> #cc3333</p>
</div>
</body>
</html>
接下来,创建文件 style.less 。
.color1 {
width: 100px;
height: 100px;
background-color: #ff6600;
}
.color2 {
width: 100px;
height: 100px;
background-color: #333333;
}
.res {
width: 100px;
height: 100px;
background-color: difference(#ff6600, #333333);
}
p{
padding: 30px 0px 0px 25px;
}
您可以使用以下命令将 style.less 编译为 style.css :
lessc style.less style.css
接下来执行上面的命令,它将用下面的代码自动创建 style.css 文件:
.color1 {
width: 100px;
height: 100px;
background-color: #ff6600;
}
.color2 {
width: 100px;
height: 100px;
background-color: #333333;
}
.result {
width: 100px;
height: 100px;
background-color: #cc3333;
}
p {
padding: 30px 0px 0px 25px;
}
输出
让我们执行以下步骤,看看上面的代码如何工作:
将上述代码保存在 color_blending_difference.html 文件中。
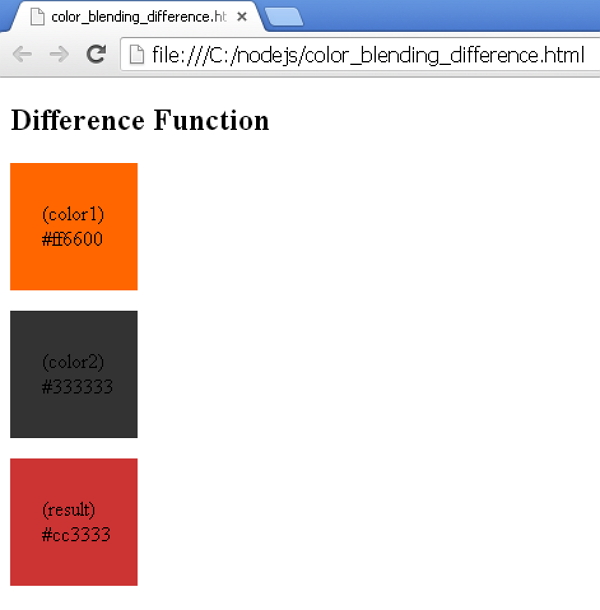
在浏览器中打开此HTML文件,将显示如下输出。

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
