案例控制声明
编辑教程案例控制声明
当您需要比较两个或更多字段时,将使用CASE控制语句。
语法
CASE <field>.
WHEN <abc>.
<statement block>.
WHEN <def>.
<tatement block>.
WHEN <pqr>.
<statement block>.
......
......
......
WHEN <xyz>.
<statement block>.
WHEN OTHERS.
<statement block>.
ENDCASE.
以下规则适用于CASE语句 :
| <field>字段不能使用逻辑表达式。 | |
|---|---|
| CASE语句中使用的字段字符串被视为类型C变量。 | |
| 如果<field>中显示的字段的内容类似于<abc>,<def>,<ghi>到<xyz>之一的字段的内容,则执行WHEN子句后面的语句块。 | |
| 在执行WHEN语句中指定的所有条件后,程序继续处理ENDCASE语句之后的剩余语句。 | |
| 当<field>的值与WHEN子句的<abc> <xyz>字段中指定的任何值不匹配时,在程序中执行WHEN OTHERS子句。 | |
| 如果省略WHEN OTHERS子句并且<field>的值与WHEN子句的<abc>至<xyz>字段中指定的任何值不匹配,程序将继续处理ENDCASE语句之后的剩余语句 。 |
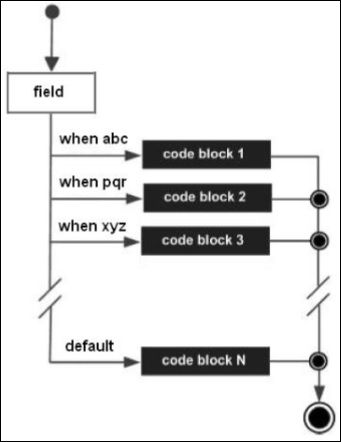
流程图

实例
Report YH_SEP_15.
Data: Title_1(10) TYPE C,
Title_2(15) TYPE C.
Title_1 = 'ABAP'.
Title_2 = 'Programming'.
CASE Title_2.
WHEN 'ABAP'.
Write 'This is not the title'.
WHEN 'Tutorials'.
Write 'This is not the title'.
WHEN 'Limited'.
Write 'This is not the title'.
WHEN 'Programming'.
Write 'Yes, this is the title'.
WHEN OTHERS.
Write 'Sorry, Mismatch'.
ENDCASE.
以上代码产生以下输出:
Yes, this is the title.
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
