子程序
编辑教程子程序
子程序是一个可重用的代码段。 它是程序中的模块化单元,其中函数以源代码的形式封装。
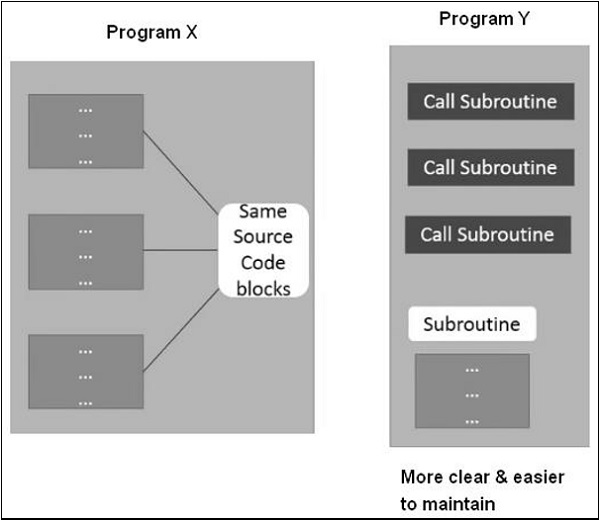
您将程序的一部分分页到子程序,以更好地概述主程序,并使用相应的语句序列多次,如下图所示。

我们有具有3个不同源代码块的程序X。 每个块具有相同的ABAP语句。 基本上,它们是相同的代码块。 为了使这个代码更容易维护,我们可以将代码封装到一个子程序中。 我们可以在我们的程序中多次调用这个子程序。 可以使用Form和EndForm语句定义子例程。
以下是子程序定义的一般语法。
FORM <subroutine\_name>.
<statements>
ENDFORM.
我们可以通过使用PERFORM语句调用子例程。 控制跳转到子例程< subroutine_name>中的第一可执行语句。 当遇到ENDFORM时,控制跳回到PERFORM语句之后的语句。
例子
步骤1
转到事务SE80。 打开现有程序,然后右键单击程序。 在这种情况下,它是'ZSUBTEST'。
步骤2
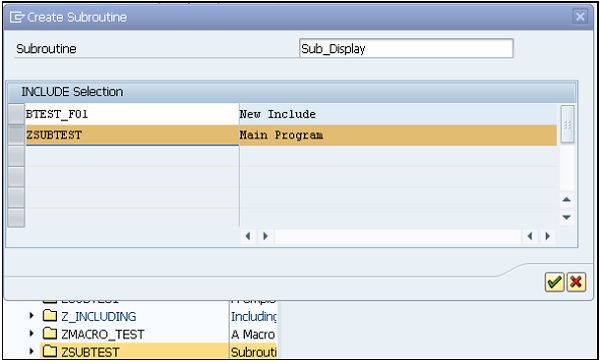
选择创建,然后选择子例程。 在字段中写入子程序名称,然后单击继续按钮。 子例程名称为“Sub_Display",如以下屏幕截图所示。

步骤3
在FORM和ENDFORM语句块中编写代码。 已成功创建子程序。
我们需要包括PERFORM语句来调用子程序。 让我们来看看代码:
REPORT ZSUBTEST.
PERFORM Sub\_Display.
\* Form Sub\_Display
\* --> p1 text
\* <-- p2 text
FORM Sub\_Display.
Write: 'This is Subroutine'.
Write: / 'Subroutine created successfully'.
ENDFORM. " Sub\_Display
步骤4
保存,激活并执行程序。 上面的代码产生以下输出:
Subroutine Test:
This is Subroutine
Subroutine created successfully
因此,使用子程序使您的程序更加面向功能。 它将程序的任务分成子功能,使每个子程序负责一个子功能。 您的程序变得更容易维护,因为对函数的更改通常只需在子例程中实现。
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
