模块依赖关系图
编辑教程模块依赖关系图
此功能仅在Ultimate版本中受支持。
使用IntelliJ IDEA,您可以在JavaScript和TypeScript项目的上下文中获得导入和导出的可视化。
构建模块依赖关系图
在JavaScript,TypeScript或HTML文件的上下文菜单上或者在文件夹的上下文菜单上选择:图表|显示图表。
该操作不适用于Excluded文件夹和node_modules文件夹。
如果在可以构建多种类型的图表的文件夹上调用该操作,则还可以从“选择图表类型” 弹出列表中选择“JavaScript模块依赖关系图”。
分析模块依赖关系图
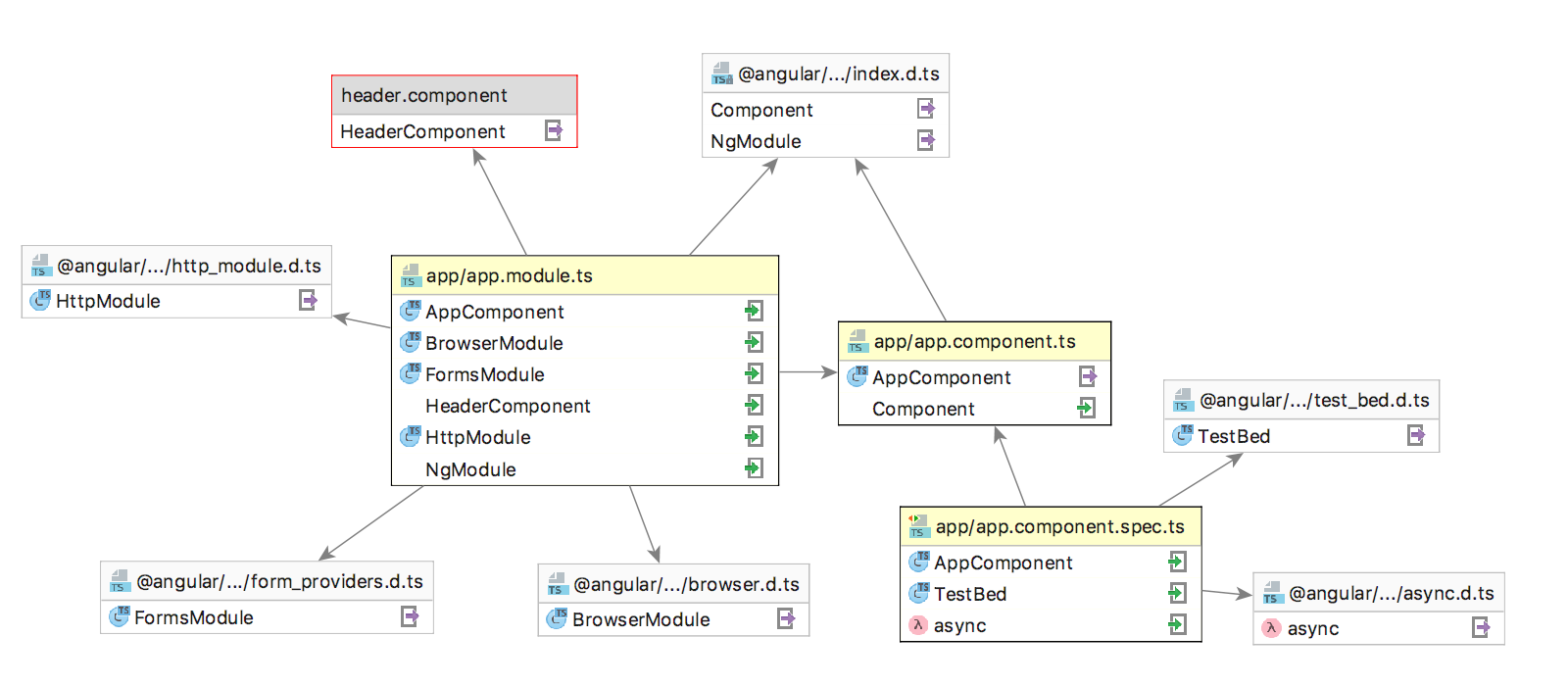
IntelliJ IDEA分析import和require语句和script标记在所选择的文件中或在所有选定的文件夹中递归的文件,并且在一个单独的选项卡显示图,显示这些文件如何彼此依赖:

图由许多矩形组成。它们中的每一个都显示分析的选定文件的名称和检测到的导入列表。如果导入已解决,则会在其旁边显示一个指示导入符号类型(例如:  或 或  )的图标。 )的图标。 |
|
|---|---|
| 分析文件中的箭头指向检测到的导入的目标文件。如果目标文件是库,则其名称将显示在灰色背景上。如果未解析库中的导入,则目标文件将显示为带有红色边框的灰色矩形。 | |
已解决的导入和导出分别用  或 或  标记。 标记。 |
从图表导航到源代码
要从图表跳转到文件,请右键单击该文件,然后在上下文菜单中选择“跳转到源”。
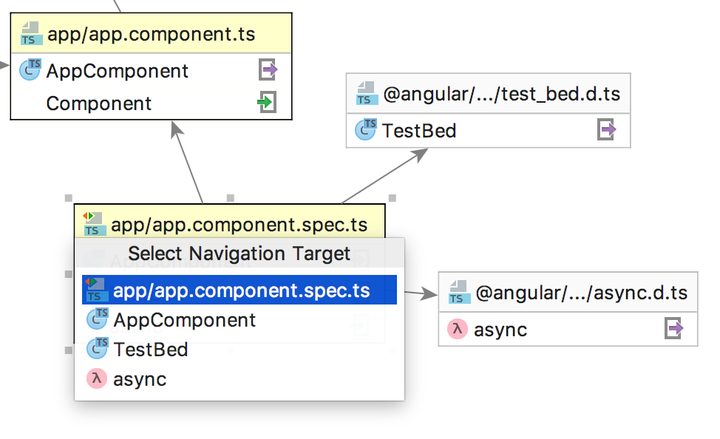
要导航到源代码中的特定import语句,请右键单击图中所需的文件,在上下文菜单中选择“跳转到”,然后从“选择导航目标”弹出列表中选择要跳转到的符号:

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
