将CoffeeScript编译为JavaScript
编辑教程将CoffeeScript编译为JavaScript
此功能仅在Ultimate版本中受支持。
IntelliJ IDEA支持与coffee-script编译器的集成。该工具将CoffeeScript代码转换为JavaScript并创建源映射,以便在CoffeeScript代码和生成的JavaScript代码中设置行之间的对应关系,否则您的断点将无法被识别并正确处理。
要在IntelliJ IDEA中使用编译器,需要将其配置为File Watcher(文件监视程序)。对于每个支持的编译器,IntelliJ IDEA提供了一个预定义的File Watcher模板。要在项目中运行编译器,请根据相关模板创建项目特定的File Watcher。
在开始此操作之前,你需要有以下的条件:
安装Node.js运行时环境并将其配置为本地Node.js解释器。
如安装、更新和卸载存储库插件以及启用和禁用插件中所述,在插件页面上安装并启用NodeJS和File Watchers存储库插件 。
安装CoffeeScript
提示:您还可以在Node.js和NPM页面上安装coffeescript包,如NPM和Yarn中所述。
打开内置的IntelliJ IDEA终端(Alt+F12),并在命令提示符处键入以下命令之一:
| npm install --global coffeescript:用于全局安装。 | |
|---|---|
| npm install --save-dev coffeescript:将CoffeeScript安装为开发依赖项。 |
创建文件观察器(File Watcher)
IntelliJ IDEA提供了用于创建所有类型的文件观察器的通用过程和用户界面。唯一的区别在于您在每种情况下选择的预定义模板。
要开始创建File Watcher,请选择主菜单上的:File |设置(File | Settings)(对于Windows和Linux系统)或IntelliJ IDEA|首选项(IntelliJ IDEA | Preferences)(对于macOS系统)以打开Settings/Preferences对话框,然后单击工具节点下的File Watchers。打开的File Watchers页面显示项目中已配置的File Watcher列表。
单击添加按钮  或按Alt+Insert ,然后从弹出列表中选择CoffeeScript预定义模板。您的代码将被翻译为JavaScript并提供生成的源映射。
或按Alt+Insert ,然后从弹出列表中选择CoffeeScript预定义模板。您的代码将被翻译为JavaScript并提供生成的源映射。
在“项目(Program)”文本框中,指定coffee.cmd文件的路径。手动键入路径或单击“浏览”按钮  ,并在打开的对话框中选择文件位置。
,并在打开的对话框中选择文件位置。
按照使用文件查看器页面中的说明进行操作。
自定义编译器行为的示例
任何编译器都是外部的第三方工具。因此,影响编译器的唯一方法是将参数传递给它,就像您在命令行模式下工作一样。以下是为CoffeeScript编译器自定义默认输出位置的两个示例。
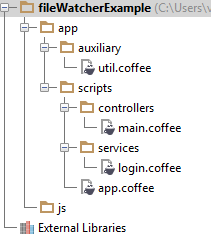
假设你有一个具有以下文件夹结构的项目:

默认情况下,生成的文件将存储在原始文件所在的文件夹中。
您可以更改此默认位置并将生成的文件存储在js文件夹中。此外,您可以将它们存储在一个平面列表中,或者安排在重复app节点下的原始结构的文件夹结构中。
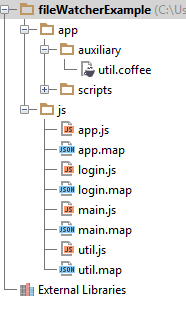
将所有生成的文件存储在 "输出 js" 文件夹中, 而不保留应用程序文件夹下的原始文件夹结构:
要将所有生成的文件存储在输出js文件夹中,而不保留app文件夹下的原始文件夹结构:
在参数(Arguments)文本框中,输入:
--output $ProjectFileDir$\js\ --compile --map $FileName$
在“要刷新的输出路径(Output paths to refresh)”文本框中,键入:
$ProjectFileDir$\js\$FileNameWithoutExtension$.js:$ProjectFileDir$\js\$FileNameWithoutExtension$.map
结果,项目树看起来如下所示:

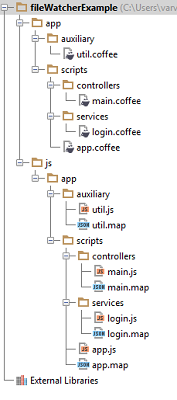
要将该app节点下的原始文件夹结构保留在输出js文件夹中:
在参数(Arguments)文本框中,输入:
--output $ProjectFileDir$\js\$FileDirRelativeToProjectRoot$\ --compile --map $FileName$
在“要刷新的输出路径(Output paths to refresh)”文本框中,键入:
$ProjectFileDir$\js\$FileDirRelativeToProjectRoot$\$FileNameWithoutExtension$.js:$ProjectFileDir$\js\$FileDirRelativeToProjectRoot$\$FileNameWithoutExtension$.map
结果,项目树看起来如下所示:

编译CoffeeScript代码
当您打开CoffeeScript文件时,IntelliJ IDEA会检查当前项目中是否有可用的文件观察器。如果此文件观察器已配置但已禁用,IntelliJ IDEA会显示一个弹出窗口,通知您有关已配置的文件观察器,并建议启用它。
如果在当前项目中配置并启用了适用的文件观察器,则IntelliJ IDEA将在“新观察器(New Watcher)”对话框中指定的事件后自动启动它。
如果选择“自动保存编辑文件以触发观察器(Auto-save edited files to trigger the watcher)”复选框,则只要对源代码进行任何更改,就会调用文件观察器。
如果“自动保存编辑的文件来触发观察者(Auto-save edited files to trigger the watcher)”复选框被取消勾选,则文件观察器是在保存时启动(文件|全部保存(File | Save All),Ctrl+S),或者当你从IntelliJ IDEA的移动焦点(在帧停用)。
编译器将生成的输出存储在单独的文件中。该文件具有源CoffeeScript文件的名称和扩展名,js或者js.map取决于编译器类型。生成文件的位置在“新观察器(New Watcher)”对话框的"要刷新的输出路径(Output paths to refresh)"中定义。基于此设置,IntelliJ IDEA会检测编译器输出。但是,在项目树中,它们显示在.coffee源文件下,它现在显示为节点。
在不运行编译器的情况下预览编译结果
IntelliJ IDEA可以对您的CoffeeScript代码执行静态分析,而无需实际运行编译器,并将预测的编译输出显示在专用的只读查看器中。
在编辑器中打开所需的CoffeeScript文件,然后右键单击编辑器背景。
在上下文菜单上,选择:预览编译的CoffeeScript文件(Preview Compiled CoffeeScript File)。预览在专用只读查看器中打开:左侧窗格显示原始CoffeeScript源代码,右侧窗格显示编译器运行时将生成的JavaScript代码。
选择支付方式:



备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
