支持:Angular
编辑教程支持:Angular
Angular是用于构建跨平台应用程序的流行框架。IntelliJ IDEA为Angular提供支持,并帮助您完成开发过程的每一步 - 从创建新的Angular应用程序到组件的调试和测试。
在开始使用Angular之前,你必须安装Node.js。
创建一个新的Angular应用程序
您可以使用Angular CLI或创建一个空的IntelliJ IDEA项目并在其中安装Angular。
Angular CLI是开始创建新Angular应用程序的推荐方法。Angular CLI应全局安装,以便可以在任何IntelliJ IDEA项目中使用。
全局安装Angular CLI
打开内置的IntelliJ IDEA 终端(Alt+F12)并在命令提示符下键入
npm install -g @angular/cli
创建应用程序
| 在主菜单上选择:文件丨新建丨项目,或单击欢迎屏幕上的“新建项目”按钮。 | |
|---|---|
| 在“项目类别和选项”对话框(“新建项目”向导的第一页)中,在左侧窗格中选择“静态Web”。 | |
| 在右侧窗格中,选择AngularCLI,然后单击“下一步”。 | |
| 在向导的第二页上,指定项目名称和要在其中创建的文件夹。在Node Interpreter字段中,指定要使用的Node.js解释器。从下拉列表中选择已配置的解释器,或选择“添加”以配置新的解释器,在“Angular CLI”字段中,指定@angular/cli包的路径。 | |
| 单击“完成”后,IntelliJ IDEA将生成一个包含所有必需配置文件的Angular特定项目。 |
创建一个空的IntelliJ IDEA项目
| 在主菜单上选择:文件丨新建丨项目,或单击欢迎屏幕上的“新建项目”按钮。 | |
|---|---|
| 在“项目类别和选项”对话框(“ 新建项目”向导的第一页)中,在左侧窗格中选择“静态Web”。 | |
| 在右侧窗格中,选择“静态Web”,然后单击“下一步”。 | |
| 在向导的第二页上,指定项目名称和要在其中创建的文件夹。 | |
| 单击“完成”后,IntelliJ IDEA将创建并打开一个空项目。 |
在空项目中安装Angular
打开您将使用Angular的空项目。
打开嵌入式终端(查看|工具窗口|终端(View | Tool Windows | Terminal),或使用Alt+F12),并在命令提示符下键入“npm install @angular/core”。这将使用框架的关键运行时部分安装核心Angular包。您可能还需要安装Angular的其他软件包。
从现有的Angular应用程序开始
要继续开发现有的Angular应用程序,请在IntelliJ IDEA中打开它并下载所需的依赖项。
打开计算机上已有的应用程序源
单击欢迎屏幕上的“打开”,或在主菜单上选择:文件|打开。在打开的对话框中,选择存储源的文件夹。
从版本控制中检出应用程序源
单击“欢迎”屏幕上的“从版本控制中签出”,或从主菜单上选择:VCS|从版本控制中签出。
从列表中选择您的版本控制系统。
在打开的特定于VCS的对话框中,键入您的凭据和存储库以检出应用程序源。
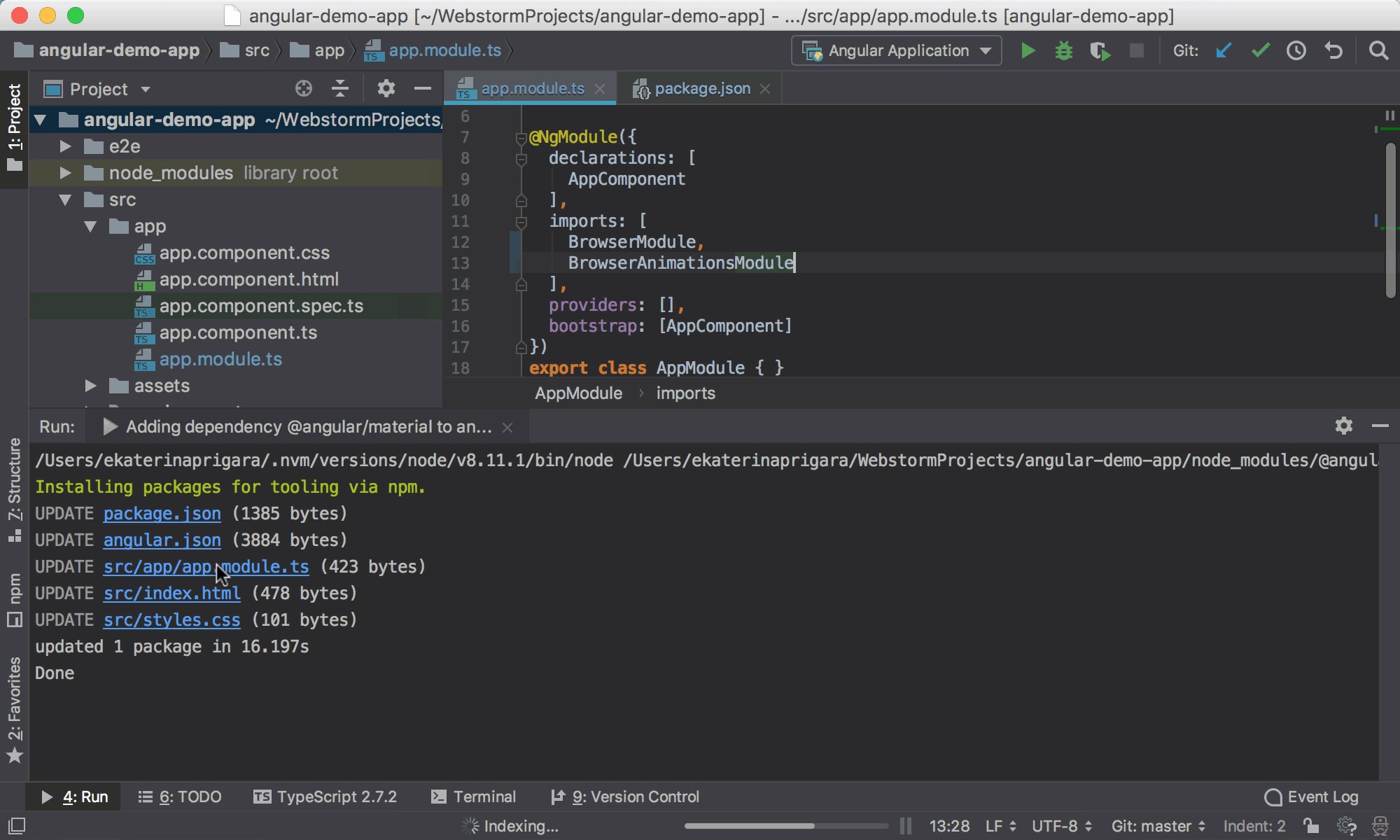
下载依赖项
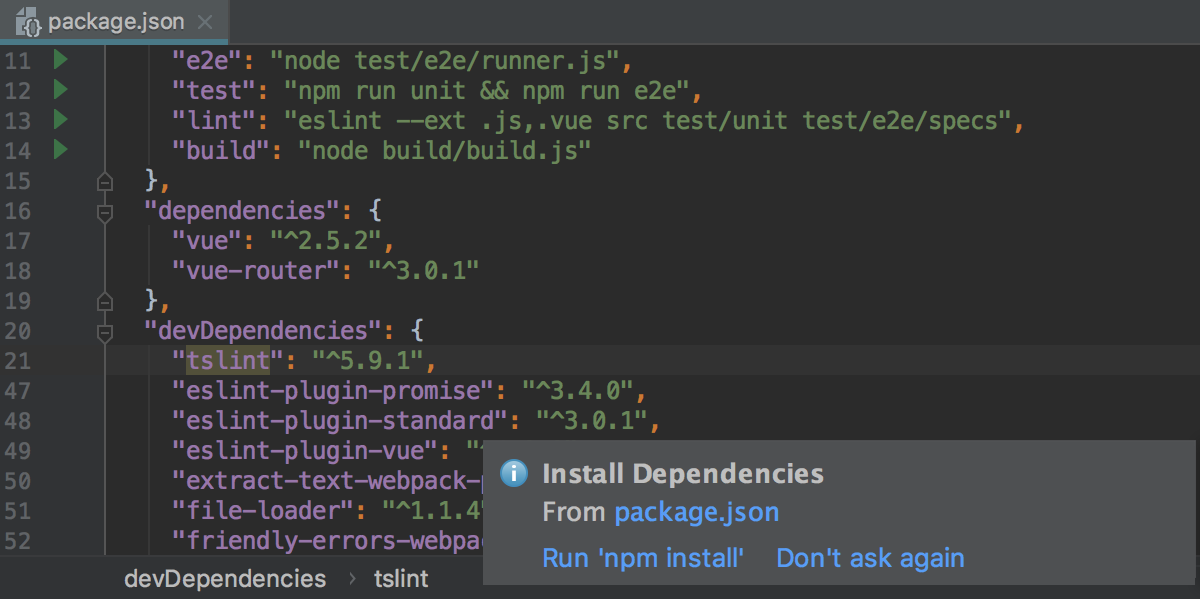
单击弹出窗口中的“运行'npm install'(Run 'npm install')”:

使用ng add向Angular应用程序添加新功能
在使用Angular CLI 6或更高版本的项目中,您可以使用Angular Dependency操作添加新库。此操作运行安装依赖项的ng add命令,并使用特殊安装脚本更新应用程序。请注意,并非所有库都支持使用ng add安装。
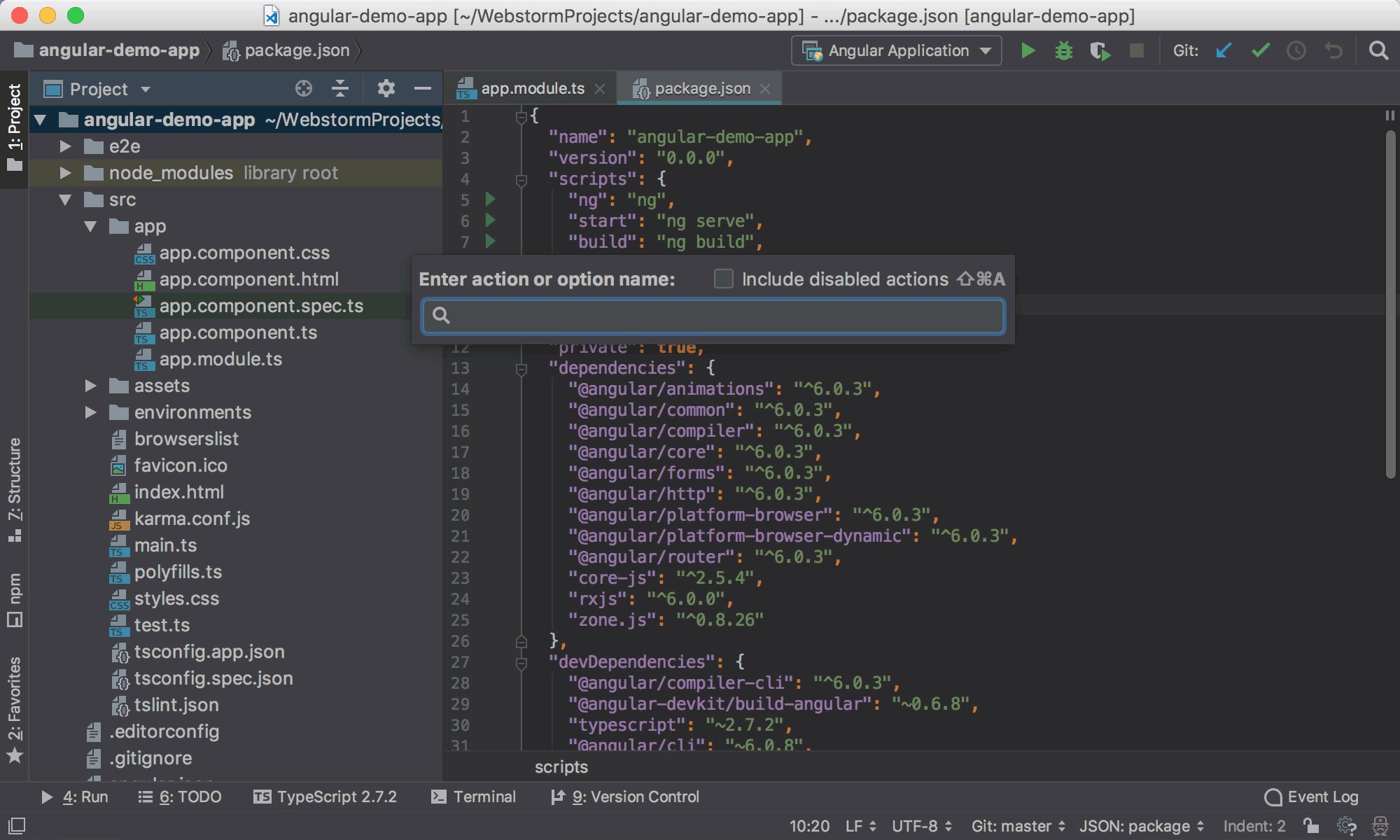
在主菜单上选择:文件|新建,或“项目”工具窗口按Alt+Insert,然后选择“Angular依赖”。
从列表中,选择要添加的库。该列表显示了可以使用np add明确安装的库。要安装不在列表中的软件包,请滚动到其末尾,然后双击上面未列出的安装软件包链接,然后在打开的对话框中指定软件包名称。
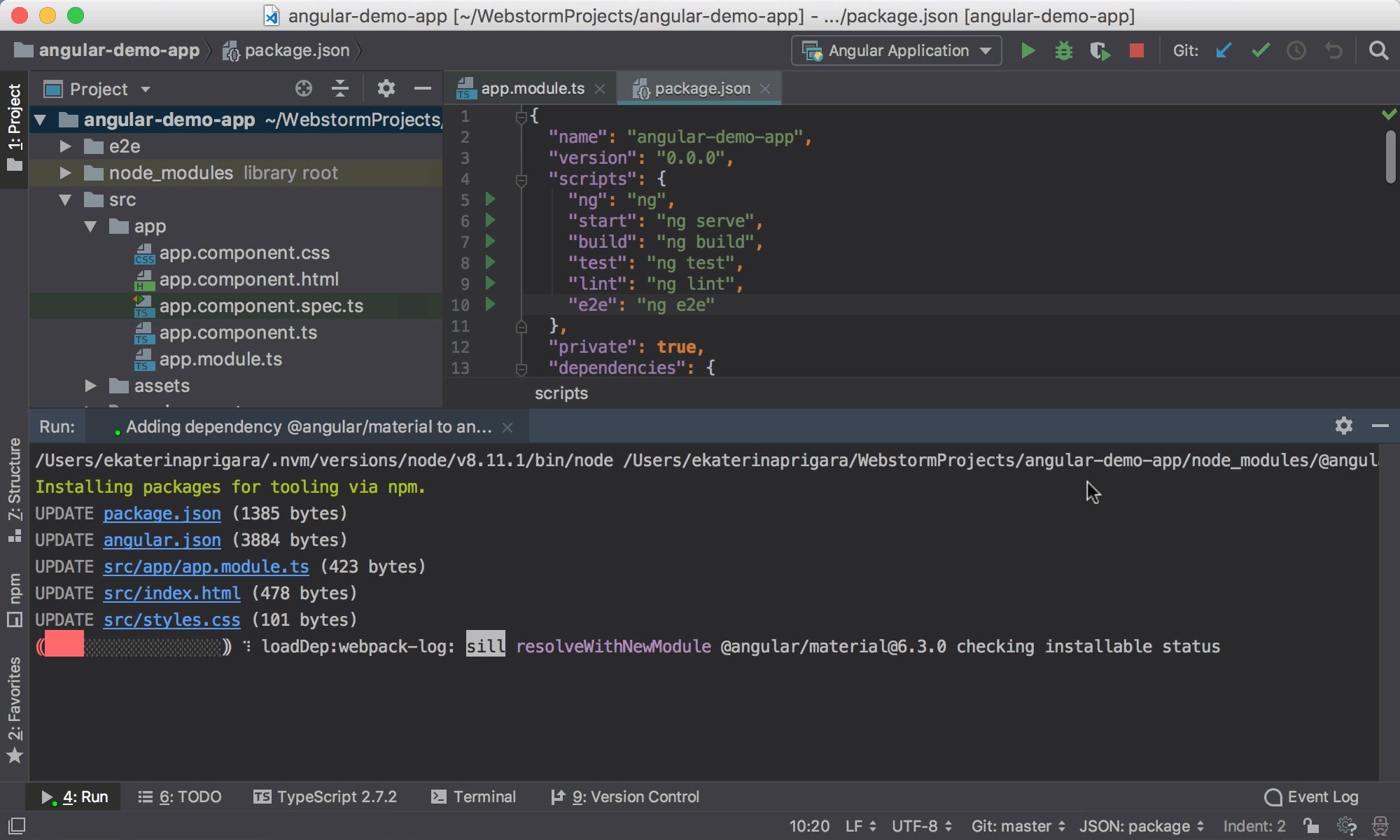
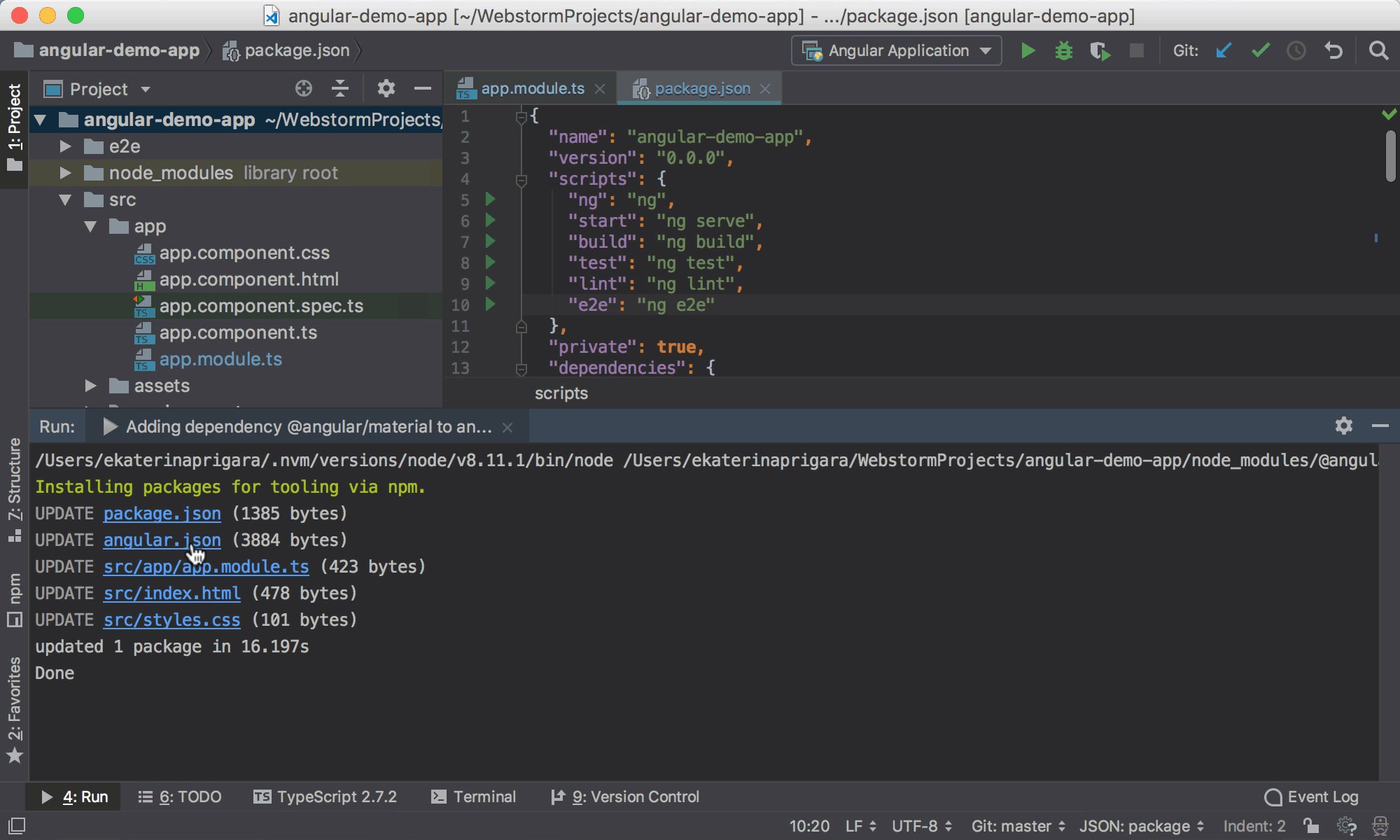
下面的示例说明了将Angular Material添加到项目中。

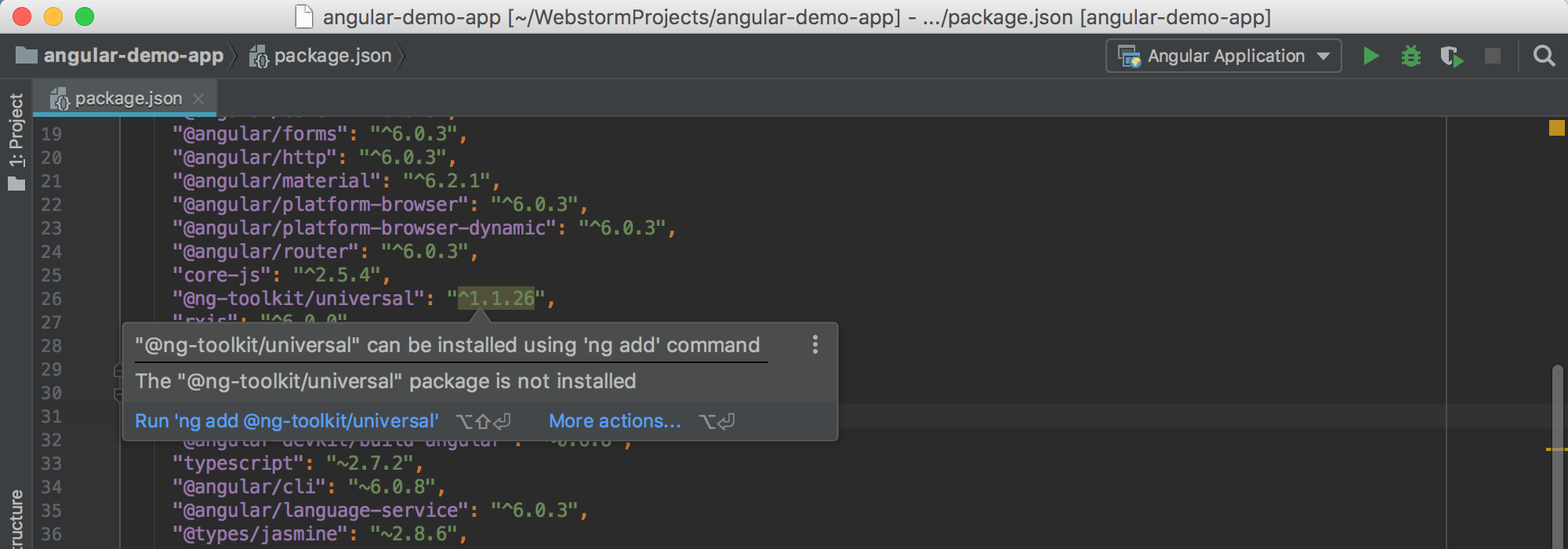
如果您通过package.json手动管理依赖项,IntelliJ IDEA仍会识别支持ng add的包。当您将这样的包添加到package.json时,IntelliJ IDEA建议安装它ng add。

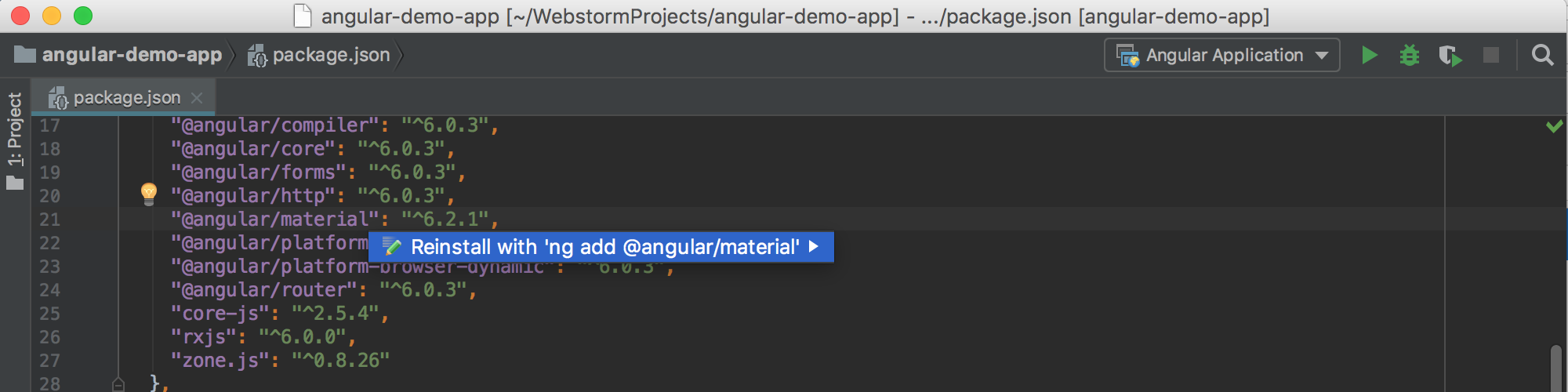
如果已安装此类依赖项,您可能仍希望使用ng add重新安装它。在package.json文件中,选择包的名称,按Alt+Enter,然后单击“使用ng add重新安装”。

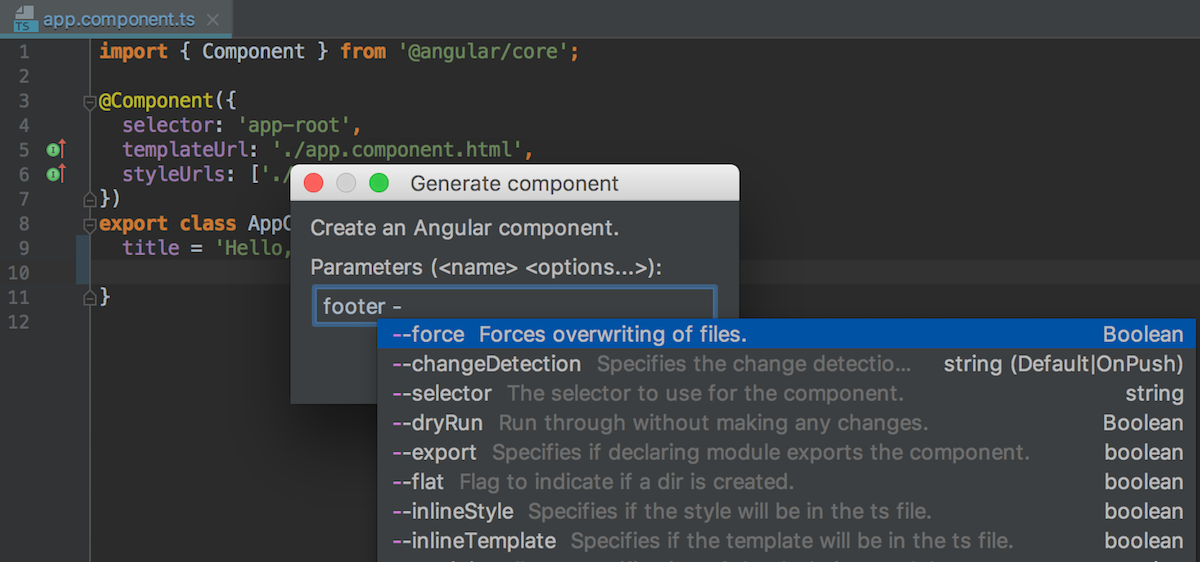
使用Angular Schematics生成代码
在Angular CLI 6项目中,IntelliJ IDEA可以使用库中定义的原理图,如@angular/material和Angular CLI本身定义的原理图生成代码。对于早期版本,IntelliJ IDEA仅生成在Angular CLI中定义的组件,服务和其他蓝图。
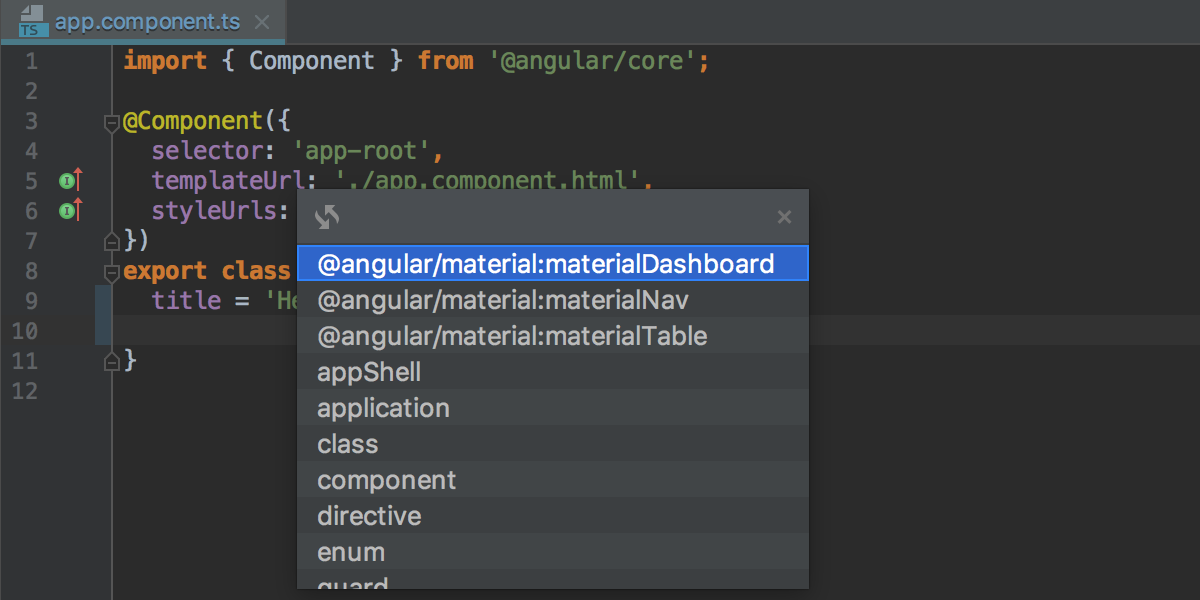
在主菜单上选择:文件|新建,或在“项目”工具窗口上按Alt+Insert,然后选择Angular Schematic。
从列表中选择相关的原理图。

在打开的对话框中,根据需要指定要生成的原理图的名称和其他选项。IntelliJ IDEA显示原理图的描述,并提供代码完成和可用选项的描述。

使用Angular语言服务
IntelliJ IDEA与Angular团队开发的Angular语言服务集成,以改进Angular-TypeScript项目的代码分析和完成。
请注意,Angular语言服务仅适用于使用Angular 2.3.1或更高版本以及与之兼容的TypeScript版本的项目。还要确保项目中有tsconfig.json文件。
安装@angular / language-service包
打开嵌入式终端(查看|工具窗口|终端,或使用Alt+F12)。
将当前文件夹更改为项目根目录,然后在命令提示符下键入
npm install @angular/language-service --save-dev
该Angular语言服务默认情况下处于激活状态,因此IntelliJ IDEA会和TypeScript服务一起自动启动它,并显示所有的都在编辑器中,并在编辑器和TypeScript工具窗口中显示你的TypeScript和HTML文件中的所有错误和警告。
切换服务的状态
在“设置/首选项”对话框(Ctrl+Alt+S)中,单击“语言和框架”下的“文件夹 ”。将打开TypeScript页面。
选中TypeScript Language Service复选框,然后选中或清除Angular Language Service复选框。
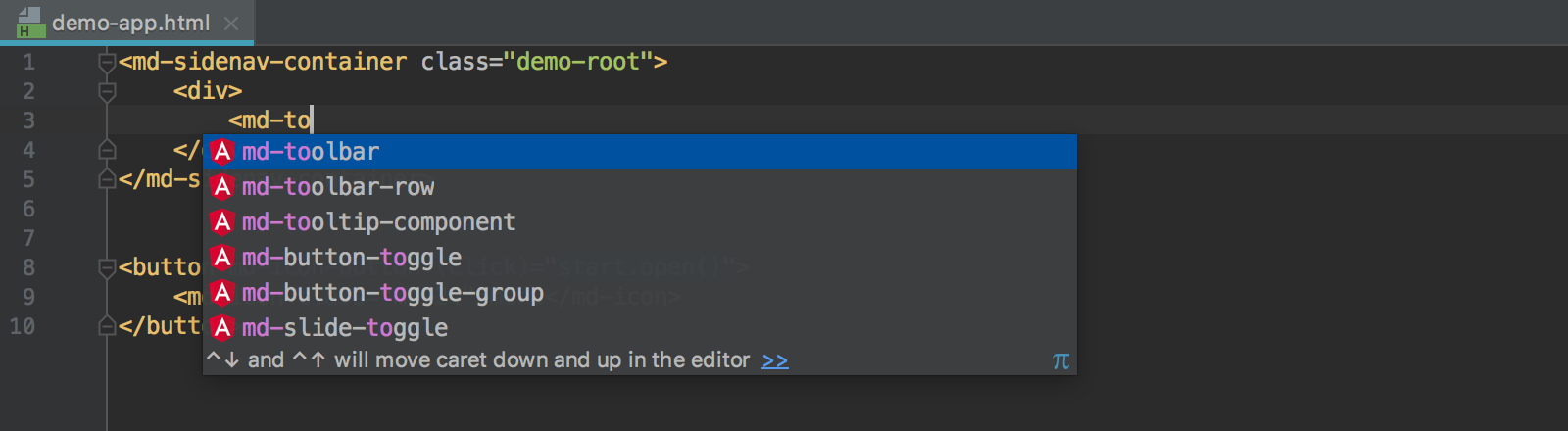
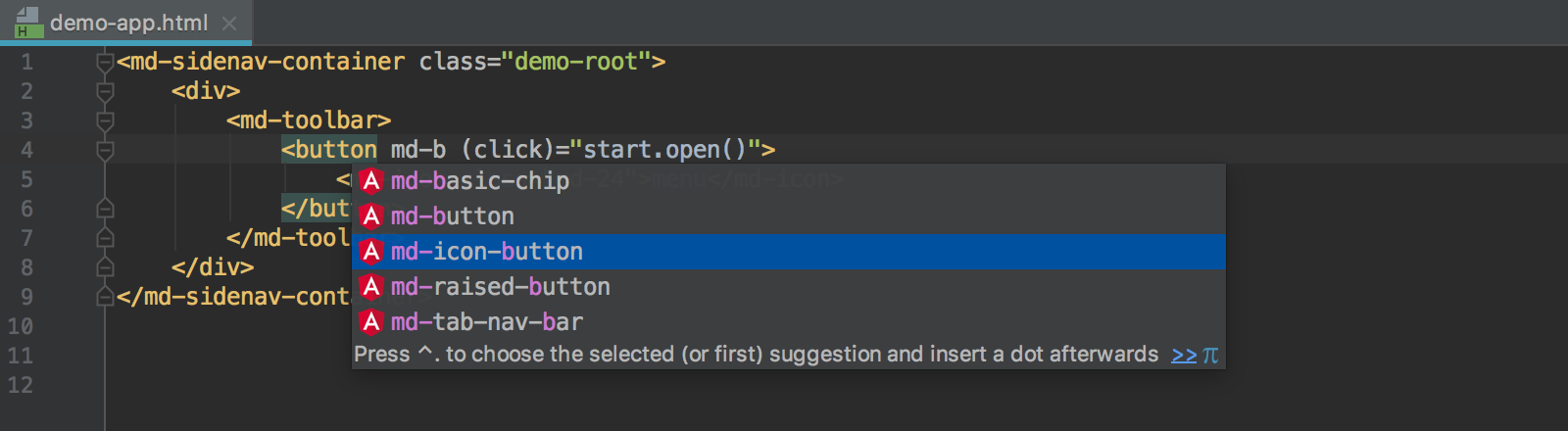
使用Angular Material Design组件
IntelliJ IDEA识别Angular Material组件和属性,并为它们提供编码帮助:
完成组件

完成属性

在组件或属性及其声明(Ctrl+B,或上下文菜单上的“转到|声明”)之间导航。
安装Angular Material
打开内置的IntelliJ IDEA终端(Alt+F12)并在命令提示符下键入
npm install --save @angular/material
选择支付方式:



备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
