IntelliJ IDEA与AngularJS框架集成
编辑教程IntelliJ IDEA与AngularJS框架集成
在开始之前,请确保您的计算机上有Node.js.
IntelliJ IDEA与AngularJS框架(也称为Angular 1)集成, 用于开发单页Web应用程序。
IntelliJ IDEA为预定义和自定义ng指令以及控制器和应用程序名称提供了AngularJS感知的完成选项,以及大括号表达式{{}}内的数据绑定提供了代码洞察力。
您可以使用内置的AngularJS live模板和HTML中的控制器的名称和它在JavaScript中的定义之间导航,或者在ngView或&routeProvider和模板之间导航。对于AngularJS实体,使用Go To符号导航。
创建一个新的AngularJS应用程序
您可以使用 AngularJS 种子项目, 或者创建一个空的 IntelliJ 想法项目, 并通过下载 AngularJS 框架或与鲍尔软件包管理器进行手动安装 AngularJS。
您可以使用AngularJS seed项目或创建一个空的IntelliJ IDEA项目,并通过下载AngularJS框架或Bower包管理器手动安装AngularJS。
使用seed项目创建应用程序:
| 在主菜单上选择:文件丨新建丨项目,或单击欢迎屏幕上的“新建项目”按钮。 | |
|---|---|
| 在“项目类别和选项”对话框(“新建项目”向导的第一页)中,在左侧窗格中选择“静态Web ”。 | |
| 在右侧窗格中,选择AngularJS,然后单击“下一步”。 | |
| 在向导的第二页上,指定项目名称和要在其中创建的文件夹。 |
从Version下拉列表中,选择分支https://github.com/angular/angular.js以从中下载项目模板。默认情况下,显示为master形状。
单击“完成”后,IntelliJ IDEA将生成AngularJS特定的项目结构,其中包含基于AngularJS seed项目的所有必需配置文件
要下载AngularJS依赖项,请执行以下操作之一:
AngularJS依赖项包含AngularJS代码以及支持开发和测试的工具。
| 打开嵌入式终端(查看丨工具窗口丨终端,或按Alt+F12)并在命令提示符下键入:npm install。 | |
|---|---|
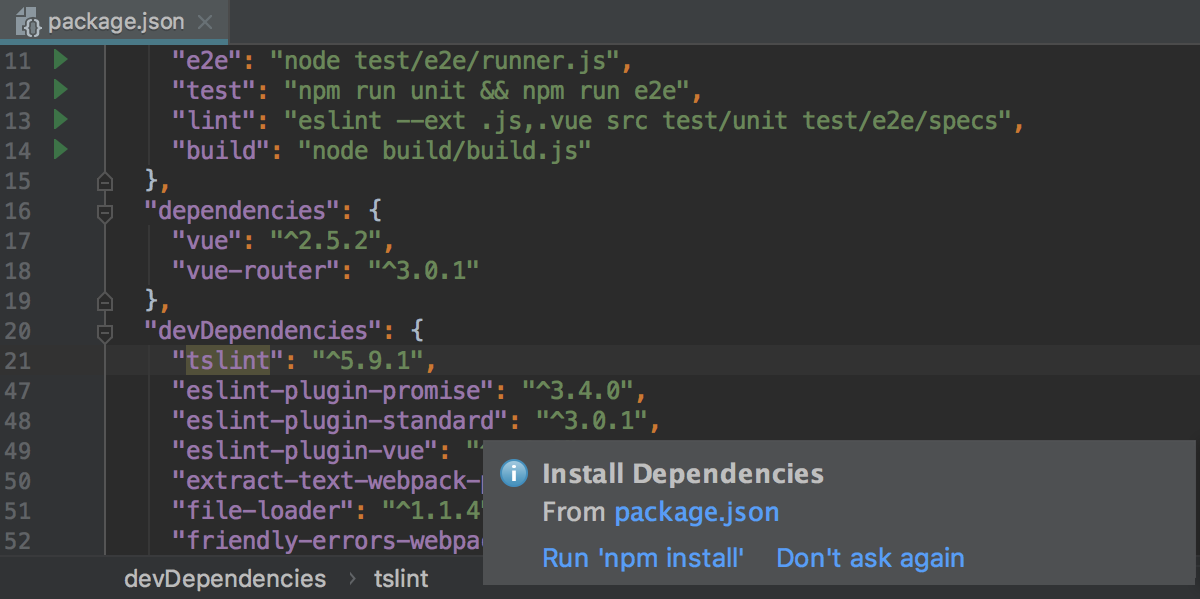
| 在项目根目录中的package.json文件的上下文菜单中选择:Run'npm install'。 |
创建一个空的IntelliJ IDEA项目:
| 在主菜单上选择:文件丨新建丨项目,或单击欢迎屏幕上的“新建项目”按钮。 | |
|---|---|
| 在“项目类别和选项”对话框(“新建项目”向导的第一页)中,在左侧窗格中选择“静态Web”。 | |
| 在右侧窗格中,选择“静态Web”,然后单击“下一步”。 | |
| 在向导的第二页上,指定项目名称和要在其中创建的文件夹。 | |
| 单击“完成”后,IntelliJ IDEA将创建并打开一个空项目。 |
手动在空项目中安装和配置AngularJS
在http://angularjs.org/下载AngularJS框架。
打开将使用AngularJS的空项目。
将AngularJS配置为IntelliJ IDEA JavaScript库,让IntelliJ IDEA识别AngularJS特定结构并提供完整的编码帮助:
| 在“设置/首选项”对话框(Ctrl+Alt+S)中,单击“JavaScript库”。 | |
|---|---|
| 在“库”区域中,单击“添加”按钮。 | |
| 在打开的“新建库”对话框中,指定库的名称。 | |
单击库文件列表旁边的“添加”按钮  ,然后在上下文菜单中选择“附加文件”或“附加目录”,具体取决于您是需要单独的文件还是整个文件夹。 ,然后在上下文菜单中选择“附加文件”或“附加目录”,具体取决于您是需要单独的文件还是整个文件夹。 |
|
| 在打开的对话框中选择Angular.js或Angular.min.js,或整个目录。IntelliJ IDEA返回“新建库”对话框,其中“Name”只读字段显示所选文件或文件夹的名称。 | |
| 在“Type”字段中,指定已下载并将要添加的版本。 |
| 如果添加Angular.js,请选择“调试”。此版本在开发环境中很有用,尤其适用于调试。 | |
|---|---|
| 如果添加了minified Angular.min.js,请选择Release。此版本在生产环境中很有用,因为文件大小要小得多。 |
通过Bower在空项目中安装AngularJS:
打开将使用AngularJS的空项目。
如“Bower”一节中所述方式安装Bower。
打开嵌入式终端(查看丨工具窗口丨终端,或按Alt+F12),并在命令提示符下键入:bower install angular,以将程序包安装为项目依赖项。
从现有的AngularJS应用程序开始
如果您的项目中已经有Angular源(例如,在bower_components文件夹中),只需打开项目并开始工作。如果从项目中排除这些源,则只需将AngularJS配置为JavaScript库。
从版本控制中检出应用程序源:
| 单击“欢迎”屏幕上的“从版本控制中签出”或从主菜单上选择:VCS丨从版本控制中签出。 | |
|---|---|
| 从列表中选择您的版本控制系统。 | |
| 在打开的特定于VCS的对话框中,键入您的凭据和存储库以检出应用程序源。 |
下载依赖项:
单击弹出窗口中的:Run 'npm install':

使用AngularJS路由器状态图
您可以看到一个图表,说明使用ui-router的AngularJS应用程序中的视图,状态和模板之间的关系。
生成和查看图表:
在编辑器中打开所需的文件,然后在上下文菜单中选择:Diagrams|显示AngularJS ui-router状态图。IntelliJ IDEA生成一个图表并在单独的编辑器选项卡中显示。
从图中的元素导航到实现此元素的代码:
选择它,然后在上下文菜单中选择“跳转到源”。
选择支付方式:



备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
