饼图
编辑教程饼图
饼图将数据表示为具有不同大小和颜色的圆的切片。片被标记,并且对应于每个片的数字也在图表中表示。我们可以从标记卡中选择饼图选项以创建饼图。
简单的饼图
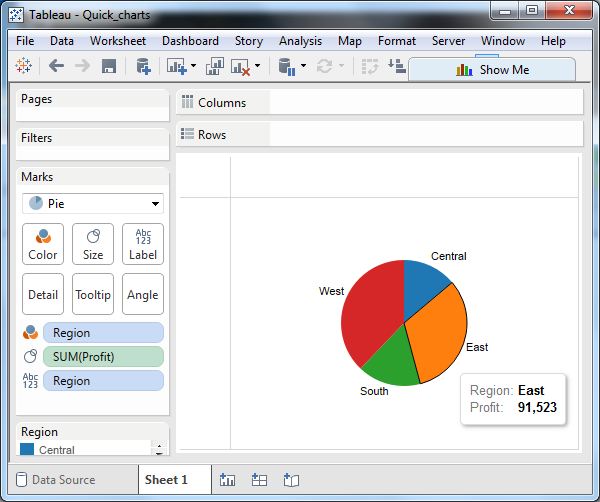
我们可以选择一个维度和一个度量来创建一个简单的饼图。在我们的示例中,我们使用名为profit的度量命名为profit的维度。删除颜色和标签标记中的区域维度。将利润度量降低到大小标记。选择图表类型为饼图。显示下面的图表,显示不同颜色的4个区域。

下钻饼图
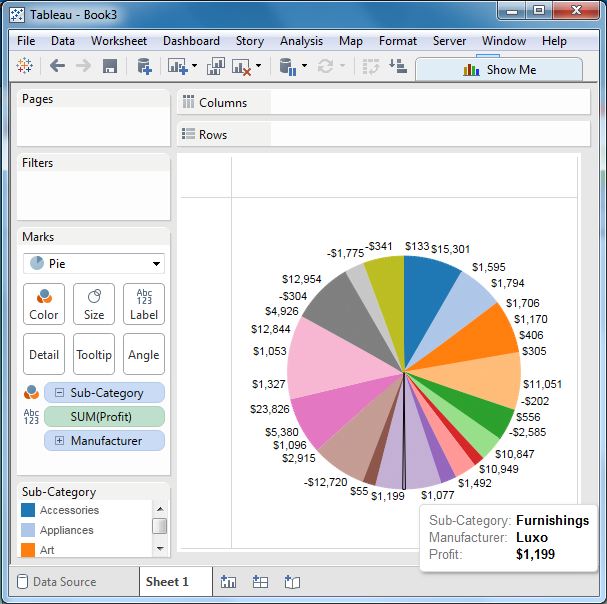
我们可以选择具有层次结构的维度,当我们更深入到层次结构中时,图表的变化反映所选择的维度的级别。在下面的示例中,我们将维度子类别有两个级别 - 制造商和产品名称。 我们将度量利润放到“标签"标记。将显示下面的饼图,其中显示每个切片的值。

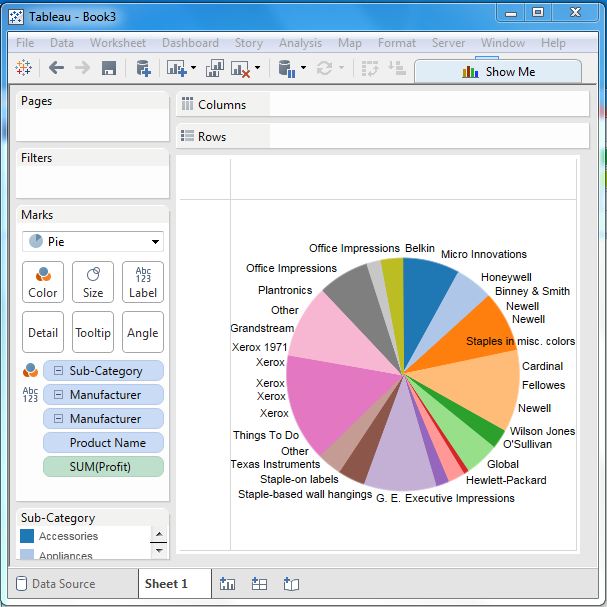
再进一步到层次结构,我们得到制造商作为标签,上面的饼图更改如下所示。

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
