树图
编辑教程树图
树图在嵌套矩形中显示数据。定义树图结构的维度和定义单个矩形的大小或颜色的度量。 矩形容易可视化,因为矩形的颜色的大小和阴影反映了度量的值。
使用具有一个或两个度量的一个或多个维创建树映射。
创建树图
使用Sample-superstore,我们计划找出每个Ship模式值的利润大小。为了实现这个目标,我们遵循以下步骤。
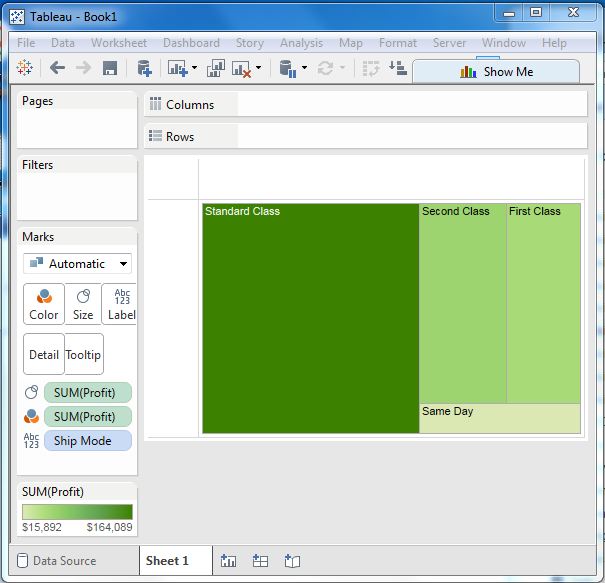
第1步
将度量利润拖放到马克卡两次。一次到规模的货架,再到颜色货架。
第2步
将维度出货模式拖放到标签架。 从显示我选择图表类型树图。 出现下图。

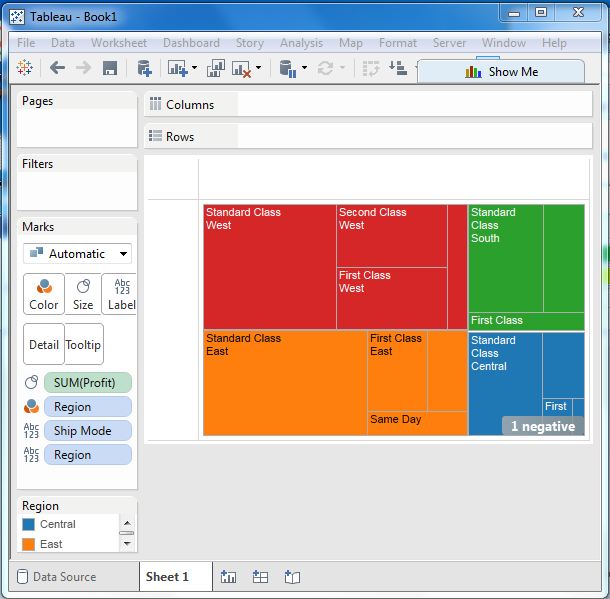
有两个维度的树映射
让我们将尺寸Region添加到上面的Tree map图表中。我们拖放它两次。一次颜色货架和再次标签架。出现下图,其中显示四个区域的四个外框,然后是嵌套在其中的出货模式的框。请注意,所有不同的地区现在有不同的颜色。

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
