项目符号图
编辑教程项目符号图
项目符号图是条形图的变体。在这个图表中,我们比较一个测量的值与在第二个测量的变化范围内找到第一个测量的变化的上下文中的另一个测量。它类似于在彼此上绘制的两个条,以在图中的相同位置处指示它们的各个值。可以认为将两个图组合为一个以容易地查看比较结果。
创建气泡图
使用Sample-superstore,我们计划找出每个子类别中各个销售额的利润大小。为了实现这个目标,我们遵循以下步骤。
第1步
将维子类别从数据窗格拖放到列栏框中。
第2步
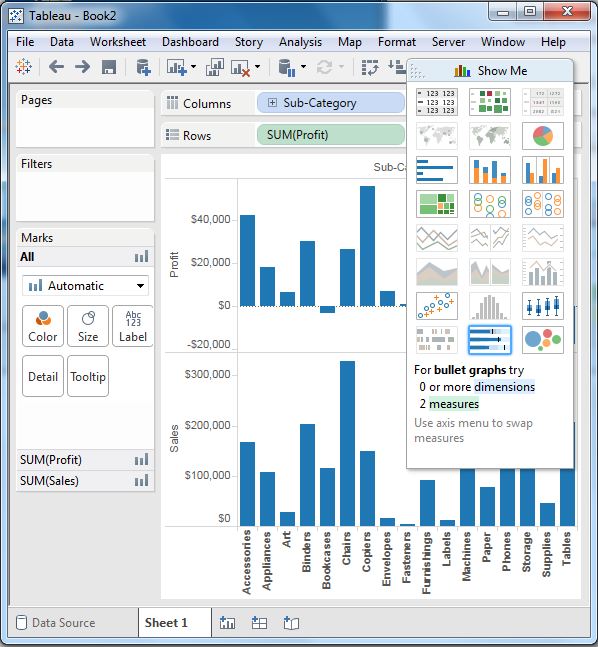
将度量收益和销售额拖放到行架。
将显示下面的图表,其中将两个度量显示为条形图的两个单独类别,每个条形图表示子类别的值。

第3步
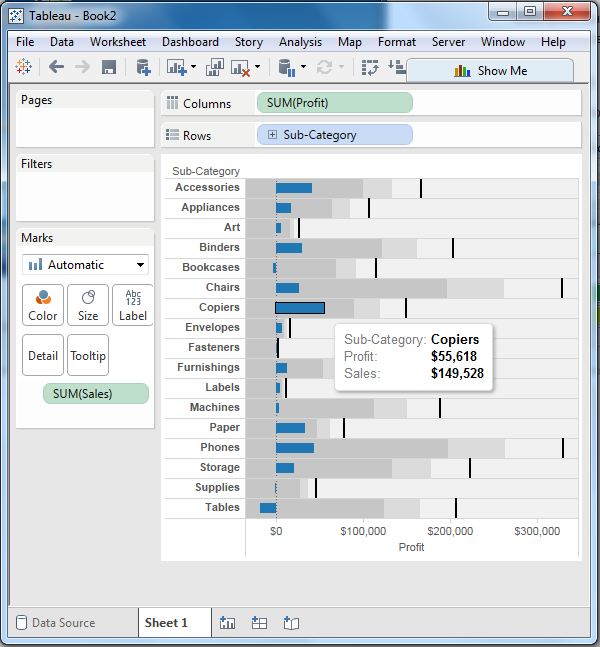
将销售度量拖动到标记卡。 使用show me选择项目符号图选项。 下图显示了项目符号图。

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
