动态图表
编辑教程动态图表
动态图表使用x和y轴显示数据,通过显示定义空间内数据点的移动以及线颜色的变化来显示随时间的变化。动态图的主要优点是查看数据随时间变化的整个轨迹,而不仅仅是数据的快照。
Tableau需要一个时间维和一个度量来创建动态图表。
创建动态图表
使用Sample-superstore,我们计划找到几个月的利润变化。为了实现这个目标,我们遵循以下步骤。
第1步
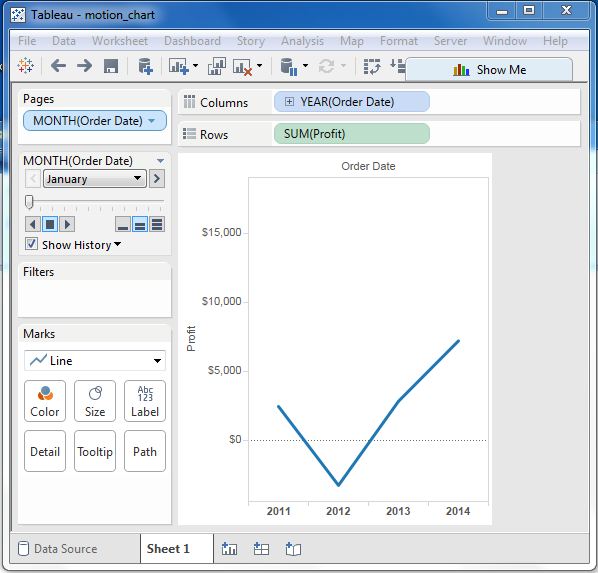
将维度订单日期拖到列搁架。再次将其拖动到Pages Shelf。在页面货架上,右键单击订单日期,然后选择月份。然后将度量利润拖到行搁架。将显示以下图表。

第2步
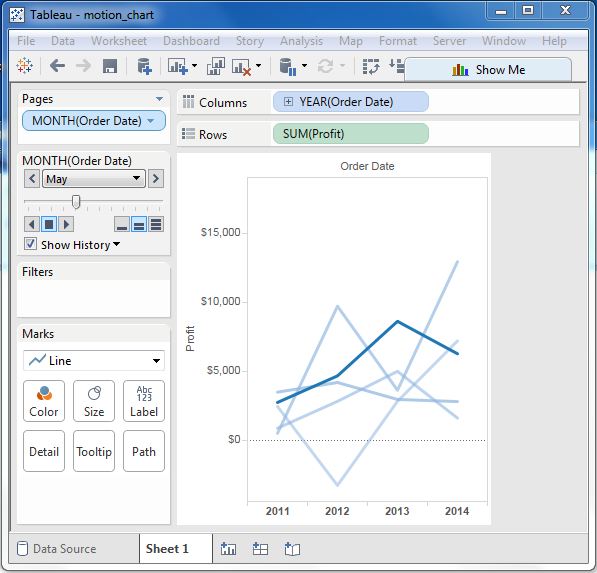
将复选标记放在显示历史记录旁边的框上,然后单击旁边的下拉箭头。对于“显示历史记录的标记",选择“全部"。 然后在“显示"下,选择“两者"。 选择“标记"仅显示点,选择“轨迹"仅显示线。点击播放按钮。将显示以下图表。

第3步
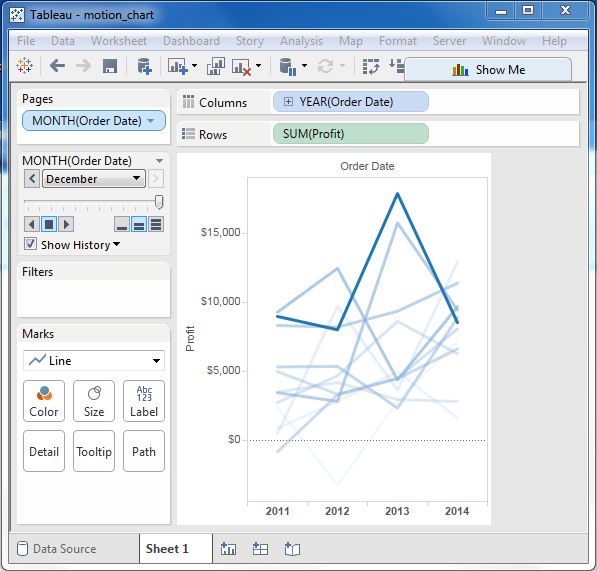
允许图表从1月到12月运行,将创建一个图表,显示多年来每个月的利润变化情况。注意,随着数据的变化,最近几个月的颜色变暗,历史数据变得颜色更浅。
下面是一年中的所有月份播放动态图表之后的图表。

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
