发送电子邮件
编辑教程发送电子邮件
我们可以使用IOS设备中的电子邮件应用程序发送电子邮件。
实例步骤
创建一个简单的View based application
选择项目文件,然后选择目标,然后添加MessageUI.framework
在ViewController.xib中添加一个按钮,创建用于发送电子邮件的操作(action)
更新ViewController.h,如下所示
#import <UIKit/UIKit.h>
#import <MessageUI/MessageUI.h>
@interface ViewController : UIViewController<MFMailComposeViewControllerDelegate>
{
MFMailComposeViewController \*mailComposer;
}
-(IBAction)sendMail:(id)sender;
@end
如下所示,更新ViewController.m
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
\[super viewDidLoad\];
}
- (void)didReceiveMemoryWarning
{
\[super didReceiveMemoryWarning\];
// Dispose of any resources that can be recreated.
}
-(void)sendMail:(id)sender{
mailComposer = \[\[MFMailComposeViewController alloc\]init\];
mailComposer.mailComposeDelegate = self;
\[mailComposer setSubject:@"Test mail"\];
\[mailComposer setMessageBody:@"Testing message
for the test mail" isHTML:NO\];
\[self presentModalViewController:mailComposer animated:YES\];
}
#pragma mark - mail compose delegate
-(void)mailComposeController:(MFMailComposeViewController \*)controller
didFinishWithResult:(MFMailComposeResult)result error:(NSError \*)error{
if (result) {
NSLog(@"Result : %d",result);
}
if (error) {
NSLog(@"Error : %@",error);
}
\[self dismissModalViewControllerAnimated:YES\];
}
@end
输出
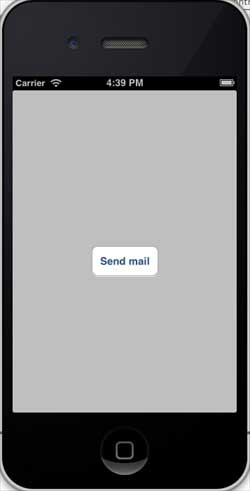
当运行该应用程序,会看如下的输出结果

当点击"send email"发送按钮后,可以看到如下结果:

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
