故事板(Storyboards)
编辑教程故事板(Storyboards)
Storyboards在 iOS 5 中才有介绍,当我们用Storyboards时,部署目标应该是iOS5.0或更高版本。
Storyboards 帮助我们了解视觉流动的画面,在界面为
MainStoryboard.storyboard下创建所有应用程序屏幕。
实例步骤
创建一个single view application,创建应用程序时选择 storyboard 复选框。
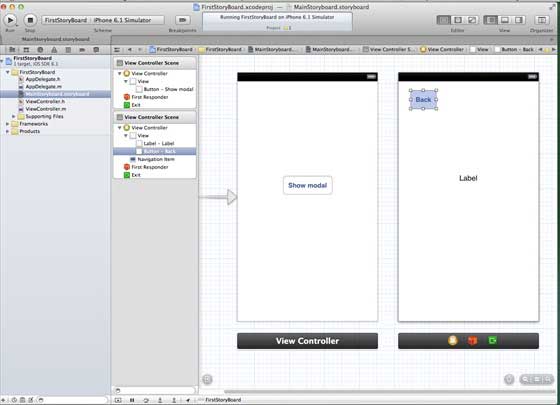
选择MainStoryboard.storyboard,在这里你可以找到单一视图控制器。添加一个视图控制器,更新视图控制器,如下所示

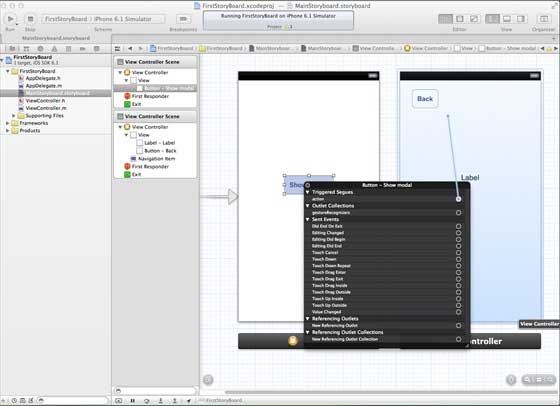
连接两个视图控制器。右键单击"show modal(显示模式)"按钮,在左侧视图控制器将其拖动到右视视图控制器中,如下图所示:

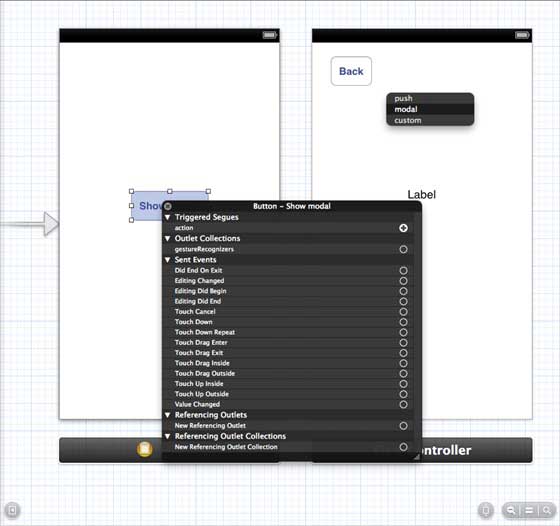
现在从如下所示的三个显示选项中选择modal(模态)

更新 ViewController.h 如下所示
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
-(IBAction)done:(UIStoryboardSegue \*)seque;
@end
更新 ViewController.m 如下所示
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
\[super viewDidLoad\];
}
- (void)didReceiveMemoryWarning
{
\[super didReceiveMemoryWarning\];
// Dispose of any resources that can be recreated.
}
-(IBAction)done:(UIStoryboardSegue \*)seque{
\[self.navigationController popViewControllerAnimated:YES\];
}
@end
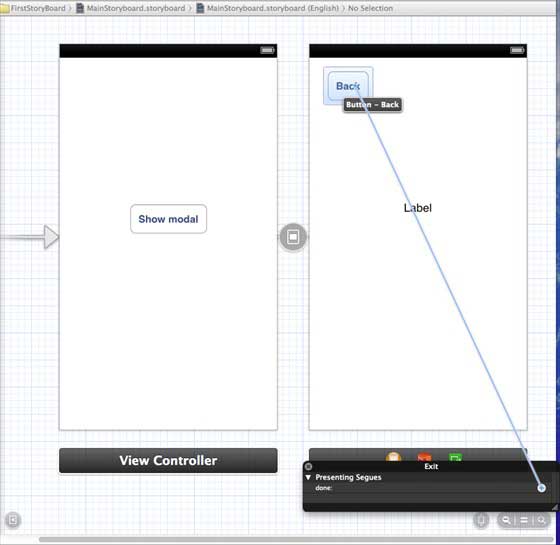
选择"MainStoryboard.storyboard",并右键点击"Exit "按钮,在右侧视图控制器中选择和连接后退按钮,如下图所示

输出
在iPhone设备中运行该应用程序,得到如下输出结果

现在,选择显示模式,将得到下面的输出结果

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
