地图开发
编辑教程地图开发
IOS地图帮助我们定位位置,IOS地图使用 MapKit 框架。
实例步骤
1、创建一个简单的 View based application
2、选择项目文件,然后选择目标,然后添加MapKit.framework.
3、添加 Corelocation.framework
4、向 ViewController.xib 添加地图查看和创建 ibOutlet 并且命名为mapView。
5、通过"File-> New -> File... -> "选择 Objective C class创建一个新的文件,单击下一步
6、"sub class of"为 NSObject,类作命名为MapAnnotation
7、选择创建
8、更新MapAnnotation.h ,如下所示
#import <Foundation/Foundation.h>
#import <MapKit/MapKit.h>
@interface MapAnnotation : NSObject<MKAnnotation>
@property (nonatomic, strong) NSString \*title;
@property (nonatomic, readwrite) CLLocationCoordinate2D coordinate;
- (id)initWithTitle:(NSString \*)title andCoordinate:
(CLLocationCoordinate2D)coordinate2d;
@end
9、更新MapAnnotation.m ,如下所示
#import "MapAnnotation.h"
@implementation MapAnnotation
-(id)initWithTitle:(NSString \*)title andCoordinate:
(CLLocationCoordinate2D)coordinate2d{
self.title = title;
self.coordinate =coordinate2d;
return self;
}
@end
10、更新ViewController.h ,如下所示
#import <UIKit/UIKit.h>
#import <MapKit/MapKit.h>
#import <CoreLocation/CoreLocation.h>
@interface ViewController : UIViewController<MKMapViewDelegate>
{
MKMapView \*mapView;
}
@end
11、更新ViewController.m ,如下所示
#import "ViewController.h"
#import "MapAnnotation.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
\[super viewDidLoad\];
mapView = \[\[MKMapView alloc\]initWithFrame:
CGRectMake(10, 100, 300, 300)\];
mapView.delegate = self;
mapView.centerCoordinate = CLLocationCoordinate2DMake(37.32, -122.03);
mapView.mapType = MKMapTypeHybrid;
CLLocationCoordinate2D location;
location.latitude = (double) 37.332768;
location.longitude = (double) -122.030039;
// Add the annotation to our map view
MapAnnotation \*newAnnotation = \[\[MapAnnotation alloc\]
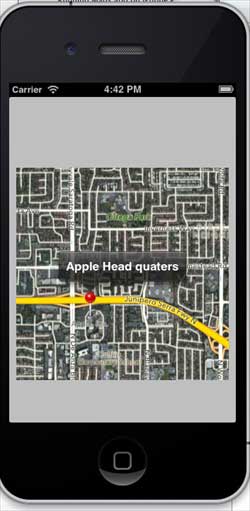
initWithTitle:@"Apple Head quaters" andCoordinate:location\];
\[mapView addAnnotation:newAnnotation\];
CLLocationCoordinate2D location2;
location2.latitude = (double) 37.35239;
location2.longitude = (double) -122.025919;
MapAnnotation \*newAnnotation2 = \[\[MapAnnotation alloc\]
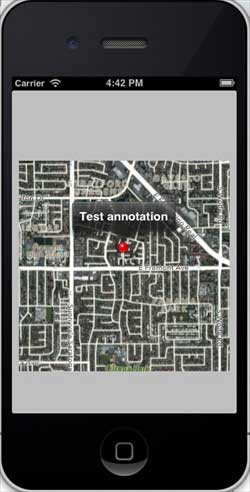
initWithTitle:@"Test annotation" andCoordinate:location2\];
\[mapView addAnnotation:newAnnotation2\];
\[self.view addSubview:mapView\];
}
// When a map annotation point is added, zoom to it (1500 range)
- (void)mapView:(MKMapView \*)mv didAddAnnotationViews:(NSArray \*)views
{
MKAnnotationView \*annotationView = \[views objectAtIndex:0\];
id <MKAnnotation> mp = \[annotationView annotation\];
MKCoordinateRegion region = MKCoordinateRegionMakeWithDistance
(\[mp coordinate\], 1500, 1500);
\[mv setRegion:region animated:YES\];
\[mv selectAnnotation:mp animated:YES\];
}
- (void)didReceiveMemoryWarning
{
\[super didReceiveMemoryWarning\];
// Dispose of any resources that can be recreated.
}
@end
输出
运行应用程序时,输出结果如下

当我们向上滚动地图时,输出结果如下

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
