创建学校课程表
编辑教程jQuery EasyUI 拖放 - 创建学校课程表
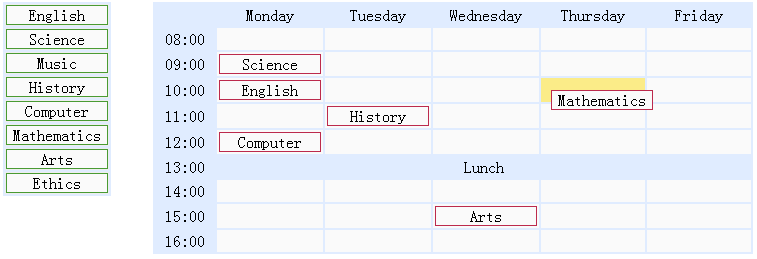
使用jQuery EasyUI创建一个学校课程表实例。
在这个实例中,将创建两个表格:在左侧显示学校科目,在右侧显示时间表。可以拖动学校科目并放置到时间表单元格上。
学校科目是一个<div class="item">元素,时间表单元格是一个<td class="drop">元素。

显示学校科目
<div class="left">
<table>
<tr>
<td><div class="item">English</div></td>
</tr>
<tr>
<td><div class="item">Science</div></td>
</tr>
<!-- other subjects -->
</table>
</div>
显示时间表
<div class="right">
<table>
<tr>
<td class="blank"></td>
<td class="title">Monday</td>
<td class="title">Tuesday</td>
<td class="title">Wednesday</td>
<td class="title">Thursday</td>
<td class="title">Friday</td>
</tr>
<tr>
<td class="time">08:00</td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
</tr>
<!-- other cells -->
</table>
</div>
拖动在左侧的学校科目
$('.left .item').draggable({
revert:true,
proxy:'clone'
});
放置学校科目在时间表单元格上
$('.right td.drop').droppable({
onDragEnter:function(){
$(this).addClass('over');
},
onDragLeave:function(){
$(this).removeClass('over');
},
onDrop:function(e,source){
$(this).removeClass('over');
if ($(source).hasClass('assigned')){
$(this).append(source);
} else {
var c = $(source).clone().addClass('assigned');
$(this).empty().append(c);
c.draggable({
revert:true
});
}
}
});
当用户拖动在左侧的学校科目并放置到时间表单元格中时,onDrop回调函数将被调用。 克隆从左侧拖动的源元素并把它附加到时间表单元格上。 当把学校科目从时间表的某个单元格拖动到其他单元格,只需简单地移动它即可。
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
