创建折叠面板
编辑教程jQuery EasyUI 布局 - 创建折叠面板
在jQuery EasyUI布局中如何创建折叠面板(Accordion)
折叠面板(Accordion)包含一系列的面板(panel)。 所有面板的头部(header)都是可见的,但是一次仅仅显示一个面板的body内容。
当用户点击面板的头部时,该面板的body内容将可见,同时其他面板的body内容将隐藏不可见。

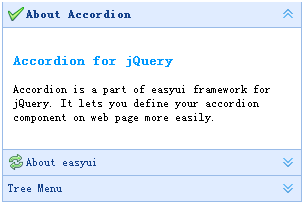
创建三个面板,第三个面板包含一个树形菜单。
<div class="easyui-accordion" style="width:300px;height:200px;">
<div title="About Accordion" iconCls="icon-ok" style="overflow:auto;padding:10px;">
<h3 style="color:#0099FF;">Accordion for jQuery</h3>
<p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p>
</div>
<div title="About easyui" iconCls="icon-reload" selected="true" style="padding:10px;">
easyui help you build your web page easily
</div>
<div title="Tree Menu">
<ul id="tt1" class="easyui-tree">
<li>
<span>Folder1</span>
<ul>
<li>
<span>Sub Folder 1</span>
<ul>
<li><span>File 11</span></li>
<li><span>File 12</span></li>
<li><span>File 13</span></li>
</ul>
</li>
<li><span>File 2</span></li>
<li><span>File 3</span></li>
</ul>
</li>
<li><span>File2</span></li>
</ul>
</div>
</div>
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
