自定义对话框
编辑教程jQuery EasyUI 窗口 - 自定义带有工具条和按钮的对话框
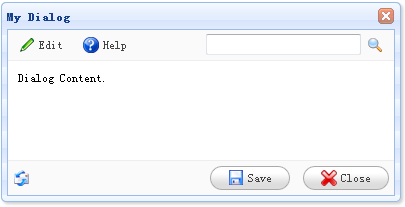
上节介绍了如何在jQuery EasyUI中创建一个简单的对话框,本节将了解如何为对话框添加工具栏和按钮。
可以创建一个带有工具栏(toolbar)和按钮(button)的对话框(dialog),可以从HTML标记创建。
下例描述了如何添加工具栏(toolbar)和按钮(button)到对话框(dialog),不需要使用任何的javascript代码。

创建对话框(Dialog)
<div id="dd" class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;padding:10px" toolbar="#dlg-toolbar" buttons="#dlg-buttons">
Dialog Content.
</div>
创建工具栏(Toolbar)
<div id="dlg-toolbar">
<table cellpadding="0" cellspacing="0" style="width:100%">
<tr>
<td>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true">Edit</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-help" plain="true">Help</a>
</td>
<td style="text-align:right">
<input></input><a href="#" class="easyui-linkbutton" iconCls="icon-search" plain="true"></a>
</td>
</tr>
</table>
</div>
创建按钮(Buttons)
<div id="dlg-buttons">
<table cellpadding="0" cellspacing="0" style="width:100%">
<tr>
<td>
<img src="email.gif"/>
</td>
<td style="text-align:right">
<a href="#" class="easyui-linkbutton" iconCls="icon-save" onclick="javascript:alert('save')">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dd').dialog('close')">Close</a>
</td>
</tr>
</table>
</div>
对话框(dialog)的工具栏(toolbar)和按钮(buttons)属性也可以通过string值指定,它将充当作为一个选择器去选择一个适当的DIV元素,并追加到工具栏(toolbar)或者按钮(buttons)的位置。
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
