扩展编辑器
编辑教程jQuery EasyUI 数据网格 - 扩展编辑器
jQuery EasyUI允许你将一些常见的编辑器(editor)添加到数据网格(datagrid),以便用户编辑数据。
在$.fn.datagrid.defaults.editors对象中定义了所有的编辑器,这个可以继承扩展以便支持新的编辑器。
本节将展示如何添加一个新的numberspinner编辑器到数据网格。

继承扩展 numberspinner 编辑器
$.extend($.fn.datagrid.defaults.editors, {
numberspinner: {
init: function(container, options){
var input = $('<input type="text">').appendTo(container);
return input.numberspinner(options);
},
destroy: function(target){
$(target).numberspinner('destroy');
},
getValue: function(target){
return $(target).numberspinner('getValue');
},
setValue: function(target, value){
$(target).numberspinner('setValue',value);
},
resize: function(target, width){
$(target).numberspinner('resize',width);
}
}
});
在 html 标记中创建数据网格(DataGrid)
<table id="tt" style="width:600px;height:250px" url="data/datagrid_data.json" title="Editable DataGrid" iconCls="icon-edit" singleSelect="true" idField="itemid" fitColumns="true">
<thead>
<tr>
<th field="itemid" width="60">Item ID</th>
<th field="listprice" width="80" align="right" editor="{type:'numberbox',options:{precision:1}}">List Price</th>
<th field="unitcost" width="80" align="right" editor="numberspinner">Unit Cost</th>
<th field="attr1" width="180" editor="text">Attribute</th>
<th field="status" width="60" align="center" editor="{type:'checkbox',options:{on:'P',off:''}}">Status</th>
<th field="action" width="80" align="center" formatter="formatAction">Action</th>
</tr>
</thead>
</table>
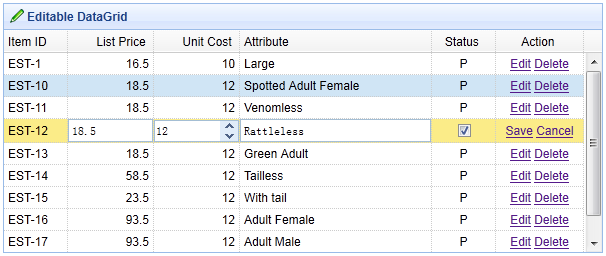
分配numberspinner编辑器到'unit cost'字段。当开始编辑一行,用户可以通过numberspinner编辑器来编辑数据。
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
