过滤下拉数据网格
编辑教程jQuery EasyUI 表单 - 过滤下拉数据网格
本节将介绍jQuery EasyUI中过滤下拉数据网格(ComboGrid)的操作步骤。
下拉数据网格(Combogrid)组件和下拉框(Combobox)组件的共同点是, 除了都具有下拉面板以外,它们都是基于数据网格(Datagrid)的。
下拉数据网格(Combogrid)组件可以过滤、分页,并具有其他一些数据网格(Datagrid)的功能。
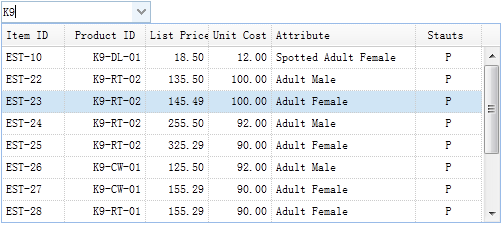
下例将展示如何在一个下拉数据网格组件中过滤数据记录。

创建下拉数据网格(Combogrid)
<input id="cg" style="width:150px">
$('#cg').combogrid({
panelWidth:500,
url: 'form5_getdata.php',
idField:'itemid',
textField:'productid',
mode:'remote',
fitColumns:true,
columns:[[
{field:'itemid',title:'Item ID',width:60},
{field:'productid',title:'Product ID',align:'right',width:80},
{field:'listprice',title:'List Price',align:'right',width:60},
{field:'unitcost',title:'Unit Cost',align:'right',width:60},
{field:'attr1',title:'Attribute',width:150},
{field:'status',title:'Stauts',align:'center',width:60}
]]
});
下拉数据网格(Combogrid)组件应该定义'idField'和'textField'属性。 'idField'属性存储组件值,'textField'属性在input文本框中显示文本消息。
下拉数据网格(Combogrid)组件可以以'local'或'remote'模式过滤记录。
在远程(remote)模式中,当用户输入字符到input文本框中, 下拉数据网格(Combogrid)将发送'q' 参数到远程服务器。
服务器端代码
$q = isset($_POST['q']) ? strval($_POST['q']) : '';
include 'conn.php';
$rs = mysql_query("select * from item where itemid like '%$q%' or productid like '%$q%'");
$rows = array();
while($row = mysql_fetch_assoc($rs)){
$rows[] = $row;
}
echo json_encode($rows);
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
