表单验证
编辑教程jQuery EasyUI 表单 - 表单验证
本节将介绍jQuery EasyUI的表单验证是如何实现的,EasyUI框架提供一个validatebox插件来验证一个表单。
下例将展示如何验证一个表单,创建一个联系表单,并应用validatebox插件来验证表单。然后可以根据自己的需求来调整这个表单。

创建表单(form)
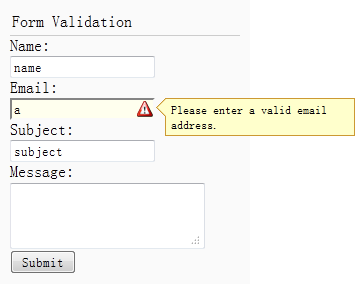
创建一个简单的联系表单,带有name、email、subject和message字段:
<div style="padding:3px 2px;border-bottom:1px solid #ccc">Form Validation</div>
<form id="ff" method="post">
<div>
<label for="name">Name:</label>
<input class="easyui-validatebox" type="text" name="name" required="true"></input>
</div>
<div>
<label for="email">Email:</label>
<input class="easyui-validatebox" type="text" name="email" required="true" validType="email"></input>
</div>
<div>
<label for="subject">Subject:</label>
<input class="easyui-validatebox" type="text" name="subject" required="true"></input>
</div>
<div>
<label for="message">Message:</label>
<textarea name="message" style="height:60px;"></textarea>
</div>
<div>
<input type="submit" value="Submit">
</div>
</form>
添加一个样式名为easyui-validatebox到input标记,所以input标记将根据validType属性应用验证。
当表单无效时阻止表单提交
当用户点击表单的submit按钮时,如果表单是无效的,应该阻止表单提交。
$('#ff').form({
url:'form3_proc.php',
onSubmit:function(){
return $(this).form('validate');
},
success:function(data){
$.messager.alert('Info', data, 'info');
}
});
如果表单是无效的,将显示一个提示信息。
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
