自定义按键绑定
编辑教程自定义按键绑定
Atom 编辑器支持自定义按键绑定,文件格式是 CSON;何为 CSON,官方解释: This file uses CoffeeScript Object Notation (CSON)。 我的解释: JSON + CoffeeScript,写法基本是 JSON 的写法。
按键绑定组成

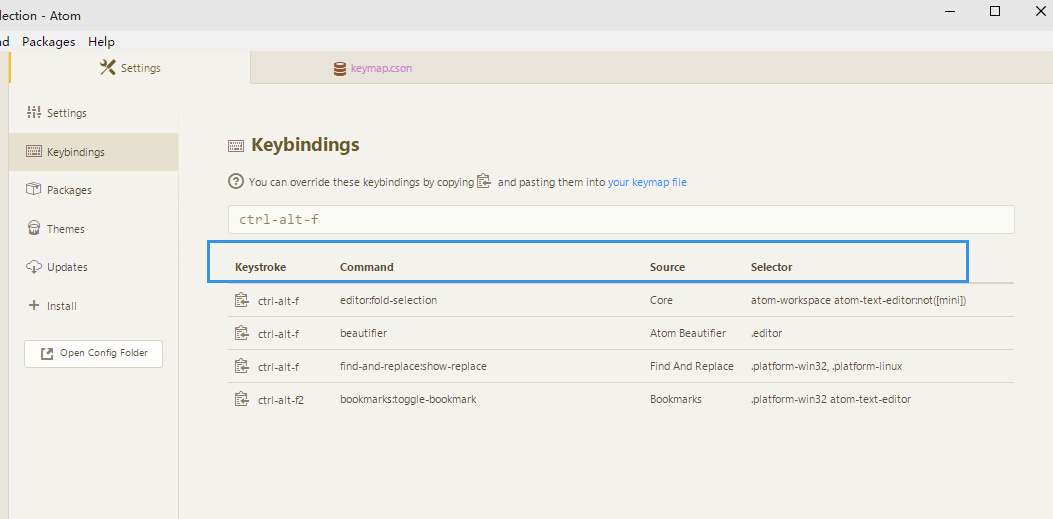
如图:
设置内的键盘映射图很好的说明了
按键绑定 = 快捷键(Keystroke) + 执行命令(Command) + 来源(Source) + 选择器(Selector)
快捷键不用解释了
执行命令就是按下快捷键所调用的命令
来源就是命令来自来源,比如 core 就是内置核心命令,Atom beautifier 是我安装的插件
选择器可以理解为匹配,学过 CSS/JQ 的一听就懂了
按键绑定
官方范例:
'atom-text-editor':
'enter': 'editor:newline'
'atom-workspace':
'ctrl-shift-p': 'core:move-up'
'ctrl-p': 'core:move-down'
第二部分我的截图,显示了 Ctrl + Alt + F 有多个冲突,其中一个就是排版插件,Atom Beautifier 如何让其生效呢?
'.editor':
'ctrl-shift-alt-f':'beautifier'
这样就可以了,是不是很简单?当然,这只是按键绑定的基础教程;还有更高级的绑定,比如 overlay(覆盖),unset(取消设置值)等。
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
